After Effects CC 2014
After Effectsのメジャーアップデート(13.0)となる、After Effects CC 2014が発表され、従来のCCとは別に単体のアプリケーションとしてリリースされています。
さて、AE CC 2014(以下CC 2014)では、従来のSDK(AEGP)でのパネルの追加、ScriptUIでのパネルの表示の他に、Premiereなどですでに導入されている、HTML5でのパネルを実行できるようになりました。
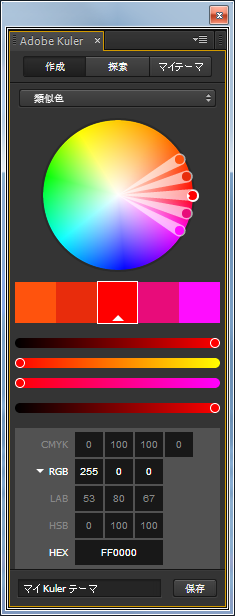
CC 2014で追加されたKulerパネルも、HTML5で実装されています。

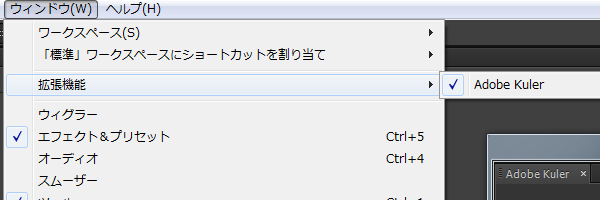
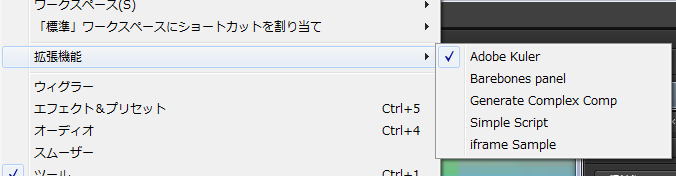
なお、このKulerパネルは日本語版だとメニューの「ウィンドウ」から「拡張機能」のサブメニューの中にあります。

従来、After EffectsでUIを作成するはScriptUIが主流でした。今回追加されたHTML5パネルでは一体なにができるのでしょうか?
HTML5パネル
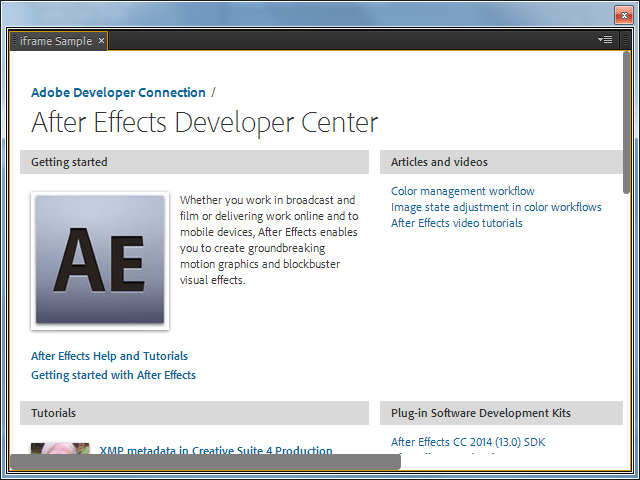
HTML5パネルでは基本的にGoogle Chromeでできることができます。また、CSSやJavaScriptを組み込むこともできるので、Webページを整形するように自由に、そして柔軟にカスタムしたインターフェイスを作成することができます。例えば、HTML5パネルのSDKにはiframeを使用した簡易ブラウザのサンプルが存在します。

また、HTML5パネルからはExtendScript(jsx)を呼び出すことができます。従来のリソースを十分に活用できます。

HTML5で開発をする
ここではWindows版で説明していきます。まずAdobeのサイトからSDKをダウンロードします。After Effects CC 2014 Panel SDK
zipファイルと簡単なpdfがあります。pdfは単体でありますが、zipファイルの中にも入っています。
zipを解凍したら、以下のフォルダーに移します。(After Effectsのフォルダーに直接入れることもできます。)
C:\Users\(ユーザー名)\AppData\Roaming\Adobe\CEP\extensions (Windows)
ここで注意です。実は、HTML5のパネルはそのままでは実行できません。通常は証明書を発行し、パッケージ化することで初めて実行することができます。
しかし、開発中はいちいちそんなことはしていられません。ですので、レジストリに値を追加し、デバッグモードで実行できるようにします。Mac版ではまた手順が違いますので注意してください。
HTML5パネルをデバッグモードで実行できるようにする
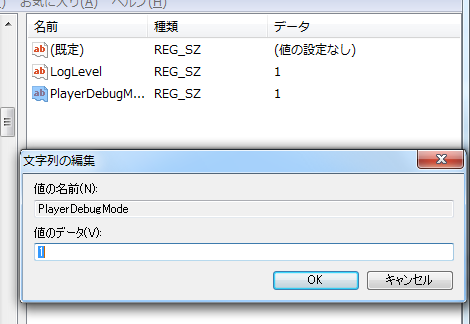
Windowsの場合、まずレジストリを起動します。HKEY_CURRENT_USERの中から、Software→Adobe→CSXS.5とたどっていきます。
CSXS.5を選択し、右の値一覧で右クリックし、「新規」→「文字列値」でPlayerDebugModeを追加します。そして値を1に変えます。

これで、開発中のHTML5パネルを起動する準備は整いました。After Effectsを再起動し、早速SDKのサンプルを試してみましょう。
先ほどのウィンドウメニューの拡張機能の欄を確認してください。無事にメニューに追加されていれば成功です。

証明書を発行する手順は、以下のサイトにも載っていますので、そちらで確認してください。
A Short Guide to HTML5 Extensibility
ZXPSignCmd(pdf)








この記事に対する 2 の反応があります
コメントをどうぞ!