はじめに
久しぶりの投稿です。需要があるのかわかりませんが、
スクリプトUI作成補助スクリプトの紹介をします。
リソーステキストUIの作成
Adobe ExtendScriptでのUI作成の手法は主に2種類あります。UIの位置を座標で指定する方法と、リソーステキストで指定する方法です。
リソーステキストは簡単に書くと以下のような記述でUIを作成できます。
var res =
“group { \
orientation:’column’,\
top: Panel {text:’Radio1′, orientation:’row’,\
id:1,\
rb1: RadioButton { text:’” + “rb1″ +”‘, id:1, value: true},\
rb2: RadioButton { text:’” + “rb2″ +”‘, id:2},\
rb3: RadioButton { text:’” + “rb3″ +”‘, id:3},\
} \
bottom: Panel {text:’Radio2′, orientation:’column’, \
id:1,\
rb1: RadioButton { text:’” + “rb1″ +”‘, id:1, value: true},\
rb2: RadioButton { text:’” + “rb2″ +”‘, id:2},\
rb3: RadioButton { text:’” + “rb3″ +”‘, id:3},\
},\
trans: Button {text:’OK’},\
}”;
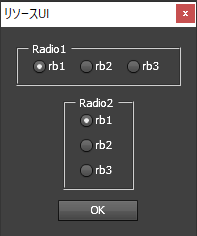
以下のようにUIが作成されます。

まとめて記述でき、変更も楽なのですが、
規模が大きくなると、変数の階層が深くなり管理がしづらくなります。
nameを付けておけば、grp.children['name']を使いアクセスしやすくなりますが、
それも面倒なので変数を取り出すスクリプトを作成し、
効率良くボタンなどにアクセス出来るようにしたので公開します。
使い方
ESTK上でスクリプトを開いて該当のvar res = 以下のテキストを書き換えます。実行するとJavaScriptコンソールに以下のように変数が出力されます。
grp.top
grp.top.rb1
grp.top.rb2
grp.top.rb3
grp.bottom
grp.bottom.rb1
grp.bottom.rb2
grp.bottom.rb3
grp.trans
ダウンロード
ダウンロードこのプログラムの著作権は私(飯澤 英俊)にあります。
このプログラムの使用に起因するあらゆる損害・障害について、その責任を一切負いません。
利用条件はフリー(商業も含む)ですが、配布の際は、このページをお知らせ頂くよう願います。






この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!