シェイプレイヤとエクスプレッション 中篇3
今回もサンプルの説明です。前回の等高線地図の作成はほとんどプログラム的なものが無かったですが、今回はシェイプをアニメーションさせる時のエクスプレッションコードの解説がメインとなります。
サンプルのデータは、ここからダウンロードできます。
aep_shapeSample.zip
内容は前回のものと少し変えてあります。
07-円形バー
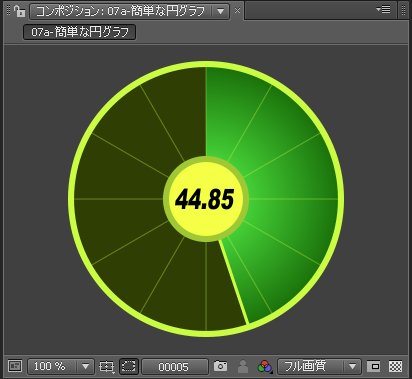
円形のバーグラフです。実は単純な円グラフなら、楕円形パスのサイズと同じ数値を線の線幅に設定してパスのトリミングを行うだけで実装できます。


簡単ですが下図のように結構実用的に使えます。

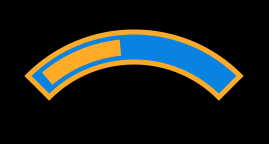
ただ、もっと細かな部分を作りたかったので作ったのが07-円形バーになります。


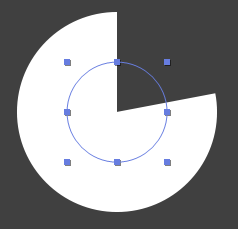
楕円形パスを二つ組み合わせ中マドで太い円周をつくりさらに長方形パスで任意な角度でトリミングできるようにして有ります。
気楽にやるならパスで切り取ってしまっても楽です(08-カーブバーのサンプルがその方法で作成しています)
このやり方だと「線」でアウトラインを描画させることが出来ます(最初に紹介した簡単なやり方だとアウトライン描画は結構面倒です)
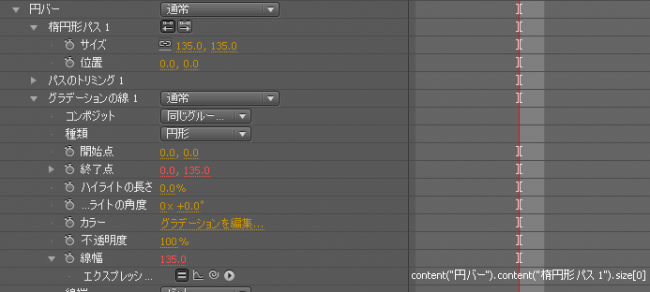
肝心の円形バーは「パスのトリミング」でアニメーションさせます。
サンプルでは任意の角度指定が出来るようにstart/endというパラメータを作っていますが、デザイン固有なのでコード内に定数にしてしまってもOKです。
アニメーション自体はスライダー制御(barValue(%))で行えます。
この時に使うエクスプレッションの基本形は以下のようになり、「パスのトリミング」のパラメータに設定します。
par = effect("barValue(%)")("ADBE Slider Control-0001");
parMin = 0; // parの最小値
parMax = 100; // parの最大値
if ( par < parMin) par = parMin; //数値の範囲を限定
else if ( par > parMax ) par = parMax;
start = 0; // parがparMinの時の数値
end = 100; // parがpatMaxの時の数値
start +( end - start) * (par - parMin) /(parMax - patMin);
このようなエクスプレッションで注意する点は、必ず数値の範囲を考えてその範囲外の数値が入力された時のエラー処理を入れておく事です。
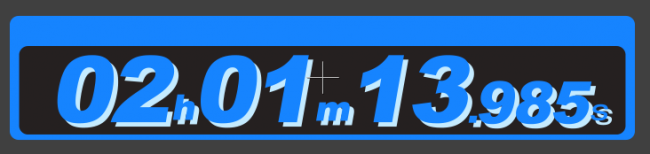
12-デジタルストップウォッチ
ちょっと順番を変えて数値を画面表示するサンプルです。
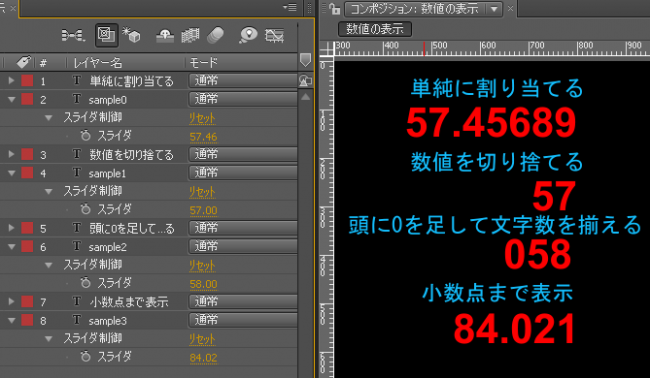
数値をアニメーションさせるのは簡単で、適当なスライダー制御を参照するエクスプレッションをテキストレイヤの「ソーステキスト」に適応させるだけです。

ただ、数値が少数点を含む場合には文字数がかわるのでアニメーションさせるとみっともないことになってしまいます。
それの対処ので一番簡単なものは下の例のように小数点をMath.floorで削除してしまう事です。
v = effect("スライダ制御")("ADBE Slider Control-0001");
if (v<0) v=0;
else if ( v>100) v=100;
str = Math.floor(v); // 単純に切り捨てして小数点を削除
str;
表示文字列の頭に0を付けて文字数を固定したい時は以下のようにします。
v = effect("スライダ制御")("ADBE Slider Control-0001");
if (v<0) v=0;
else if ( v>100) v=100;
v = Math.floor(v); // 単純に切り捨てして小数点を削除
str = "";
if ( v <= 0 ) str = "000";
else if ( v < 10 ) str = "00" + v;
else if ( v < 100 ) str = "0" + v;
else str = "" + v;
str;
少数点まで表示したい場合には次のように処理する必要が有ります。下のサンプルでは小数点3桁まで表示の場合です。
v = effect("スライダ制御")("ADBE Slider Control-0001");
if (v<0) v=0;
else if ( v>100) v=100;
v2 = Math.floor(v*1000) % 1000; //小数点3桁までを獲得
//頭に0をつけて桁合わせ
str = "";
if ( v2 <= 0) str = "000";
else if ( v2 < 10) str = "00" + v2;
else if ( v2 < 100) str = "0" + v2;
else str = "" + v2;
str = Math.floor(v) + "." +str; // 整数部と合成
str;
数値表示の基本は以上のようになります。値がマイナスになる場合はさらにその処理が必要です。
サンプルの12-デジタルストップウォッチは以上のことをふまえれば特に問題なく理解できると思います。
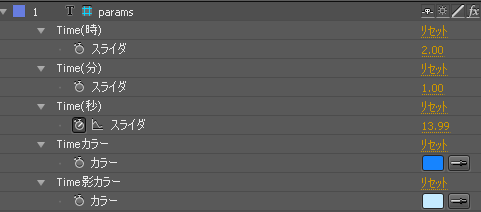
補足すると数値指定を時分秒と三つに分けてあるのは指定しやすいという目的のほか、スライダー制御が最大3万までしか数値入力できないので仕方なく三つに分けたという意味も有ります。

サンプルでは総秒数を求めるコードを以下のようにしていますが、
h = thisComp.layer("params").effect("Time(時)")("ADBE Slider Control-0001");
m = thisComp.layer("params").effect("Time(分)")("ADBE Slider Control-0001");
s = thisComp.layer("params").effect("Time(秒)")("ADBE Slider Control-0001");
t = (h *60*60) + (m *60) + s;
不正な数値入力を防ぐ為、以下の範囲チェックを入れた方がベターです。
ただ、秒のパラメータは、アニメーションさせる為に範囲チェックはしない方が楽です。
h = thisComp.layer("params").effect("Time(時)")("ADBE Slider Control-0001");
m = thisComp.layer("params").effect("Time(分)")("ADBE Slider Control-0001");
s = thisComp.layer("params").effect("Time(秒)")("ADBE Slider Control-0001");
if ( h < 0) h=0;
if ( m < 0) m=0;
else if ( m > 60 ) m = 60;
t = (h *60*60) + (m *60) + s;
if ( t < 0 ) t =0;
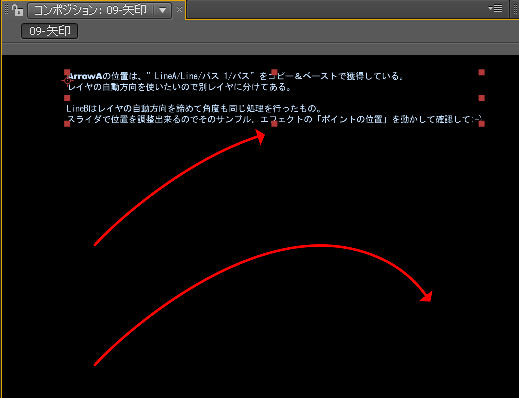
09-矢印
09-矢印は矢印のアニメーションのサンプルです。
実は複数のキーフレームのある位置プロパティとパスの情報はほとんど同じなので、相互にコピー&ペーストが可能です。
適当に作成したパスを選択肢してコピーした後、位置プロパティを選択してペーストするとパスの頂点分のキーフレームが作成されます。
これを利用すれば簡単にアニメーションが作成できます。
サンプルでは位置のキーフレームと「パスのトリミング」のキーフレームを調整してアニメーションさせています。
さらにスライダー制御でアニメーションを制御でしたかったので、valueAtTimeを使ったサンプルもあります。
ただ、その方法だとトランスフォームの自動方向が適応されないので注意です。まぁ自動方向を使わずに角度を位置と同じように行えば同じことができます。
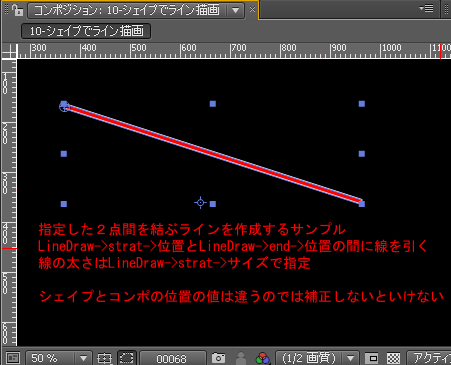
10-シェイプでライン描画
シェイプに直線を描くパラメトリックパスが無かったので作ったサンプルです。
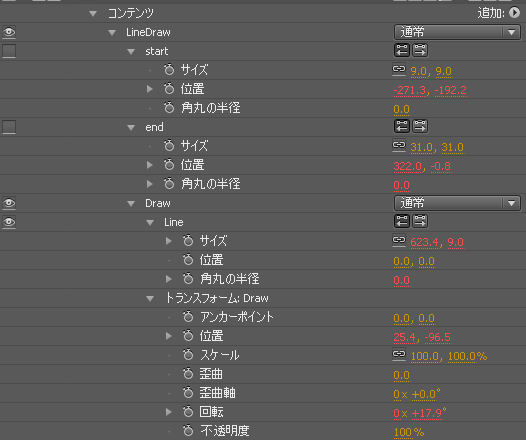
ダミーのstart/endの長方形の位置で指定された2点間を結ぶ線を描きます。実際の描画はDrawグループ内のLine長方形シェイプでを回転させて行っています。

まず、2点の位置から中心を計算しそれをLine長方形シェイプの位置にします。
x0 = content("LineDraw").content("start").position[0];
y0 = content("LineDraw").content("start").position[1];
x1 = content("LineDraw").content("end").position[0];
y1 = content("LineDraw").content("end").position[1];
if ( x0>x1) {
tmp = x0; x0 = x1; x1 = tmp;
tmp = y0; y0 = y1; y1 = tmp;
}
xx =x0+(x1-x0)/2;
yy = y0+(y1-y0)/2;
[ xx,yy];
同じように2点の距離を計算してLine長方形シェイプの横サイズ、縦サイズは線の幅になります。このサンプルではstartの横サイズを線の幅としてます。
x0 = content("LineDraw").content("start").position[0];
y0 = content("LineDraw").content("start").position[1];
x1 = content("LineDraw").content("end").position[0];
y1 = content("LineDraw").content("end").position[1];
x = Math.abs(x0-x1);
y = Math.abs(y0-y1);
xy = Math.sqrt(Math.pow(x,2) + Math.pow(y,2));
w = content("LineDraw").content("start").size[0];
[xy,w];
後は傾きを求めて完成です。
x0 = content("LineDraw").content("start").position[0];
y0 = content("LineDraw").content("start").position[1];
x1 = content("LineDraw").content("end").position[0];
y1 = content("LineDraw").content("end").position[1];
if ( x0==x1){
90;
}else if ( y0 ==y1) {
0;
}else{
if ( x0>x1) {
tmp = x0; x0 = x1; x1 = tmp;
tmp = y0; y0 = y1; y1 = tmp;
}
xx = x1-x0;
yy = y1-y0;
r = Math.atan(yy/xx)*180/Math.PI;
}
ちょっと三角関数を使っているのでわからないとさっぱりなサンプルですが、僕自身もgoogleさんに聞いて作りました。
サンプルでは二つのポイント制御にリンクして使えるようにして有ります。このような場合通常のレイヤとシェイプレイヤの座標系の補正をしないといけません。
x =effect("ポイント制御start")("ポイント")[0] - position[0] + anchorPoint[0];
y =effect("ポイント制御start")("ポイント")[1] - position[1] + anchorPoint[1];
[x,y];
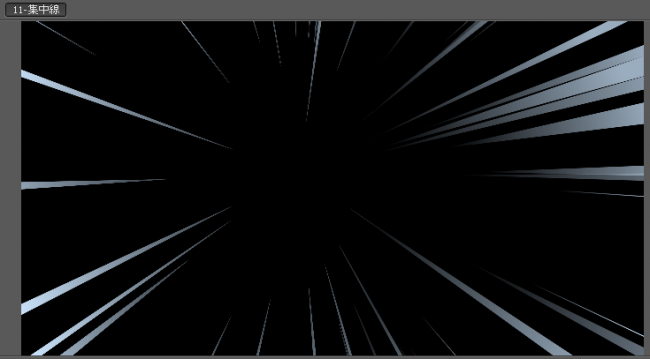
この補正でシェイプレイヤを移動させても描画位置が変わらないようになります。11-集中線
集中線を描くサンプルです。
コンテンツ内を見るとかなり沢山のグループがありますが、LineA/LineB/LineCの三つのグループを作って単純に複製しているだけです。
グループのトランスフォームをエクスプレッションで適当に動かしているだけで、特に難しい事はしていません。
このように複製して使う時はエクスプレッションのリンクを必ずグループの外において破綻しないようにする配慮が必要です。
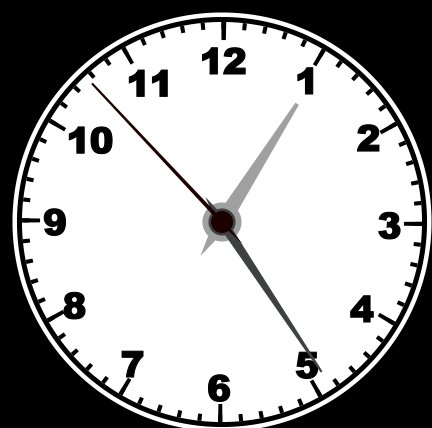
13-時計
このサンプルはテキストレイヤをシェイプに変換するものです。
テキストレイヤは同じフォントがインストールされている必要があるので、たまにこのようにシェイプに変換する必要があります。またデザインがフィクスして変更する必要が無くなったら、シェイプに変換しておいた方が楽なことも有ります。
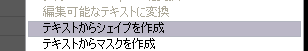
方法は簡単でテキストレイヤを選択した後「テキストからシェイプを作成」を実行するだけです。

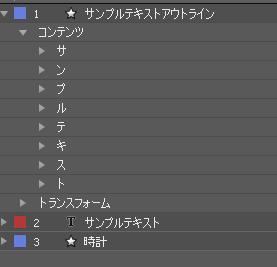
元のテキストレイヤは非表示になり、新しいシェイプレイヤが作成されます。

出来た1文字単位にグループ分けされてかなり複雑な構成になっていて、位置座標はテキストレイヤのものがそのままで変換されています。その為他のシェイプレイヤに単純にコピー&ペーストすると位置がずれてしまいます。
このままだと扱いづらいので、スクリプトを作って対処しようかなとか考えています。
テキストレイヤのフォントを変える
テキストレイヤはかなり多くなりがちで、フォントの種類を変更する作業が大変になりがちなのでスクリプトを作って見ました。ここからダウンロードできます。
font_utils01.zip
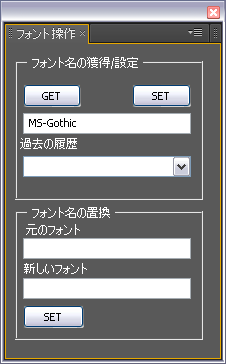
◎フォント操作.jsx
これは選択したテキストレイヤのフォント種類を獲得したり設定したりするスクリプトです。

インストールされたフォントの一覧を獲得できなかったので、選択したテキストレイヤの種類を獲得後、それを履歴として記憶するようにして有ります。
おまけでフォント種類の置換もできるようにして有ります。
フォントの種類はコピー&ペーストで指定してください。
◎フォント一括変更.jsx
これは選択したコンポ内のテキストレイヤのフォントの種類を一括変更するものです。

フォントの種類の指定は「フォント操作.jsx」で獲得したフォント名をコピー&ペーストで指定してください。
全部変更すると困る時がよくあるので、レイヤ名に%E%が含まれていた時、%J%が含まれていた時のフォントは別の種類のものに変更するようにして有ります。
14-方位
14-方位は応用編です。
これは特に解説しませんので適当に解析してください。
続く
今回でサンプルの説明は終わりです。次回は、パラメトリックシェイプパスのパラメータの解説とエクスプレッションのTIPSを予定しています。多分最後になるはずです。
では、







新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/BKhseEkM
あとで読む RT @AEUSERS 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/qqR1iF30
AEPProjectにシェイプレイヤとエクスプレッション 中篇3を投稿しました。 http://t.co/rLKlTAjE
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/BKhseEkM
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/BKhseEkM
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/BKhseEkM
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3 http://t.co/BKhseEkM
AEPProjectにシェイプレイヤとエクスプレッション 中篇3を投稿しました。 http://t.co/rLKlTAjE
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3」AEP Project http://t.co/yHrcKNjb #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編3」AEP Project http://t.co/yHrcKNjb #CS5_jp
スクリプト以外の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回は、シェイプをアニメーションさせる時のエクスプレッションコードを解説しています。http://t.co/yHrcKNjb
スクリプト以外の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回は、シェイプをアニメーションさせる時のエクスプレッションコードを解説しています。http://t.co/yHrcKNjb
@tamurakun どこかで近いチュートリアル見た気がするのですが・・カットバイですがトラッキングはmocha使ったほうが早いかと。これとかはエクスプレッションしてると思いますが http://t.co/vuQ3zerP、線の描画だけならエフェクトのレーザーとか使えば可能かと