シェイプレイヤとエクスプレッション 中編2 等高線地図
中編2です。今回は等高線地図をシェイプで作る手順を解説します(プログラム入門なのにほとんどプログラムの事はないです)サンプルのデータは、ここからダウンロードできます。
contourMap_cs4.zip
あとで説明する「マスクをシェイプパスへ.jsx」もアーカイブには含まれています。
Step1 地図の元になる画像を作る
まず、地図の元になるグレー画像を作成します。
ここではエフェクトのフラクタルノイズとカラーカーブを使って適当に作ってます。
仕事では僕はこの作業はPhotoshopでレタッチをしながらイメージ通り(指示通り)の形になるようにしてます。このような作業はAfter Effectsでは思い通りに行かないので。
このサンプルでもあまりにもつまらなかったので山と谷を加えるため、パスで線を引いいて適当にぼかして上に置いています。

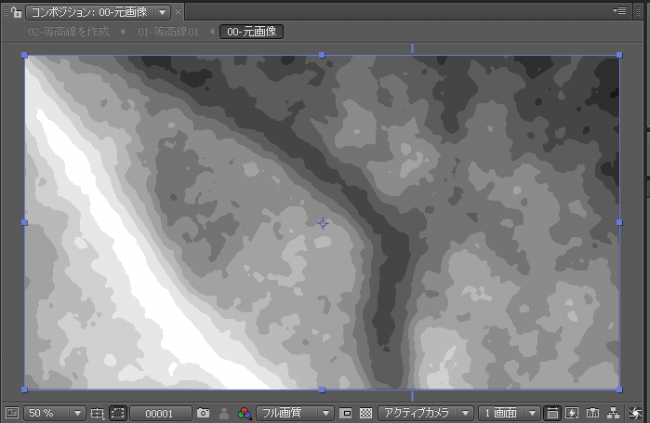
本当はもうこれでいいのですが、完成イメージをはっきりさせたいので「ポスタリゼーション」で明度に段差をつけます。今回は10階調位の等高線を作りたかったので12にしてます。

今までだとの画像に「輪郭線の抽出」をかけてハイお終いってパターンですが、今回はこの画像をシェイプに変換していきす。
再度言いますがこのステップの作業はPhotoshopでやったほうが楽です。
Step2 階調を切り出す
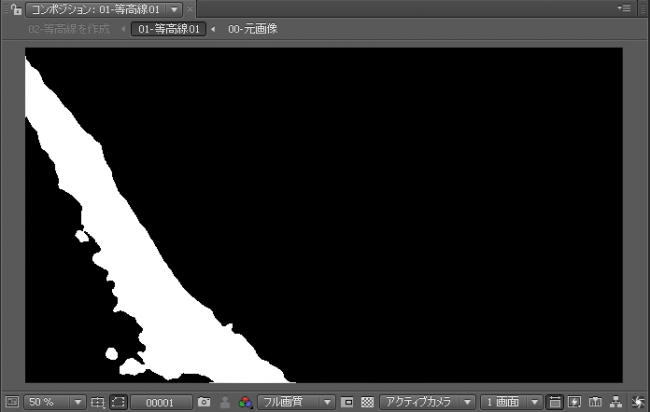
Step.1で作成した画像から「しきい値」を使い、階調分けしたマスクを作成します。「しきい値」適当な数値にすると以下のようになります。

サンプルでは「OLM smoother」でアンチエイリアス」をかけて「Unmult」でアルファーを作成していますが、実は特にしなくても問題ありません。
昔同じようなパスを作成するソフトを扱った時、アルファの方がルミナンスキーより精度が高かったので、その記憶があってわざわざサンプルのようなことをしたのですが、後でやってみるとAfterEffectsのオートトレースはアルファーでもルミナンスキーでも精度は同じでした。あとアンチエイリアスかけてなくてジャギジャギでもまぁ綺麗なパスに変換してくれます。
Step3 オートトレースでマスクパスへ
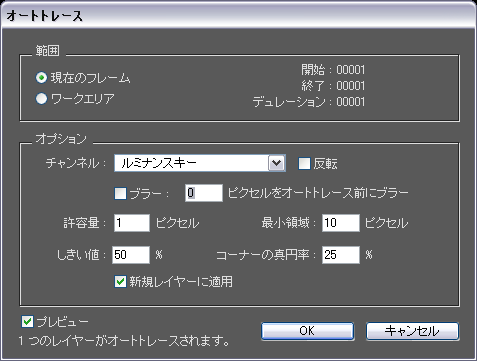
作成したマスクを「オートトレース」でマスクパスへ変換します。対象レイヤを選択した後、レイヤメニューの「オートトレース」を実行すると以下のダイアログが表示されます。
マスクの状態に合わせてチャンネルを「ルミナンスキー」か「アルファー」を選びます。その他のパラメータはほぼデフォルトで問題ないようです。

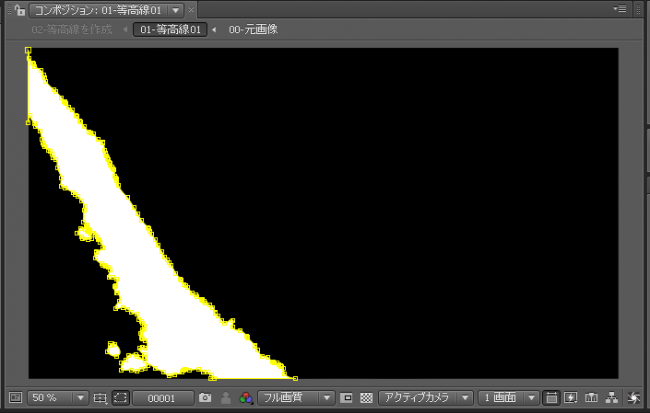
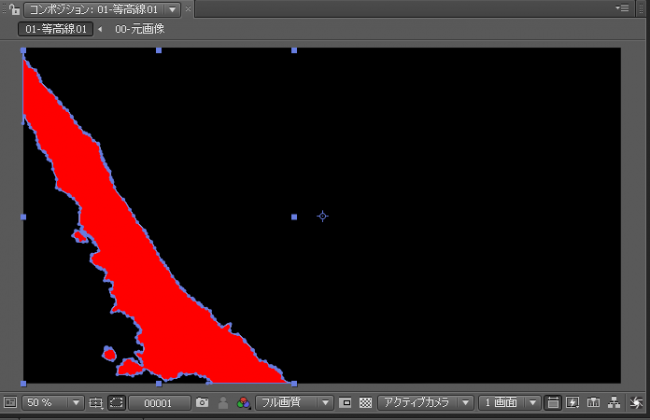
OKを押し実行すると平面レイヤが追加されそこにマスクパスが作成されます。


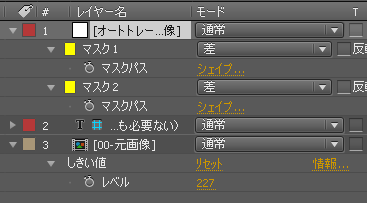
このマスクパスをコピー&ペーストしてシェイプレイヤへ移動すればいいのですが、そのままだとシェイプレイヤにマスクが作成されてしまいます。まずシェイプレイヤにパスを追加して、それを選択した状態でペーストしないといけません。
かなり面倒な作業なので、それを一発で行うスクリプトを作りました。前の記事で紹介した「マスクをシェイプパスへ.jsx」です。

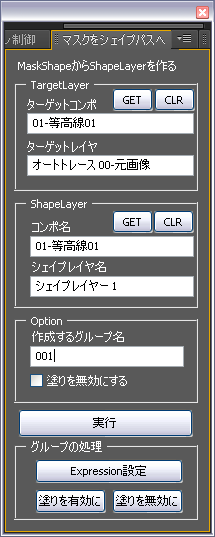
まずTargetLayerの項目のそのレイヤを選択してGETボタンを押してオートトレースで作成されたレイヤを登録します。
マスクを移動したいシェイプレイヤをShapeLayerの項目に同じように登録します。
TargetLayerのテキストエディットは手入力してもダメです。必ずGETボタンで登録してください。本来であればreadonlyな項目にしたかったのですが、表示が崩れてしまったので現在の形になっています。
ShapeLayerの項目が無記入だった場合は新しく作成してそれを勝手に登録します。
Optionの項目の「作成するグループ名」に適当な名前を入れて「実行」ボタンを押すと、移動がすぐに完了します。


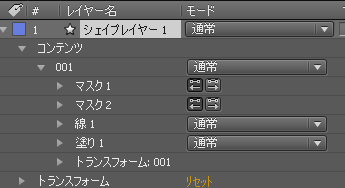
マスクの移動だけでなく「塗り」と「線」も同時に追加されます。
Step4 色をつける
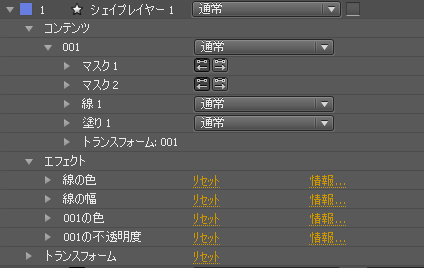
Step.2とStep.3の手順を元画像の階調分繰り返しすれば完成ですが、「塗り」と「線」の色をいちいち全て打ち込んでいくのが面倒だったのでこれもスクリプトで何とかしてます。Step3で作られたマスクの入っている「グループ」を1個だけ選択して「Expression設定」のボタンを押します。

上の図のようにエクスプレッション制御エフェクトが追加されます。これはグループ内の線と塗りとエクスプレッションでリンクされています。
他のグループで実行しても「線」の色と幅は必ず一つのカラー制御にリンクされるようにしています。
これでかなり色の設定が楽になった筈です。
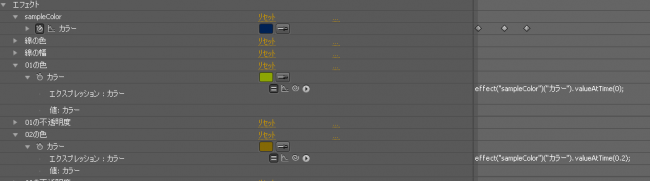
サンプルではこれに追加して「sampleColor」というカラー制御を追加して更に楽に色決めが出来るように工夫しています。

サンプルカラーの1K目と13K目と25K目にキーを打ち適当な色を指定しておきます。(24fpsでスタートフレームを1とした場合)
各グループの色にエクスプレッションでリンクを張りその時valueAtImeで好きな箇所(時間)の色をサンプリングしています。
このようにすれば「sampleColor」で3個の色を設定するだけで全部の色の指定ができます。雰囲気的には「トライトーン」と同じ感じになります。
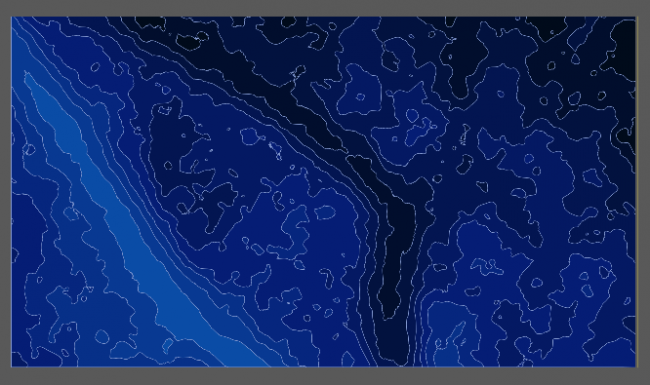
完成するとこんな感じになります。

シェイプで地図を作るメリット
最後にシェイプで地図を作るメリットですが、ひとえに使い回しが簡単に出来るってことです。拡大しても絵が荒れませんし、サンプルの「完成_TUを付けてみた」コンポをプレビューしてみると分かるのですが、拡大にあわせて線の太さをエクスプレッションで補正する事が可能になるので今までと変わった表現も出来ます。
GoogleMapみたいに拡大してくと同時に情報がどんどん増えていく描写とかも出来ます。
続く
以上が等高線地図をシェイプで作る手順です。実はそんな大したことやってるわけで無いのですが、説明するだけでも大変ですな。本当はスクリプトの内部の解説までしたかったのですがちょっとわかりづらくなると判断して地図の作成手順だけにしました。
プログラム入門してませんね^^;
まぁ気楽なシリーズなのでこんな回もあっていいかなぁとか思ってます。
シェイプとエクスプレッションははまだまだ続きます。







新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編2 http://t.co/0wnFTunh
AEPProjectにシェイプレイヤの記事の続きを投稿しました。まだ続きます。http://t.co/TQhoY53C
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編2 http://t.co/0wnFTunh
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編2 http://t.co/0wnFTunh
AEPProjectにシェイプレイヤの記事の続きを投稿しました。まだ続きます。http://t.co/TQhoY53C
AEP PROJECTが、「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編2」を公開しています。
今回は等高線地図をシェイプで作る手順を解説しますよ。
http://t.co/cXED1jdC
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編2」AEP Project http://t.co/NmeTLFXh #CS5_jp
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回は、等高線地図をシェイプで作る手順を解説しています。http://t.co/NmeTLFXh
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回は、等高線地図をシェイプで作る手順を解説しています。http://t.co/NmeTLFXh
画像からシェイプレイヤー作る方法あったーッ! http://t.co/hr9WHy3f