シェイプレイヤとエクスプレッション 中編1
中編1です。今回はサンプルをちょっとしたTIPSを交えながら説明して行きます。
サンプルのダウンロードはここから出来ます。
/aep_shapeSample.zip
前編の時よりすこしバージョンアップしています(大きな変更ではないです)
説明の前にシェイプレイヤを扱う時の注意点を。
まぁ、注意と言うか通常のレイヤと扱いが違うので、作り始める前に心の片隅に入れておけばいい事です。時と場合によっては無視しないと行けないこともありますが。
- コラップスをONをデフォルト状態と考えておく(ネストするコンポジション全てで)
- エフェクトプラグインは使わない。
- エクスプレッション制御エフェクトは必ずunenabledにする
- コンポジションのネストをする時は3Dレイヤの扱いに注意
- 画像サイズの範囲外に注意
- レイヤの合成モードに注意
以上のことは簡単に言うと「コラップス」を使う場合の注意になります。
シェイプレイヤは特性上「コラップス」をONにしておかないと勿体無いです。コラップスがOnじゃないと拡大しても画像が荒れないって特性を有効にできませんので。
これは使うコンポジション全てのレイヤで言えることです。
その他の項目は全てコラップスONの状態で発生する制約となります。
例えば、エフェクトプラグインのほとんどとシェイプレイヤの座標系の違いにより、コラップスONの状態では変な描画になってしまいます。そのコンポジションでは大丈夫でもネスト先のコンポではダメってパターンになりがちです。どうしてもエフェクトプラグインを使いたい場合は、次のコンポではコラップスをOFFにする必要があります。
まぁ、解像度さえ足りていればなんとかなりますが、シェイプレイヤはシェイプだけで構成されているとコラップスONの時は最適化されてメモリの消費をかなり少なくできますが、エフェクトプラグインを間に入れると、そこで画像の描画が行われてしまい予想外にメモリを消費してしまう危険性があります(つまり描画速度が遅くなる)
あと、見落としがちですがエクスプレッション制御エフェクトは何もしないエフェクトですが、立派にメモリを消費します。unenabledにしておいてもその役目は十分に果たせるのでunenabledにしておきましょう。
3DレイヤはコラップスがONの状態ではカメラの位置が描画するコンポのカメラとなります。
3Dレイヤとしてレイヤをアニメーションさせたコンポを次のコンポに入れて、そのレイヤのコラップスをONにするとカメラはそのコンポのカメラが使われてしまいます。
画像サイズが待ったい同じで同じカメラが使われていると大丈夫ですが、サイズが違う・カメラが違うと、あれ?って状態になります。これはなかなか気が付かなくてハマるトラブルです。
また、コンポの画像サイズの外に絵があってそのコンポでは見えない状態でも、次のコンポでコラップスONにしておくと位置をずらせばその絵が見えてきます。
合成モードも「ステンシルアルファ」等を使うと次のコンポでも有効になってしまってはまります。
結論を言うとコラップスの特性を把握して使わないとハマります。
おまけでエクスプレッションを使う時の注意も。
- 多用しない
- エクスプレッション制御エフェクトは必ずunenabledにする
- なるべく名前依存しないコードにする
- プロパティ名は出来るだけmatchNameを使う。indexはよりGOOD
- プロパティベースは絶対にユニークな名前に変更しておく
- エラーチェックを忘れずに行う
- 簡単なコメントを入れる。しかし、長くしない。
- コードはなるべく短く。
00-三角アイコン
作成前の注意(というか心構え)が意外に長くなってしまいましたが、最初のサンプルの説明です。
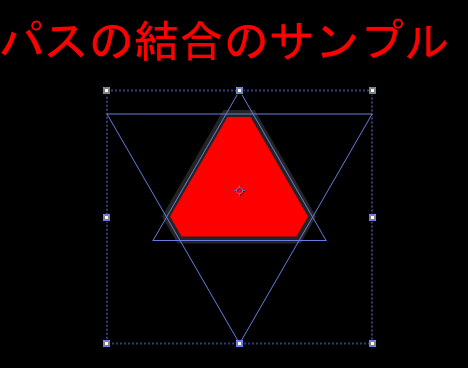
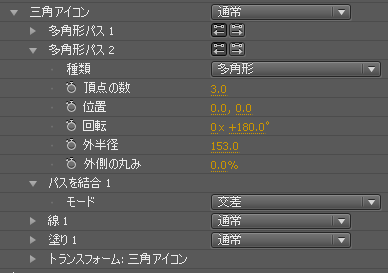
角がとれた三角アイコンです。これは「パスの結合」の「交差」を使った簡単なサンプルです。

三角形パスを2つ作り片方を180度回転させて少し大きくし「パスの結合」で「交差」させただけです。昔はこれだけでも一苦労してましたが、作るのは一瞬です。
01-Grid
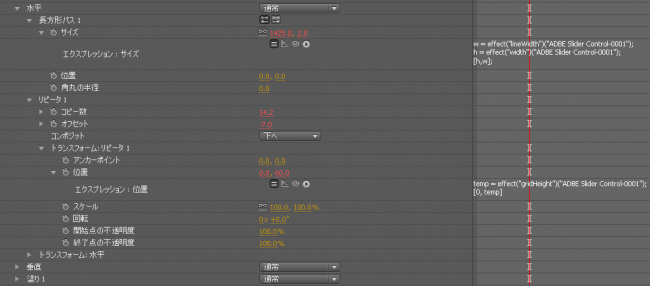
エフェクトプラグインでも同じものがありますがグリッドをシェイプで作ったサンプルです。
長方形パスで線を作成し、リピータで複製しています。
分かりやすいように水平と垂直と分けてあり、エクスプレッション制御でグリッドの大きさを指定できるようになっています。

線だけでなくパスなら「リピータ」を2つ使えば画面いっぱいにパターン塗りつぶしができます。

これは1個の☓印を作ってパターンにしたものです。プロジェクトファイルを見てもらえれば、簡単にわかると思います。不必要にシェイプのサイズが大きくならないように深いグループ分けを行いリピータを3回に分けて敷き詰めていますが、やっていることは同じです。
この程度のグリッドならエフェクトかIllustratorで作ってもいいと考えがちですが、拡大した時その値に合わせて線の太をを調整できるようになるのでかなり表現方法が変わります。
02-スケール・03-スケールB
今度はスケール(ものさし、定規)を作るサンプルです。
方法は2つで、直線パスに「線」属性の「破線」を使う方法と、「リピータ」を使う方法です。スケールのようなデザインは、ほとんど動かす事が無いので僕はほとんど「破線」を使ったやり方を使ってます。
リピータを使ったやり方は、01-Gridとほぼ同じなので省略します。
直線パスはシェイプツールで作成するか前編で紹介したスクリプトで作成します。
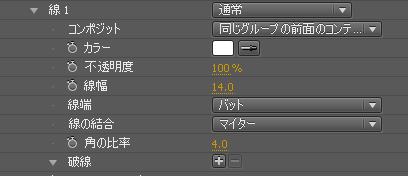
そのパスに「線」属性を追加すると以下の図のようになります。

デフォルトでは本当にただの線ですが、破線の横のプラスボタンを押すと「線分」と「オフセット」が、更にもう一回押すと「間隔」プロパティが追加されます。
そうすると線が破線に変わります。この状態で「線幅」「線分」「間隔」を調整してスケールを作成します。
ただ注意点として実際の「線の間隔」は「線分」と「間隔」を足したものになります。ちょっと調整するときにパラメータを2つ調整しなければいけません。
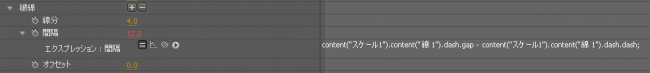
これはちょっと面倒なのでエクスプレッションでちょっと工夫をします。

上の図のように「間隔」にエクスプレッションを追加して「線分」を変えても「線の間隔」を変わらないようにします。
「間隔」プロパティをエクスプレッションで「線の間隔」というパラメータに変えてしまうのです。別にエクスプレッション制御エフェクトを追加しなくても既存のプロパティの意味を無理やり変えることも可能です。
デザインが決まったら、その数値(赤く表示されている数値)を入力してエクスプレッションを削除しても構いません。
ちなみに「オフセット」でスケールの移動アニメーションが可能です。
リアルな定規のように片方を直線で揃えたいときは、直線パスの場合ではパスの位置を修正する必要があります。「パスのオフセット」を使えば簡単に出来ますが、僕は自作スクリプトでパス自体の位置を変えることが多いです。
03-円形スケールA
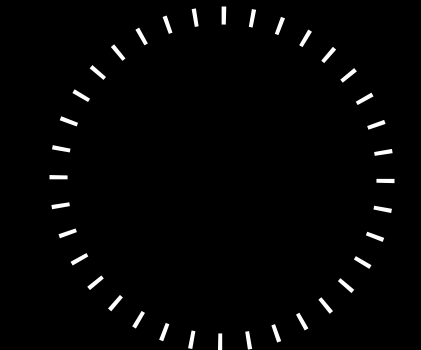
ここ当たりからちょっと難しくなっていきます。円形スケールとは簡単にいえば「メーター」とか「時計」です。

これはguponさんの記事の「シェイプレイヤーで作るメーターもどき」と全く同じものです(とうか、その記事見て作りました)
これはかなり使う頻度が高いので詳しく説明します。
これも02-スケールAと同じ「線」の破線を使っています。ただ、直線と違い円周の長さを計算で求めなければいけません。
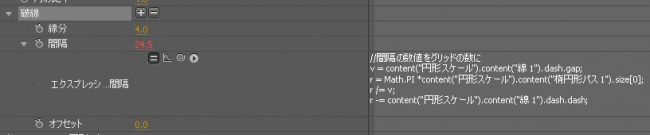
円周の長さは、円の半径×2×円周率で求められます。具体的には以下のコードになります。

//間隔の数値をグリッドの数に
v = content("円形スケール").content("線 1").dash.gap;
r = Math.PI *content("円形スケール").content("楕円形パス 1").size[0];
r /= v;
r -= content("円形スケール").content("線 1").dash.dash;
まず、間隔の数値をスケールの数とする為に変数に代入し、楕円形のパラメータは半径ではなく直径になるので、単純に円周率と掛け算をして円周を求めています。
円周をスケールの数で割って線の間隔を求め、それから線分を引いて実際の間隔の数値を求めています。
あとこの例では省略していますが、12時の方向の線がスタート位置の関係上右にずれているので、デザインによっては「オフセット」で線分の量だけ修正する必要があります。
この方法を知るまでは、IllustratorとAfterEffectsの間を行ったり来たりしてたので、かなり作業が楽になりました。guponさんに感謝です。
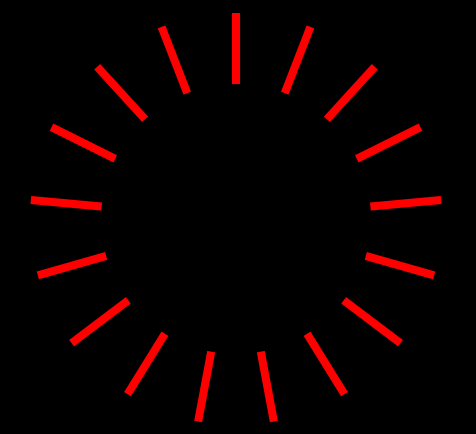
ただ、破線を使った方法だと、線の長さ(この場合は線幅のこと)が長くなると線が直線ではなく扇形になってしまうので、その対処の方法を下に説明します。

04-円形スケールB

上の例で扇状になってしまうのは破線の特性なので「線」では修正する方法がありません。なのでリピータを使って円形サークルを作ることで回避します。
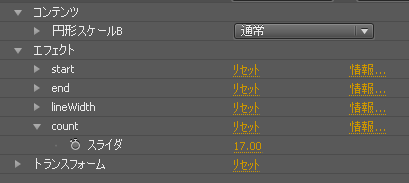
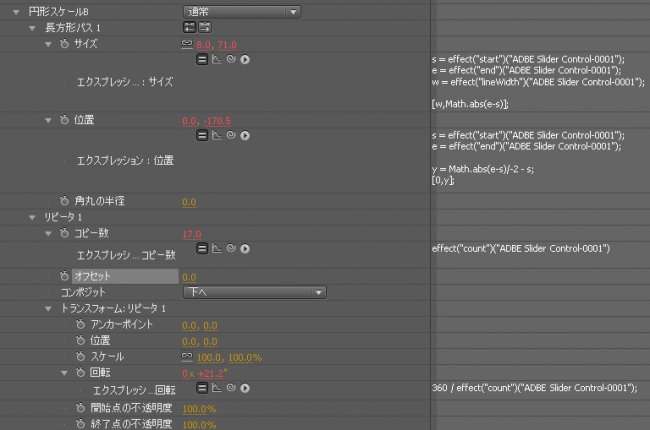
以下のスライダー制御を追加します。

startは開始半径、endは終了半径、lineWidthは線の太さ、countはスケールの数になります。
長方形パスを作成して以下のエクスプレッションを追加します。

リピータの回転で複製しているので、長方形パスの位置を上に補正してうまく回転するようにしています。
サイズでMath.absとあるのは大きさの絶対値として開始半径のほうが終了半径より大きい時の対処にしています。
この方法だと破線と違って12時の方向の線の修正は必要が無いです。
この方法だとかなり正確に配置できますが、面倒です^^;
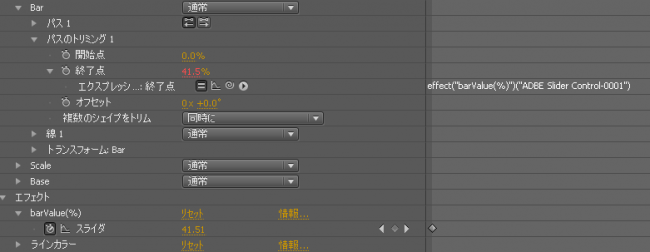
06-水平パー

これはよくある水平グラフバーで、水平パスをパスのトリミングでアニメーションさせるサンプルです。

「パスのトリミング」のサンプルですが、長方形パスをサイズと位置でアニメーションさせても全く同じことができます。
垂直パスも同じ要領で可能です。
さらにつづく
今日いきなり時間が開いたので簡単なところから解説してみました。この調子だと後3回くらい続きそうです。今年いっぱいには終わらせたいのです。
このあとサンプルからどんどん複雑になっていき端折って説明しづらくなっていきますのでちょっと不安です。
分からない事とかありましたら、twitterかメールで連絡して下さい。
それでは!







新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/KHZHLqHO
RT @AEUSERS:新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/yPaCbZ7e
AEPProjectにシェイプレイヤとエクスプレッション中編1の記事を投稿しました。やっぱり量が増えたので分割して投稿です。http://t.co/UgKMi0av
ガタガタ!! QT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/2f9uNn2F
ガタガタ!! QT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/2f9uNn2F
ガタガタ!! QT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/2f9uNn2F
AEPProjectにシェイプレイヤとエクスプレッション中編1の記事を投稿しました。やっぱり量が増えたので分割して投稿です。http://t.co/UgKMi0av
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 http://t.co/KHZHLqHO
After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 | AEP Project: シェイプレイヤとエクスプレッション 中編1 中編1です。 今回はサンプルをちょ… http://t.co/ODr2WujW
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1(AEP PROJECT) http://t.co/WtCVfanw #CGWjp
また動画制作やりたいのう→ After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1 | AEP Project http://t.co/xpRYpkk9
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション中編1」AEP Project http://t.co/26onWzye #CS5_jp
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/26onWzye
AEPProjectにシェイプレイヤとエクスプレッション中編1の記事を投稿しました。やっぱり量が増えたので分割して投稿です。http://t.co/UgKMi0av
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/26onWzye