シェイプレイヤとエクスプレッション 前編
今回のテーマは「シェイプレイヤ」とそれを楽に扱う為の「エクスプレッション」についてです。仕事でモニタ画面素材(ロボットのコックピット・司令室のコンソール等)を作る時は。今までPhotoshopでデザイン、必要があればIllustratorでパーツを作成って方法でした。気まぐれに「シェイプレイヤ」を使ってみたら予想外に楽だったので本格的に移行してみました。
AfterEffectsだけで作業が完結できるのが嬉しいです。また、aepファイル以外の素材を使わないので、昔のデータを引き出す時に良くあるデータのリンク切れとか無いのでかなり気が楽です。
ただシェイプ絡みのUIはあまり洗練されてなくて慣れないとかなり苦労します。その為「エクスプレッション」の使用は必至になります。この記事はシェイプレイヤを便利に使う為のエクスプレッション(後スクリプト)の紹介がメインになります。
とりあえず、前編でシェイプレイヤとエクスプレッションの基本的な知識と、後編で具体的な作例で解説をしたいと考えています(予定は未定^^;)
今回の記事のターゲットになるAfter EffectsのバージョンはCS4になります。CS3/CS5/CS5.5では多少違った動きになると思いますので注意してください。
あと、AEPProjectにもシェイプを使った作例がありますので一読をお勧めします。
特に「シェイプレイヤーで作るメーターもどき」はお勧めです。
シェイプのメリット・デメリット
シェイプを使うメリットには以下4点あります。- After Effectsだけで作成できる。
- aep以外に保存ファイルがない
- コラップスと組み合わせてるといくら拡大しても画像が荒れない。
- プロパティとしてパラメータを管理できるので、アニメーションが簡単にできる。
ただデメリットとして以下のものがあります。
- ベジェパスのアニメーションができない(パスのトリミングでのみ可能)
- 複雑な形が作成できない(複雑な形はIllustratorの方が楽)
- パラメータが複雑になりがちで扱いづらい。
そのため、モニタ画面素材(ロボットのコックピット・司令室のコンソール等)作成にはかなり役に立ちます。
シェイプレイヤの基本 パラメトリックとベジェ
「シェイプレイヤ」の基本概要はここではあまり説明しませんので、After Effectsのヘルプをよく読みましょう。重要な事は、シェイプレイヤにはパラメトリックシェイプパスとベジェシェイプパスと2種類あり、それぞれ扱いがぜんぜん違うことです。
- ベジェシェイプパスは通常のレイヤのマスクパスと同じものです。スクリプト的に言えば一つのプロパティに一つのShape objectを収納したものになります。
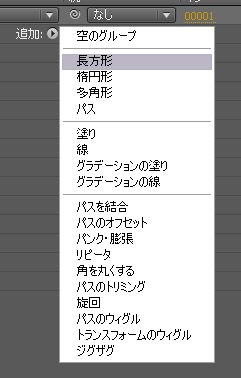
- パラメトリックシェイプパスは、Shape objectでは無く複数のパラメータで構成された描画のパーツ(シェイプ)で、「長方形」「楕円形」「多角形」の3種類有ります。

シェイプレイヤは三つのパラメトリックシェイプパスとベジェシェイプパスの組み合わせで形を作ります。パラメトリックシェイプパスが単純なものしかないですが、大抵のものはこれで事足ります(個人的には「直線」があれば文句無いのですが)
シェイプは「パスの結合」で組み合わせ、「塗り」「線」と言った属性を追加することで、画面に描画させます。
その他にシェイプを変形したりする属性も有りますが、「リピータ」「パスのトリミング」位しか僕は使っていません。
「パラメトリックシェイプパス」の最大の特徴は、パラメータによって形を指定できるので、キーフレームで自由に変形が可能です。ただ複数のシェイプを組み合わせていると扱うパラメータがかなり多くなってしまうので「エクスプレッション」の併用が必至になります。
「ベジェシェイプパス」はかなり自由に形を作れますが、パラメータが無いのでアニメーションがかなり面倒です。さらに悲しいことにエクスプレッションでパスを直接操作できないので、動かない形を作ることにしかあまり使えませんです。
シェイプレイヤの基本 パスを結合
シェイプパスは単独では本当に基本的で単純な形しかありません。複雑な形を作るには複数のパラメトリックシェイプパス・ベジェシェイプパスを組み合わせて実現します。

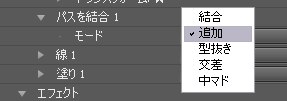
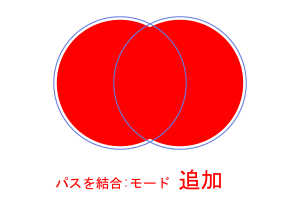
複数のシェイプパスがあった場合は単純に「追加」されます。
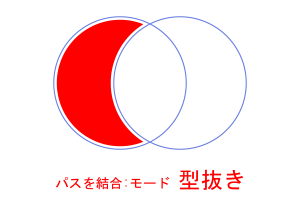
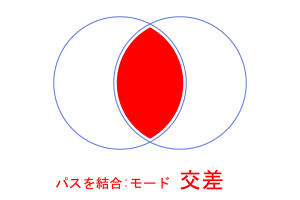
属性に「パスを結合」を追加すると「追加」意外に以下の組み合わせ方が指定できます。
複数の「パスを結合」を組み合わせる場合、その順番が重要な意味合いを持ちます。これはここで説明するより実際にやってみた方がわかりやすいと思います。
後編の記事で具体的なサンプルで説明します。
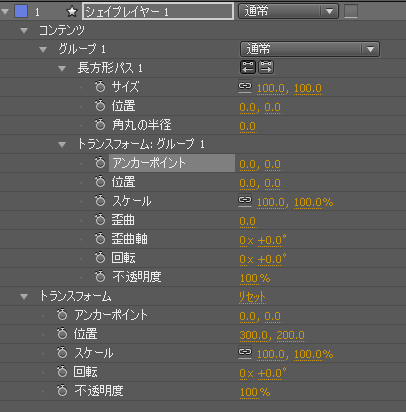
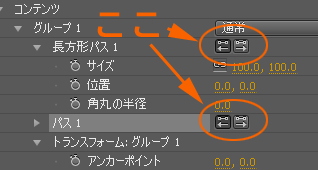
シェイプレイヤの基本 グループ
After Effectsのシェイプで一番重要な属性として「グループ」があります。「グループ」は単純に表示をまとめる機能だけでなく、独自なトランスフォームを追加できます。Photoshopでいうとグループというよりリンクといえる機能です。

シェイプでのデザインでトランスフォーム関係のパラメータを使えることはかなり便利です。例えば適当な形を作ってあったとすると、単純に[-100,100]とスケールを設定すると簡単に左右反転させることができます。
とりあえずシェイプを作る時は必ずグループを作成してその中に入れておく癖を付けておくと後々扱いが楽になります。
また、ctrl+Gショートカットで選択したプロパティをグループに出来ますので覚えておくと便利です。
シェイプレイヤの基本 ベジェシェイプパスとマスクパスとShape object
ベジェシェイプパスとマスクパスは、スクリプトでいうShape objectそのものになります。ここで簡単にShape objectの説明をしますが、残念なことにExpressionからではShape objectは扱えません(CS5以後は未確認です)
Shape objectは、パス座標を扱う為のオブジェクトになります。以下のプロパティを持ちます。
| プロパティ名 | 型(Type) | 内容 |
|---|---|---|
| closed | Boolean | パスの始点と終点を繋ぐかどうか |
| vertics | point of Array | パスの頂点を収納する配列。位置座標なので2次元配列になる。 以下の例は四角形の頂点座標になります。 [ [0,0],[100,0],[100,100],[0,100] ] |
| inTangents | point of Array | パスはベジェ曲線でいうin点を収納する配列です。 値は、verticsの各頂点を基準とする相対座標になります。 もし直線ならば値は [ [0,0], [0,0], …]になります。 |
| outTangents | point of Array | これもベジェ曲線でいうout点を収納する配列です。 |
新しいShape objectを作るスクリプトは以下のようになります。
var myShape = new Shape() ; myShape.vertices = [[0,0], [0,100], [100,100], [100,0]]; myShape.closed = true; |
既存のShape objectを扱う時の注意はプロパティを読み出しは特に問題無いのですが、個別にプロパティを設定しようとすると失敗する場合があります。
なんかおかしな挙動でかなりはまるポイントです。
下のサンプルを見てください。
var sp = sLyr.property("ADBE Root Vectors Group").property("パス 1").property("ADBE Vector Shape");
//---------
var p = sp.value;
p.vertics = [ [0,0],[100,0],[100,100],[0,100] ]; //反映されない。
//---------
var p = sp.value;
p.vertics = [ [0,0],[100,0],[100,100],[0,100] ];
sp.setValue(p); // これだと反映されたり、されなかったりする。
//---------
var myShape = new Shape() ;
myShape.vertices = [[0,0], [0,100], [100,100], [100,0]];
myShape.closed = sp.closed;
myShape.inTangents = sp.inTangents;
myShape.outTangents = sp.outTangents;
sp.setValue( myShape); // これは確実に反映される。 |
このようにスクリプトでShapeを扱う時は、新しくShape objectを作成した後に値を設定し、そのObjectごと上書きするした方が安全です。
ベジェシェイプパスとマスクパスは同じShape objectでコーティング的な扱いは全く同じですが、座標系が異なります。
マスクパスはコンポの座標と同じで左上が基点([0,0])になりますが、ベジェシェイプパスは、コンポの中心が基点([0,0])になります。
コピー&ペーストするとAfter Effectsが自動的に座標変換してくれますが、スクリプトでマスクパスとベジェシェイプパスを扱うときは座標の変換を自前で行う必要が有ります。
座標の変換自体は簡単で、画像の大きさの半分の値をXY事に加算・減算するだけです。
シェイプレイヤの基本 パスのトリミング
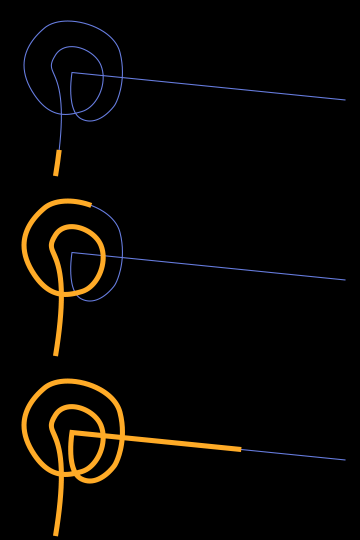
パスに「パスのトリミング」属性を追加するとパスの切り取りが出来ます。ベジェパスの曲線なら簡単にアニメーションを行えます。
「パスのトリミング」は試してみると分かるのですが、その他のシェイプだとどんな基準で切り取られるのかがさっぱり分からないと思います。
実は「パスのトリミング」は、上のコラムで説明したvertices配列を基準とした属性になります。パラメトリックシェイプパスの場合や「パスの結合」を行った後は、内部でvertices配列が作成されそれが基準となります。その事がわかれば法則性がなんとなくわかります。
パスの右側にあるスイッチは、内部で作成されるvertices配列の順番を正順、逆順に切り替えるものになります。
なので、「パスのトリミング」の方向はこのスイッチで切り替えることができます。

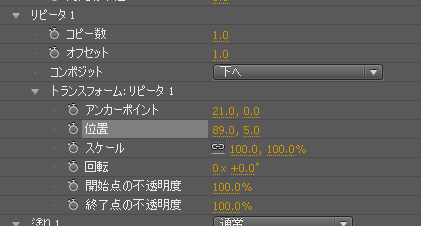
シェイプレイヤの基本 リピータ
リピータ属性は簡単にパスを複製できるものです。リピータを追加するとそのパラメータ内にトランスフォームが追加されその値でパスを複製することができます。

とりあえず、コピー数を1、オフセットを1に設定し、下のトランスフォームの値を操作すればだいたい分かると思います。
位置のXで横方向のズラす量Yで縦方向にすらす量になります。
エクスプレッションの概要
エクスプレッション(Expression)はかなり昔からAfter Effectsに搭載されていますが、わかる人にはわかるけどわからない人にはチンプンカンって機能です。エクスプレッションとは何でしょうか?
よく見かけるサンプルではトリッキーな画面や動きを実現する為に使用しているのが多いのでその為の機能と誤解されがちですが、実際は単純で「新しいパラメータ」を作る為の機能で、「既存のパラメータ」に対して読み書きを行う仕組みを実装したのです。
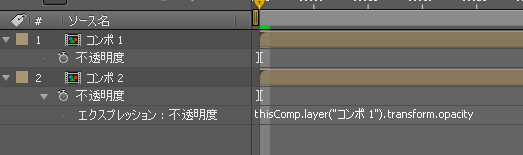
一番単純なのは下の例です。

二つのレイヤの不透明度をエクスプレッションで同期させています。上の不透明度のパラメータを加減すると同じ数値が下の不透明度に適応されます。
エクスプレッションは基本的にはただパラメータをリンクさせることしか出来無いのですが、その言語としてJavaScriptを採用しているのでただ数値をコピーするだけでなく数値を式によって変換することが出来ます。それが最大のキモになります。
エクスプレッションはユーザーに新しい「インターフェース」を提供する為に作られた機能といえます。
トランスフォーム関係(位置等)は特に専用に「親子」機能で別に実装されていますが、意味的にはエクスプレッションとほぼ同じ機能です。
エクスプレッションのサンプル
簡単なエクスプレッションのサンプルを作って見ました。プロジェクトファイルのダウンロードはここから出来ます。
aep_exp_sample_Fireworks.zip
一見すると難しそうなものですが、中身は意外と簡単な仕組みになっています。
三角関数とか難しい数学的なことは一切使っていないので、After Effectsでキーフレームでアニメーションが出来る人なら多分問題なく分かると思います。
簡単に要点だけ説明していきます。
-
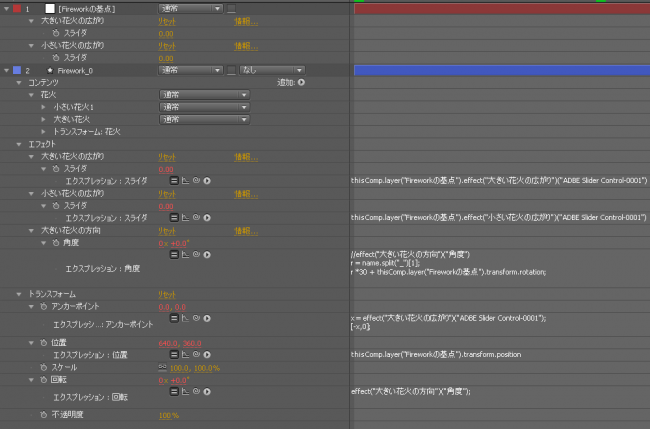
nullレイヤ”Fireworkの基点”とシェイプレイヤ”Firework_0″を作成。それぞれに以下の図のようなエクスプレッション制御エフェクトを追加。

nullレイヤのパラメータは各レイヤのパラメータとリンクさせて同期させるために使います。
-

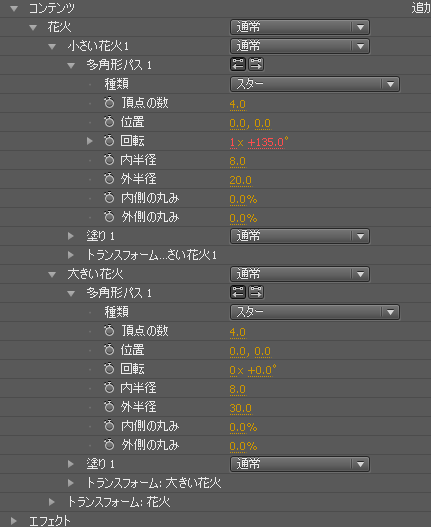
「花火」というグループの中に適当に「大きな花火」と「小さな花火」をグループ分けして作成します。
「小さな花火」グループは後で複製するので末尾に1をつけた名前にしておきます。
-
“Firework_0″レイヤのトランスフォームに以下のエクスプレッションを追加します。

位置はnullレイヤと同じ位置に、アンカーポイントのXの値に「大きい花火の広がり」の値をリンクさせています。
こうすれば、指定した角度・距離で移動させることができます。
だた、同時に星も傾いてしまうので、「花火」グループのトランスフォーム:回転に逆の値を入れて補正しています。グループ独自にトランスフォームを持つので、プリコンポーズしなくても簡単にできてしまいます。

-
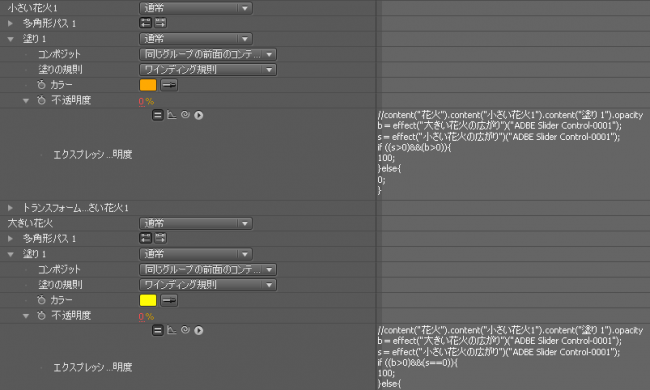
大きい花火と小さい花火の塗り属性のエクスプレッションに表示切り替えのコードを追加します。

パラメータの大きさを判断して塗りの不透明度で表示を切り替えています。
-
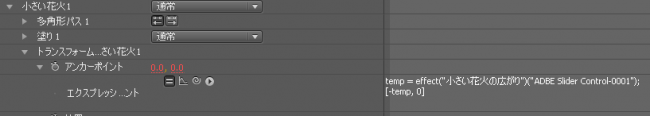
小さい花火のアンカーポイントにも同様の処理を加えます。

同じようにアンカーポイントに処理を行います。
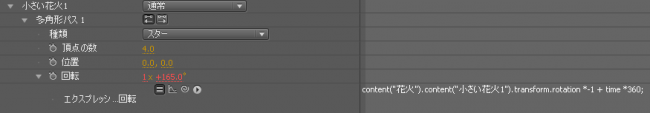
回転の補正は、トランスフォームではなく、多角形パスの回転で補正を行なっています。この時回転が止まらないように “ + time * 360 ” として1秒に1回転させています。

ここまでできたら、「小さい花火1」グループを複製して増やします。グループの複製の場合、エクスプレッションの名前補正は行われないので、注意が必要です。今回は手作業で修正してます。
複製したグループの回転を適当に修正して完成です。
-
レイヤのエクスプレッション制御エフェクトをnullレイヤのものと同期させたら、レイヤを複製して増やします。

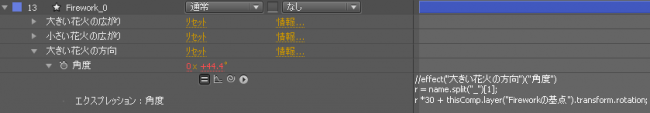
「大きい花火の方向」に上のようなエクスプレッションを仕込んでおくと、複製するだけで自動的に角度が決定されます。
やってることは、レイヤ名をアンダーバーで分割し後ろの文字を数字として30倍した後、nullレイヤの開度を足しています。
このテクニックはかなり操作が楽になるので多用してます。
-
ここまで出来れば、nullレイヤのパラメータでアニメーションが出来ます。
このアニメーションをエクスプレッションを使わないで実現するのは、多くのパラメータの変更が必要ですが、いったんエクスプレッションを組み終えれば、たった2つのパラメータでアニメーションが制御できるようになります。
上記のエクスプレッションは一つ一つ見るとそんなに大したことはしていません。三角関数のような算術計算も行なっていません。ここではエクスプレッションだけで実装しましたが、親子レイヤ等も併用すると更に簡単に出来ます。
一番重要なことは、目的とするアニメーションに対するパラメータが最低レベルまで減らせたことです。エクスプレッションはこのように「新しいインターフェース」をユーザーの手で拡張できる機能なのです。
パス作成補佐スクリプト
ベジェシェイプパスの作成は、Illustratorとほぼ同じです。ただ、After EffectsにはIllustratorのように作成時に便利な機能がほとんど無いので、それを補佐するスクリプトを作ってみました。基本的にシェイプレイヤ用に作りましたが、普通のマスクパスでも使えるように作ってあります。
ダウンロードはここから出来ます。
aep_shapeScripts.zip
アーカイブ内にある”等高線地図の作成_CS4.aep”は、等高線地図をシェイプで作る手順を説明するために作ったプロジェクトで、詳細は後編で説明します。
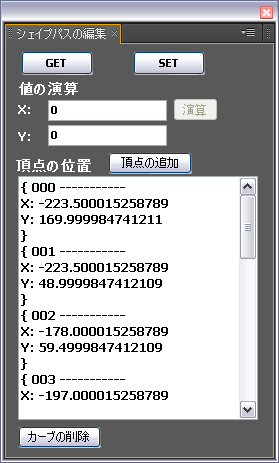
パス作成補佐スクリプトその1 シェイプパスの編集.jsx

パスプロパティ(ベジェパス)を選択した状態で、GETボタンでパスの頂点の位置を獲得するスクリプトです。SETでパスを変更することも出来きます。
シェイプツールでシェイプを作成した後に、頂点の位置を微調整するために作ったものです。
頂点の位置が整数化されていないといろいろ困ったことがあったので、これで整数化します。
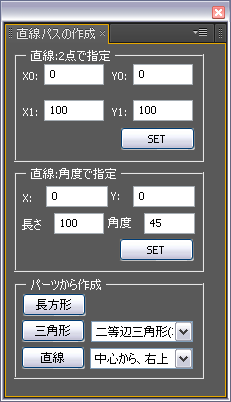
パス作成補佐スクリプトその2 直線パスの作成.jsx

簡単に直線パスを作成するために作ったものです。
上のシェイプパスの編集.jsxでも作れますが、角度をあわせて作る時に重宝します。
まぁ、実際には真っ直ぐな直線パスを作った後にトランスフォームの回転で位置指定したほうが楽ですが。
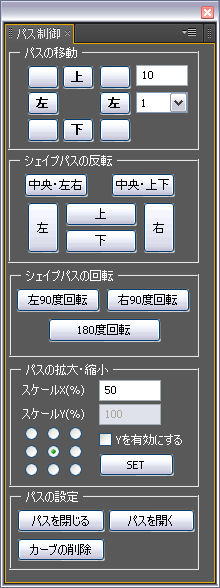
パス作成補佐スクリプトその3 パス制御.jsx

できたパスを、移動したり反転・回転・拡大・縮小するために作ったものです。
意外とシェイプレイヤではなく、マスクパスを使う時に重宝してます。
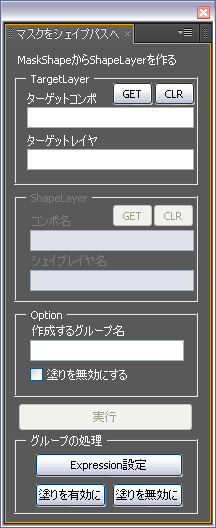
パス作成補佐スクリプトその3 マスクをシェイプパスへ.jsx

マスクパスをシェイプのパスへ変換するスクリプトです。
選択したレイヤにある全てのマスクをシェイプレイヤに変換します。
詳細の使い方は後編で説明します。
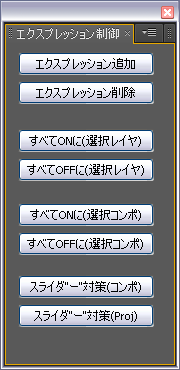
パス作成補佐スクリプトその4 エクスプレッション制御.jsx

エクスプレッションを全てON_OFFするスクリプトです。
間違ってエクスプレッション制御のエフェクトを削除してしまった時に使うスクリプトです。
ただ、エクスプレッション自体にエラーが残っていたり、前後関係によって失敗する時があります。
その時は面倒でもEキーをダブルクリックしてエクスプレッションが適応されたプロパティのみ表示して、手作業で修正する必要があります。
後編へ続く
前編は基本的なシェイプ・エクスプレッションの知識のみの説明でした。後編では具体的な説明をしたいと思っています。もうサンプルは出来ているので、ここからダウンロードしておいて下さい。
aep_shapeSample.zip

上のコラムの中にある”等高線地図の作成_CS4.aep”の解説も後編で行います。
流石に師走で忙しいので後編はクリスマス後と予定してますが、すごい量になりそうなので後編その1その2とか増えそうな予感がしてます。












新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/gNTmhayn
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/gNTmhayn
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/gNTmhayn
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/gNTmhayn
After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/eskyjg1w #aejp via @AEUSERS
メモ RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/d86Kq3Te
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/gNTmhayn
素晴らしい!チェック。 | After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 | AEP Project http://t.co/d6w1RTGa
素晴らしい!チェック。 | After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 | AEP Project http://t.co/d6w1RTGa
素晴らしい!チェック。 | After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 | AEP Project http://t.co/d6w1RTGa
素晴らしい!チェック。 | After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 | AEP Project http://t.co/d6w1RTGa
FlashとAfterEffectsのコンボとかできないんかなぁ http://t.co/pg9FBHTk
素晴らしい!チェック。 | After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 | AEP Project http://t.co/d6w1RTGa
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/s8hJe067 #CGWjp
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/s8hJe067 #CGWjp
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編 http://t.co/s8hJe067 #CGWjp
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編」AEP Project http://t.co/uCTZkb8V #CS5_jp
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/uCTZkb8V
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/uCTZkb8V
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/uCTZkb8V
スクリプトは経験があるけれど他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回のテーマは「シェイプレイヤ」と「エクスプレッション」です。http://t.co/uCTZkb8V
@xxJulexx 頭のABDEってこれなんなんですかね・・・スライダー制御だと思ってこれ何っていじったらエラーが・・・(´・ω・`) http://t.co/Z58F2paB これやってたんですけどね・・・ もうちょっと頑張ってみます
こんにちは、こちらの記事のAEPデータはもう公開されておりませんでしょうか??
私のパソコンからダウンロードしようとするとサイトにアクセスが出来ませんという表示が出ます。
宜しくお願いいたします。