概要
エクスプレッションは難しそうという方に、簡単なループエクスプレッションの紹介です。最低限のキーフレームを打つだけで済み、調整もしやすくなります。
初心者を対象にしているので、エクスプレッションの細かい解説は省きます。
ダウンロード可能なプロジェクトファイルを付けていますので、とにかく触って便利さを確認してみてください。色々と応用が利くでしょう。
ダウンロード
内容解説
使用例として、バウンドして進む球を3種作りました。以下の添付画像に簡単な説明を付けています。



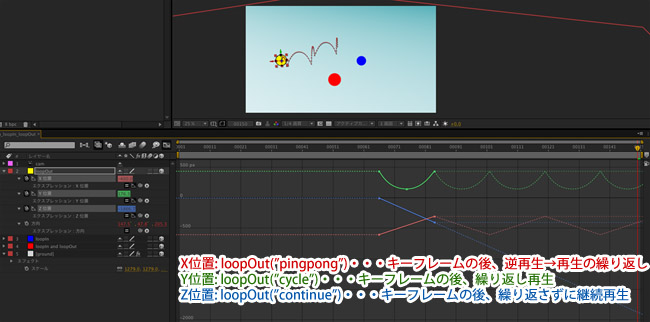
黄色い球は「loopOut」を使用。キーフレームの後にループします。
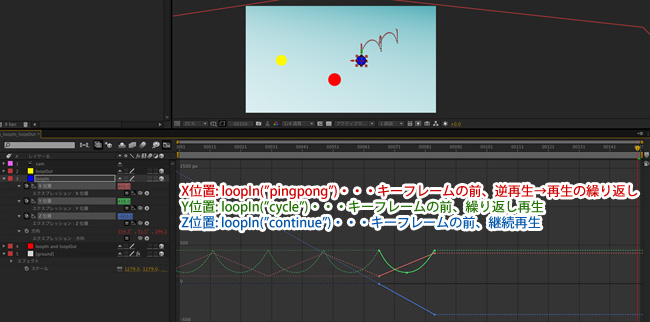
青い球は「loopIn」を使用。キーフレームの前にループします。
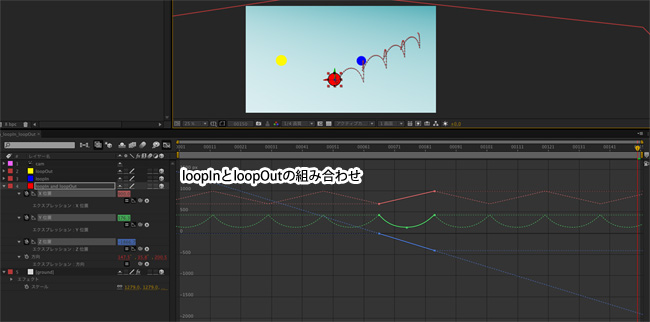
赤い球は「loopIn」と「loopOut」の組み合わせ。最初と最後のキーフレームの前後でループします。
[ループの種類]
(“cycle”) :再生の繰り返し
(“continue”): 継続
(“pingpong”): 逆再生→再生の繰り返し
もう一つ、オフセットループする(“offset”)がありますが、今回の例では使用していません。
補足
・全ての球の「方向」に、「常にカメラを向く」エクスプレッションを付けています。lookAt(transform.position,thisComp.layer(“cam”).transform.position)
・エクスプレッションの詳しいリファレンスがマニュアルに載っているので、該当ページのリンクを張っておきます。
Adobe CS4 オンラインマニュアル
Licence: Free for all
Version: CS4~







新着記事 : エクスプレッションでループアニメーション http://bit.ly/csCjm6
RT @AEUSERS: 新着記事 : エクスプレッションでループアニメーション http://bit.ly/csCjm6
RT @AEUSERS: 新着記事 : エクスプレッションでループアニメーション http://bit.ly/csCjm6
みてる RT @AEUSERS: 新着記事 : エクスプレッションでループアニメーション http://bit.ly/csCjm6
RT @AEUSERS 新着記事 : エクスプレッションでループアニメーション http://bit.ly/csCjm6 後で見る。
いまさら参考になった。InとOutって単純には併用できないのね。 RT @AEUSERS: エクスプレッションでループアニメーション http://bit.ly/avr8Ol
【めも】 @AEUSERS エクスプレッションでループアニメーション http://bit.ly/aubQjW #aejp