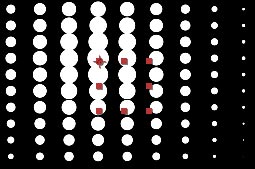
「基準点レイヤー」が近づくと大きくなる、格子状に配置された玉です。
エクスプレッション
length(thisLayer.position,thisComp.layer(“基準点”).position)
により、それぞれの玉から基準点までの距離に応じて大きさが変わるような仕組みです。

「基準点レイヤー」を動かすと面白いアニメーションになります。
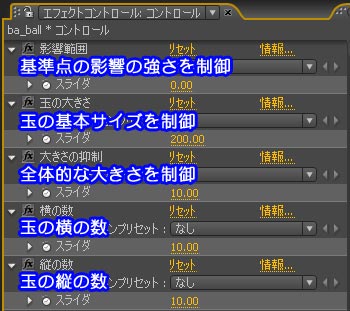
サイズの割合など、ある程度の制御も可能です。
横と縦の玉の数も制御できます。

最初は10×10で100個並んでいます。
多くしたい場合は「コントロールレイヤー」
の「横の数」「縦の数」を増やし、
「ballレイヤー」を複製します。
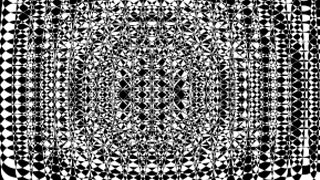
玉のを増やしてレイヤーモードを「差」にすることで、こんな表現もできます。

プロジェクトファイルba_ballです。
(玉がシェイプレイヤーなので増やしすぎると少し重いです。
似たような表現はTrapcodeのFormで簡単に出来るかも…)
格子状に配置する方法は
http://www.da-tools.com/の
HOME > AfterFx > expression > 実践 > 関数で配置
を参考にしました。
2009-04-13
ある一点からの距離に応じて大きさを変える玉たち(CS3)
BY
IN RESOURCES








新着記事 : ある一点からの距離に応じて大きさを変える玉たち(CS3) http://tinyurl.com/cyqhpk
新着記事 : ある一点からの距離に応じて大きさを変える玉たち(CS3) http://tinyurl.com/cyqhpk