シェイプレイヤとエクスプレッション 後編
今回はシェイプ属性の補足説明とExpressionのTIPSがテーマです。guponさんが同じシェイプレイヤをテーマとした「スクリプトで描画するシェイプレイヤー」を投稿してますので、一緒に見てください。サンプルのムービーかっこいいです。こっちもかっこいいムービー作れればいいのになぁとか今更思ってしまいました^^;
シェイプ属性の補足説明
AEのマニュアルのシェイプの項目は最初はちんぷんかんだと思いますが、触り始めてから読むとびっくりするくらい分かりやすいです。かならず目を通しておきましょう。この記事ではシェイプ属性の補足説明は注意点のみ簡単に説明します。-
グループの役割は以下のものがあります。
- シェイプ属性をまとめて管理しやすくする
- 独自のトランスフォームを追加する。Photoshopでいうとレイヤのリンクみたいなことが出来る
- シェイプの描画の順番を変える。

例えば一部のシェイプを左右反転させたい時は、それをグループ化してグループのスケールに[-100,100]とか入れるだけで出来てしまいます。
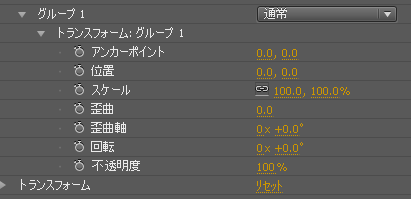
更に通常のトランスフォームのプロパティに加えて、「歪曲」「歪曲軸」が追加されます。
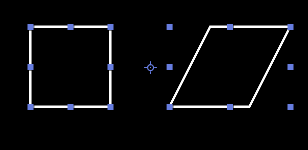
「歪曲」は斜めに変形させるパラメータで、「長方形パス」から簡単に平行四辺形に変形可能です。

3に関してはマニュアルで細かく説明されているのでそれを参照してください。ちょっと言葉ではわかりづらいですが、分かればかなり便利です。
シェイプおよびシェイプ属性のグループとレンダリングの順序
グループを使う時の注意点は、予め計画を立ててグループの構造を決めてからその他の属性を配置することです。
後からでも十分に修正は可能ですが、エクスプレッションを使っているとグループを追加したり削除したりするとそのたびにリンクが外れるので面倒です。
-
線属性の破線はたまにエクスプレッションがエラーを起こしUnenabledの状態になりやすいので注意です。
この現象はかなりの確率で起きるのですが解決策が無いので注意が必要です。
-
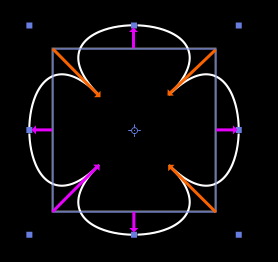
この属性は何をやってるの始めてみるとさっぱりですが、アルゴリズムを考えると単純なものです。
「量」の値でパスの頂点をシェイプの中心の内側の方向へ頂点と頂点の中間の天を中心の外側へ移動させています

ただ、どんな用途に使えるのか未だに僕はわかりません。面白い動きするのでいつか使ってみたい属性です。
-
パスをランダムに動かせますが、意外と使えません。多分これもアイディア次第でしょう。


-
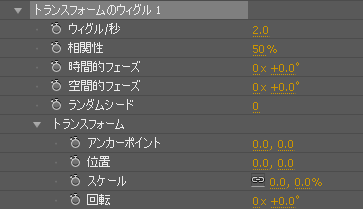
この属性はパスの位置等にランダムな動きをつけるものです。デフォルト状態ではトランスフォームの値が0なのでいくら位相を動かしても変化しないので最初はスルーしてましたが、トランスフォームの値を適当に設定すれば色々アニメーションささせることができます。

決まったサイクルでの動き(振り子上に動かすとか)が簡単に出来ますが、エクスプレッションでやっても同じことができます。
-
パスを決まったパターンでジグザク上に変化させられます。ただ単調な動きしかできないのであまり使えません。

-
ウィグル・ジグザクともに単調なアニメーションしか作れない(組み合わせればある程度できるが、Expressionで三角関数使った方が楽)ので、使い道があまりなさそうですが、位相を停止させパスを単純に変形させるフィルタみたいな使い方だとかなり面白い物ができます。
Illustratorで色々なパターンを作る時と同じ要領です。
-
ピクセルアスペクトが1の場合はあまり問題にならないのですが、0.9とか1.2の場合描画が変になる時があります。
どうやらシェイプレイヤはどんな状態でもピクセルアスペクトが1になってしまうようです。そのためAfter Effectsはサイズの変換を勝手にやってしまって、シェイプレイヤの縦横比がおかしくなるようです。
何かおかしいと思ったらピクセルアスペクトを確認しましょう。
エクスプレッションのTIPS
TIPSと言うか僕がよく使うエクスプレッションの紹介になります。サンプルのaepファイルはここからダウンロードできます。
aep_exp_tips.zip
必ずサンプルを確認してから、下のTIPSの説明を読んで下さい。
サンプルはCS4で作成してます。CS5以後の場合は若干修正する必要があると思います(未確認。スライダ制御はmatchNameで処理してます)
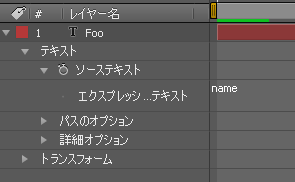
その1 テキストレイヤのソーステキストにname
これは単純でテキストレイヤのソーステキストにエクスプレッションで”name”とするだけです。これでレイヤ名がそのまま画面に表示されるようになります。テキストレイヤに文字数が少ないテキストを表示させたい時に重宝します。

簡単なTIPSですがかなり有効です。
その2 レイヤ名をパラメータにする split
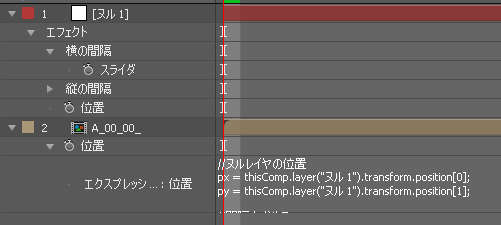
これはその1のテクニックと同じもので、その応用になります。画面に同じ物を均一に並べたい時があった場合、nullレイヤをひとつ作成してそれに「横の間隔」「縦の間隔」のスライダ制御を追加。

並べたいレイヤの名称を”A_00_00_”として位置に以下のエクスプレッションを作成する。
//ヌルレイヤの位置座標
px = thisComp.layer("ヌル 1").transform.position[0];
py = thisComp.layer("ヌル 1").transform.position[1];
//間隔を求める
offsetX = thisComp.layer("ヌル 1").effect("横の間隔")("スライダ");
offsetY = thisComp.layer("ヌル 1").effect("縦の間隔")("スライダ");
//レイヤ名を_で分割する。
sa = name.split("_");
cx = sa[1]*1;//Xの位置
cy = sa[2]*1;//Yの位置
//実際のピクセル値に変換
px += cx * offsetX;
py += cy * offsetY;
[px,py] |
上のエクスプレッションでは、レイヤ名をsplitで分割してパラメータを切り出し、位置を求めています。
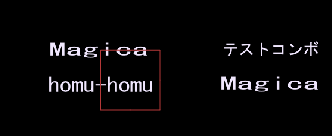
このようにしておけばレイヤを複製し名称を”A_01_00_”とリネームすると横に並んでくれます。

このやり方のキモは、
☆パラメータを切り出しやすいように、アンダーバーを区切りにする。
☆最後にもアンダーバーを付けて複製した時にエラーが起きないようにする
って点になります。
ヌル位置とスライダ制御で後の微調整も簡単になり、今までちまちま数値入力したりレイヤの整列を繰り返しして行ってた作業がほぼなくなります。
この方法は応用が効くので重宝します。
もとは僕が考えたのではなく、コンポ名からカットボールドに表示されるカット番号を自動に表示されるコンポを見せてもらいって、それからの転用(パクリ)になります。
注意点としてはテキストレイヤは何かの拍子にnameが書き換わってしまうことがあるのでテキストレイヤには使えないことがあります。
その3 シェイプレイヤのグループを使うときの注意
シェイプレイヤのグループ内の属性にエクスプレッションを使う場合、以下の注意点があります。- グループを複製した時、新たに作られたグループ内のエクスプレッションのリンクは元のもので新しいグループ内へはリンクは補正されない。
- ctrl+G等で新しいグループを作成しその中へ属性を移動するとエクスプレッションのリンクが全て外れるので手動で補正する必要がある。
手作業で補正するのは流石に大変なので、近いうちにその対処用のスクリプトをつくろうかなとか思っています。
追記
エクスプレッション内の文字列を置換するスクリプトを作りました。
ここからダウンロードできます
ae_expReplace.zip

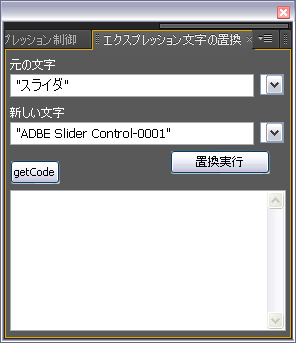
「元の文字」と「新しい文字」を入力後置き換えしたいプロパティを選択して実行してください。
右にあるポップアップは入力した単語が最大20まで履歴として記憶されています。
プロパティグループが選択されていた場合、問答無用にそのプロパティグループない全てが対象になるので注意して下さい。
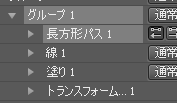
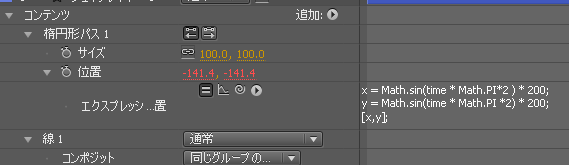
下の図のように「グループ 1」と「長方形パス 1]が選択されたいたら、「グループ 1」が選択されているので「線 1」「塗り 1」「トランスフォームのすべて」
が置換対象になります。

このスクリプトで置換することで、グループを複製した時のリンクズレ・外れを修正できます。
その4 レイヤの位置を固定
これも簡単なテクニックです。動かしたくないレイヤはlockedをtrueに(鍵印)することで不用意に値が変わらないにする事ができますが、全てが動かせなくなります。
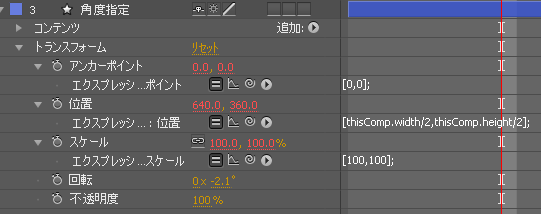
位置だけ動かしたくないときは、位置のExpressionに”[100,100]“と直接値を打ち込んでしまいます。これで位置は動かせないけど回転・スケールは動かせるレイヤにする事ができます。

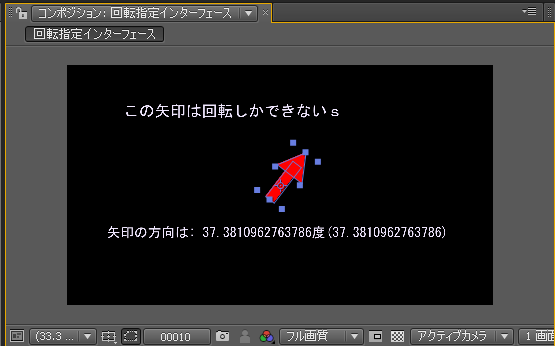
角度指定にはエクスプレッション制御の角度制御がありますが、このテクニックを使ってステージ上で角度指定が出来るインターフェースが作れます。

このテクニックは位置だけではなく、エクスプレッションが使える全てのパラメータで有効です。
その5 matchName/indexの勧め
エクスプレッション制御の「スライダ制御」のプロパティはCS4では「スライダ」ですが、CS5以降「スライダー」に変更されました。そのためCS4用に作ったプロジェクトをCS5で開くとエラーになります。また、英語モード( -L en_US)で立ち上げると「Slider」になってしまうので同じようにエラーになります。
CS5のスライダーと英語モードでのプロパティ名の違いはかなり大問題になります(単純にエクスプレッションが動かなくなる)
これの対処はプロパティ名ではなく、matchNameで記述するかindex番号で指定することになります。
matchNameは言語に影響されずにそのプロパティを識別出来る名前で例えばスライダ制御のスライダは”ADBE Slider Control-0001“になります。
matchNameの調べ方は、スクリプト作成補佐スクリプトの「プロパティパスの情報.jsx」等で調べることができます(ここにあります)
indexは以下のエクスプレッションで簡単に調べることができます。
//適当なテキストレイヤのソーステキストにこのエクスプレッションを定義
//target = thisComp.layer("シェイプレイヤー 1").content("長方形パス 1");
target = thisComp.layer("シェイプレイヤー 1").effect("スライダ制御")("スライダ");
str += target.name +"\r\n";
str += "propertyIndex: " + target.propertyIndex +"\r\n";
str; |
ちなみにプロパティを調べるコードも以下のコードで出来ます。
//適当なテキストレイヤのソーステキストにこのエクスプレッションを定義
//target = thisComp.layer("シェイプレイヤー 1").content("長方形パス 1");
target = thisComp.layer("シェイプレイヤー 1").effect("スライダ制御")("スライダ");
str = "";
for ( var s in target){ str += s +"\r\n";}
str; |
エクスプレッションでは、ExtendScript Toolkitもalertも使えないので、テキストレイヤに値を表示させるデバッグ方法を良くします。
matchName/indexを実際に使うときのコードは以下のようになります。
target = thisComp.layer("シェイプレイヤー 1").effect("スライダ制御")("スライダ");//通常
target = thisComp.layer("シェイプレイヤー 1").effect("スライダ制御")("ADBE Slider Control-0001");//matchName
target = thisComp.layer("シェイプレイヤー 1").effect("スライダ制御")(1);//index |
以上のコードは全て同じ結果になります。僕は好みでmatchNameをよく使いますが、indexでも問題ないと言うかindexの方がGOODだと思います。
余談ですが上記のことはプロパティのみの事で、プロパティグループでは問題ありません。
プロパティグループとは分かりやすく言うと名称が改名できるパラメータの事で、逆にmatchNameでは指定できません。indexでは指定できますがindex値は状態によって変化するので、普通に名称で指示する必要があります。
その6 エクスプレッション制御は便利
エクスプレッションを便利に使うためのエフェクトプラグインが標準で用意されています。
エフェクトプラグインですがエフェクトとしては何もしないフィルタとなります。ですが、ちゃっかりと描画用の裏画面を確保してしまうので不要なメモリ消費をしてしまいます。使用するときはnullレイヤに登録・ガイドレイヤに登録・非表示に設定(fxアイコンをoffにする)することがポイントになります。
実はこの事を理解していれば普通のエフェクトをエクスプレッション制御として使うことも可能です。カラー制御を3個使うならトライトーンを代用したほうが楽な事もあります。
-
色の値を設定したり保存したり出来る。アルファーの値は操作できない。
-
マイナス3万からプラス3万までの数値を扱う(16Bitの固定小数)
CS5から「スライダ」が「スライダー」に変更されて困った事態に。
-
Booleanを扱う。on/offが指定できる。
シンプルなのでかなり使いやすい。
-
位置を扱う。
アニメーションさせる時、カーブ等の操作が出来ないのであまり使えない。nullレイヤで代用させることが多い。
-
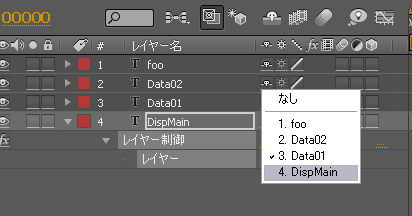
登録された同じコンポジションのレイヤを選択できる。「なし」の状態も設定できるが、「なし」に設定すると勝手にエクスプレッションをOFFにしてしまう素晴らしいおせっかい機能のため僕は殆ど使ったことがない。複数のテキストを切り替えて表示する時に表示用のレイヤとデータ用の複数のレイヤに分けて「レイヤ制御」で切り替えて表示させる事をした位です。

-
スライダ同様に数値を扱うが、角度入力に適したUIになっている。やはり数の範囲はマイナス3万からプラス3万まで。
話は違いますが、After Effectsのプラグイン作成としてはエクスプレッション制御はかなり簡単にできるので、入門としてはかなりオススメ。
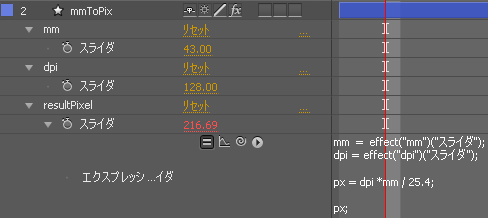
その7 ミリとピクセルを変換する
ミリピクセル変換にはdpi(dot par inch)の値も必要です。これは1インチ中に何ピクセルあるかの単位で、1インチは25.4mmになるので以下のコードで変換ができます。ミリからピクセルを変換

mm = effect("mm")("スライダ");
dpi = effect("dpi")("スライダ");
px = dpi *mm / 25.4;
px; |
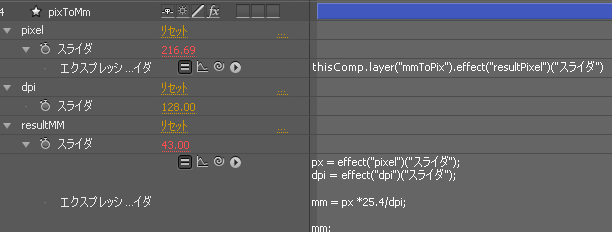
逆にピクセルからミリを変換するコードは以下のようになります。

px = effect("pixel")("スライダ");
dpi = effect("dpi")("スライダ");
mm = px *25.4/dpi;
mm; |
その8 ピタゴラスの定理・三角関数で座標計算
これはTIPSと言うか算術計算です。XY方向の長さから斜め線の長さを求める計算式です。googleさんで検索すればすぐに見つかるのですがAEスクリプト用にそのたびにコーディングしなおすのが面倒なのでここに明記しておきます。
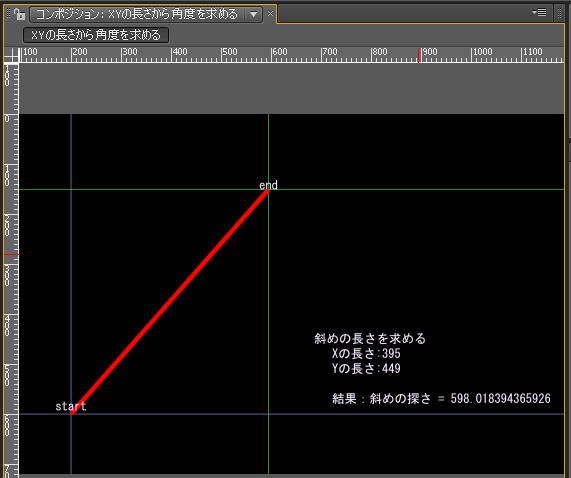
☆XYの大きさ(pixel)からその斜め線の長さ(pixel)を求める計算式。
斜めの線の長さはピタゴラスの定理から求められます。

x = effect("Xの長さ")(1);
y = effect("Yの長さ")(1);
x = Math.abs(x); //マイナス対策
y = Math.abs(y);
xy = Math.sqrt(Math.pow(x,2) + Math.pow(y,2));
xy; |
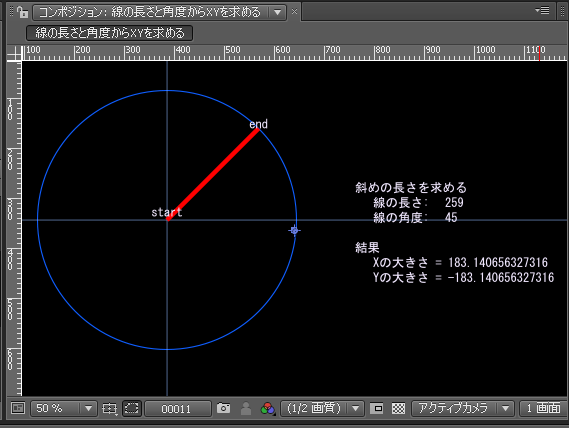
☆線の長さ(pixel)と角度(度)からX/Yの大きさを求める計算式
90度ごとに方向が入れ替わるのでそれに合わせて条件分岐で計算式を入れ替え角度をラジアンに変換してsin/cosで長さを求めています。

l = effect("線の長さ")("スライダ");
r = effect("線の角度")("角度");
r %= 360;
if ( r<0) r+= 360;
x = 0;y = 0;
if ( r==0){ y = l;
}else if ( r<90) {
x = Math.sin(r * Math.PI/180) * l;
y = -Math.cos(r * Math.PI/180) * l;
}else if (r==90){ x = l;
}else if ( r<180){
r -= 90;
x = Math.cos(r * Math.PI/180) * l;
y = Math.sin(r * Math.PI/180) * l;
}else if (r==180){y = -l;
}else if ( r<270){
r -= 180;
x = -Math.sin(r * Math.PI/180) * l;
y = Math.cos(r * Math.PI/180) * l;
}else if ( r==270){x = -l;
}else{
r -= 270;
x = -Math.cos(r * Math.PI/180) * l;
y = -Math.sin(r * Math.PI/180) * l;
}
[x,y]; |
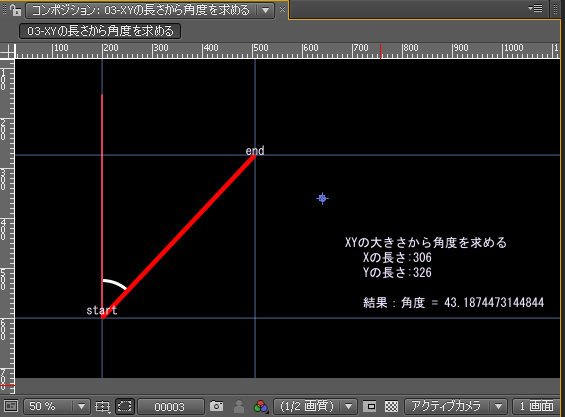
☆XYの長さから角度を計算する。

x = effect("Xの長さ")("スライダ");
y = effect("Yの長さ")("スライダ");
x = Math.abs(x);
y = Math.abs(y);
r = 90 - Math.atan(y/x)*180/Math.PI; |
ピタゴラスの定理はwikipedia等をみて下さい
三角関数(sin/cos等)は上記のように三角形の線の長さや頂点の角度をそれぞれ求めることができます。またそれ以外の特徴として周期性があります。
例えば以下のようなコードを実行するとわかりますが、sin/cosを計算結果は必ず-1から1の間で繰り返しになります。それを周期性といいサインカーブと呼ばれる線を描きます。
for ( x=0; x<720; x++){
y = Math.sin(x);
} |
また、sin/cos等の入力値はラジアン(radian)なので、実際に計算を行うときは角度からラジアンへ変換が必要になります。
変換式は「ラジアン = 角度(°) × 円周率(π) ÷ 180」になります。
1ラジアンは半径と弧の長さが等しくなる角度で、180度で 円周率(π)と同じになります。つまりcos/sinは2× 円周率(π)の値で1周期になります。
この事を利用すれば簡単に上下運動のようなリピート運動をさせることができます。

その9 ランダムな定数
たまにランダムな定数、ランダムな数値だがフレームた単位で変化しない数値が欲しい時があります。適当なスライダ制御に
//effect("スライダ制御")("スライダ")
random(100) |
と打ち込んでおいて
p = effect("スライダ制御")("スライダ").valueAtTime(0); |
って感じにvalueAtTimeで取り出せば実現できる。valueAtTime()の引数の値で数値を変えることも出来る。
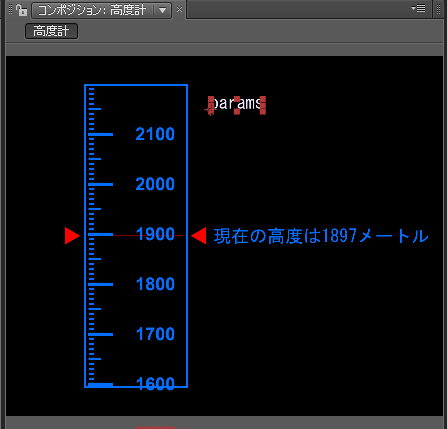
その10 高度計
高度計のように目盛りのついたスケールをアニメーションさせる場合、通常なら表示される数値を全てを描いた画像を作成してスクロールさせると思います。それで殆どの場合大丈夫ですが、高度が決まってない等で画像が作れなくて困る時があります。
そのために作ったクスプレッションで高度の目盛を自動作成するサンプルです。

内容はかなり複雑になっていますので、aepを参照して下さい。今回解説したテクニックの応用になっています。
ポイントは実際に動いているのは目盛り分の100ピクセル(0-99.999)だけで、うまく表示文字を入れ替えているだけです。
後は範囲からはみ出してた表示は不透明度で消しています(いきなり消えるので、デザインによってはマスクで消したほうがいい)
最後に
最初は3回位を予定していたこの記事も結局全5回になってしまいました。本当はもっと細かな説明がしたかったのですが、もうそれだと何回になるかわからなくなったので適当に省いてしまいました。
そのかわりサンプルを細かく作りましたので、この記事を見るよりサンプルのaepを見たほうがいいかもしれません。
実は夏あたりから仕事の空き時間でシェイプレイヤの勉強をしていてその動作確認用に作ったものが今回のサンプルになります。
僕の場合はモニタ素材(ロボットのコックピットとか司令室のコンソール)を作る事が多く、もっと楽にできないかなぁと始めたのがきっかけです。
実は量的にも質的にも良いサンプルがあったのですが、仕事に使ってしまったのでそれは発表できないのが残念です。
判らないことや質問がありましたらtwitterかメールしてもらえれば、時間の許す限り応えたいと思ってます。
それでは:-)







新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 http://t.co/vwJtLMwA
AEP Projectにシェイプレイヤとエクスプレッション 後編を投稿しました。これで最後になります。 長かった。 http://t.co/gbnntbn6
AEP Projectにシェイプレイヤとエクスプレッション 後編を投稿しました。これで最後になります。 長かった。 http://t.co/gbnntbn6
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 http://t.co/vwJtLMwA
後で読みます 新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 http://t.co/aa2FXoNE: http://t.co/yNkiua9e
新着記事 : After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 http://t.co/vwJtLMwA
「After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編」AEP Project http://t.co/CgRLWD1N #CS5_jp
スクリプト以外の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載です。今回は、シェイプ属性の補足説明とExpressionのTIPSを解説しています。http://t.co/CgRLWD1N
@KINO_REALA http://t.co/sMrpCsWP これ参考になるかもです><
めもり :After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 | AEP Project
http://t.co/vnDVjnyf
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション後編 http://t.co/3J1b221u