改造のすすめ
今回のテーマは「改造」!プラグイン作成だけでなくどんなものでも、0から作成するのはかなり大変です。
特にAEプラグインは最初に動くようになるまでが大変で、SDK付属のサンプルコードなんかだと慣れてないとコンパイルすら出来ず、出来てもどんなプラグインがわからず正常にコンパイルできたかどうかもわからず途方に暮れることが多々あります。
という訳でF’s Pluginsを改造していろいろ試して見ることは、AEプラグイン作成の練習のためにかなり役に立つはずです。
実用的な面でも自分の好きな機能を追加できたりするとかなり有益だと思います。
改造時の注意・F’s Pluginsのソースの利用規定
今回の投稿でF’s Pluginsの改造を解説しています、最低限の守って貰いたい約束があります。★F’s Pluginsのソースのオリジナル著作権は僕(bry-ful)にあります。しかし、ソースの使用によって発生した損害等には責任をもちません。この条件に同意した方のみにF’s Pluginsの改造を認めます。
★改造者(修正者)のみがその改造(修正)されたプラグインを使う場合はなんの制約ありません(連絡・許諾問い合わせ等の必要なし)
改造者が完全に管理できて狭い範囲内でのみ第3者に使用させる場合もギリギリOKとしますが、なるべくその状態は避けてください。
★改造したプラグインを配布する場合は、プラグインのカテゴリ(メニュー)を変えて尚且つAbout表示のダイアログに改造者の名前(ペンネームでもOK)を記入してください。
出来れば識別用のプラグイン名とIDも変えてください(これは強制ではありません)
基本的に、通常のF’s Plugins利用者が改造されたプラグインと気付かないで使用して混乱しないように対処してもらえればOKという事です。
この場合(第3者への配布時)でも許諾の問い合わせは必要ありませんが、連絡貰えれば嬉しいです。
★改造されたF’s Pluginsは基本的に無償でのみ配布を許可します(F’s Plugins自体を販売目的に使用することは禁止です)ただし有償ソフトウエアのおまけとして同梱される場合を除きます。
★F’s Pluginsのソースを元にはしているが描画部分がほとんどオリジナルになった場合は、改造ではなく新規に作られたオリジナルプラグインとして扱っても構いません(有償・無償等の条件は作成者が決めてください)
細かく言えばRender/SmartRende関数関係がほぼ違うのであればそれ以外のコードをそのまま使っていても作成者オリジナルのプラグインとして発表・配布しても大丈夫です。F’s Pluginのソースコード使用と明記する事は任意です。
以上です。まぁ、通常の使い方ではほとんど気にする必要はないってことです。
パラメータの初期値を変更(ParamsSetup関数)
一番簡単な改造はパラメータの初期値の変更です。これはParamsSetup関数で指定している数値を変更するだけですが、かなり実用的です。プラグインを登録した時、リセットした時の初期値を都合のいい数値にしておけば少しですが生産性も上がります。
やり方は、過去の投稿「アニメ制作者のためのAfterEffectsプラグイン作成入門(第6回) Effectプラグインの構造・ユーザーインターフェース」を参照してください。
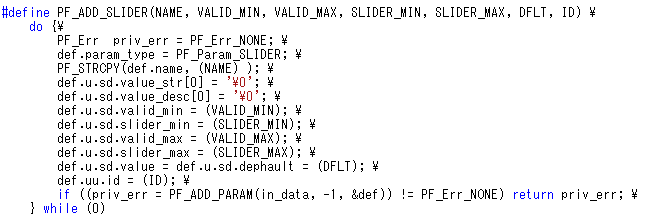
具体的にはParamsSetup関数内にあるPF_???マクロの数値を変更するだけです。
プラグインによっては、#define命令で指定された文字列で指定されている場合もあります。その時はheaderファイルで指定されているはずです。
パラメータの変更時の注意は、指定されている最小値・最大値はプラグインのアルゴリズムに密接に関係しているのでわからなければ変更しない事です。
後、変更する数値は必ず指定された最小値・最大値に収まる値にしておきます。
PF_???マクロの引数でどこがデフォルト値なのかわからない時はParam_Utils.hを開き、知りたいマクロでDFLTとなっている箇所を探しましょう。DFLTはdefault(初期値)の事です。

パラメータの初期値を変更。具体例(F’s ColorChange)
具体的に説明してみましょう。F’s ColorChangeは色を単純に変換するエフェクトですが、初期値は赤青といった極端なものになっています。それを好きな色に変更してみましょう。
変更する場所は、ColorChange.cppのParamsSetup関数になります。
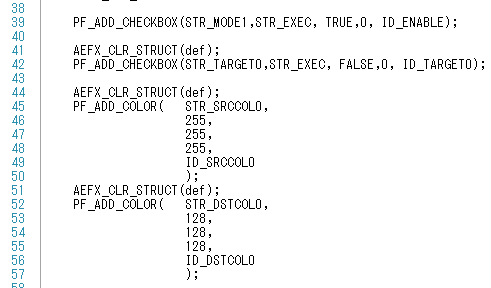
PF_ADD_COLORマクロの引数は以下通りなので、そこの値を変更します。

ID_SECCOL0で指定された箇所の数値がターゲット元の色の指定(256段階)でID_DSTCOL0の箇所が変更後の色の指定になります。
修正したらコンパイル(ビルド)します。これで完了です。
パラメータのキーフレームの設定
ParamsSetup関数内でパラメータUIを作成する時に引数として渡すPF_ParamDef変数のフラグを設定することでキーフレームの状態を設定することができます。def.flags =
PF_ParamFlag_CANNOT_TIME_VARY |
PF_ParamFlag_CANNOT_INTERP;
PF_ParamFlag_CANNOT_TIME_VARYフラグは指定することでキーフレームを設定できないようになります。
PF_ParamFlag_CANNOT_INTERPフラグでキーフレーム間の自動補間を停止させることもできます。
他にもPF_ParamFlag_SUPERVISEでパラメータ変更時にイベント(PF_Cmd_USER_CHANGED_PARAM)が発生するようになります。そのイベント時に処理することでUI構成を動的に変更できます。
また、def.ui_flags にPF_PUI_DISABLEDを指定してでパラメータをグレー化して使用できない状態になります。
詳細はSDKのサンプルの”Supervisor“や、F’s AnimatedNoise/F’s PluginSkeletonのHandleChangedParam関数を参照してください。
試しに作成 F’s PaintMultPoint
もう少し複雑な改造をしてみます。F’s Paintは指定した位置を塗りつぶす(俗にいうバケツツール)エフェクトですが、指定できる点は1個だけです。これを複数(今回は8個)指定できるように改造してみましょう。
名前は”F’s PaintMultPoint“としましょう。ちなみにF’s Pluginsは表示名と識別ID(AE_Effect_Match_Name)は同じ物としていますが、変えてしまっても特に問題無いです。
手順その1 新しいプロジェクトの作成
元となるF’s Paintをフォルダごと複製します。フォルダの名前は”PaintMultPoint“しています。

ターゲットに合わせたPaint.vcxprojファイルを直接読み込みます。ここではCS4_vs2010版を読み込んでいます。

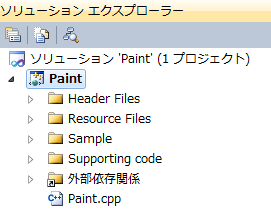
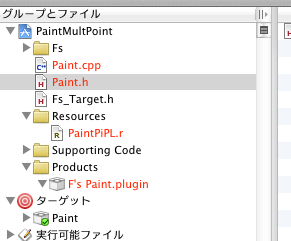
読み込み直後はPaintのママですのでソリューションエクスプローラを使って”PaintMultPoint“に名前を変更します。

ただ、この段階ではPaintPiPL.rcはリネーム出来ません。
変更後は忘れずにプロジェクトファイルを保存します。ソリューションエクスプローラでプロジェクト名を選択して保存です。
ソリューションファイルはまだ保存しなくても構いません(しても大丈夫です)
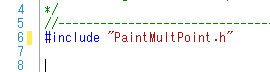
コード内にあるヘッダーファイルのファイル名も変更しておきます。”Paint.h”を”PaintMultPoint.h”へ置換します、
F’s Paintでは1箇所ですが、ソースによっては複数ある場合もあるので注意です。

ここで一旦リビルドを実行します。PaintPiPL.rcがないとエラーが起きるはずです。
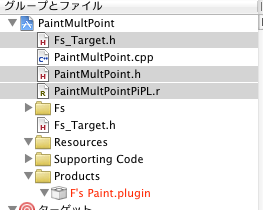
プロジェクトファイルのあるフォルダにPaintMultPointPiPL.rcが作成されているはずなので、それをソリュージョンエクスプローラに登録してPaintPiPL.rcは登録を削除します。

この状態ならばビルドは問題なく完了する筈です。
ただ、この方法だとプロジェクトファイルの名称はPaint.???のままです。気持ちが悪いので、Visual Studioを終了して直接リネームします(まぁ任意です)
リネームするファイルは
???..vcxproj
???.vcxproj.filters
???..vcxproj.user
の3個になります。
リネームした後、Visual Studioでプロジェクトファイルを開き直します。その時ソリューションファイルを開いてもリンクが切れてしまってますので注意してください
これで改造の準備が出来ました。
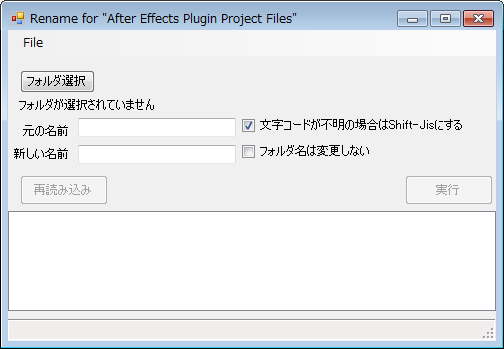
結構面倒な作業なので僕は専用のツールを作ってそれで行なっています。

ダウンロードはここからできます
Rename_AEPluginProjFiles.zip
Windows/Mac用のアプリが同梱されています。
手順その2 ヘッダーファイルの修正1 F_Target.h
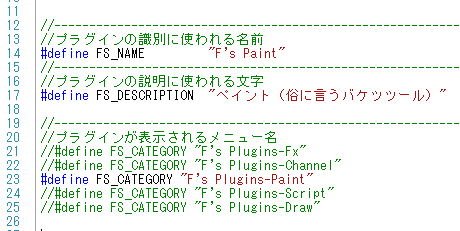
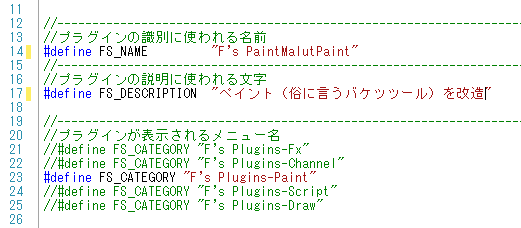
まずF_Target.hを修正します。

上記のFS_NAMEとFS_DESCRIPTIONを以下のように修正します。

これで、内容はともかくビルドすればF’s PaintMultPointとしてAfter Effectsに認識されます。
FsGraphics???がないとエラーが出た場合は、FsLibraryフォルダ内にファイルがありますので、プロジェクトに追加してください。
手順その3 ヘッダーファイルの修正3 PaintMultPoint.h
エフェクト関係のパラメータを追加します。
今回1個の指定ポイントを8個に増やすだけなのでダラダラと追加してもいいのですが、コーディングを少しでも楽にするためちょっと工夫します。
1個分のパラメータを構造体を定義して、パラメータを配列で管理します。
具体的には以下のとおりです。

パラメータを複数に増やしたので、ユーザーがわかりやすいようにパラメータ毎にTOPICでまとめて更にガイドという項目を増やしています。
完成したエフェクトコントロールををAfter Effectsで見ると以下のようになります。

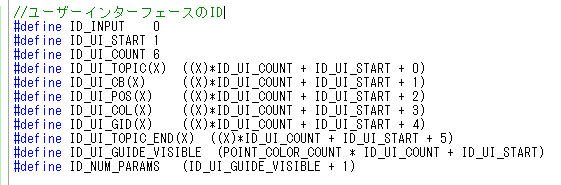
次はパラメータIDをenum定義するのですがズラズラ書くのが面倒なので以下のようにします。

マクロ定義でUIのIDを作成しています。
表示文字列はprintfで末尾につく文字を変える為に以下のように修正します。

手順その4 PaintMultPoint.cppのParamsSetup関数
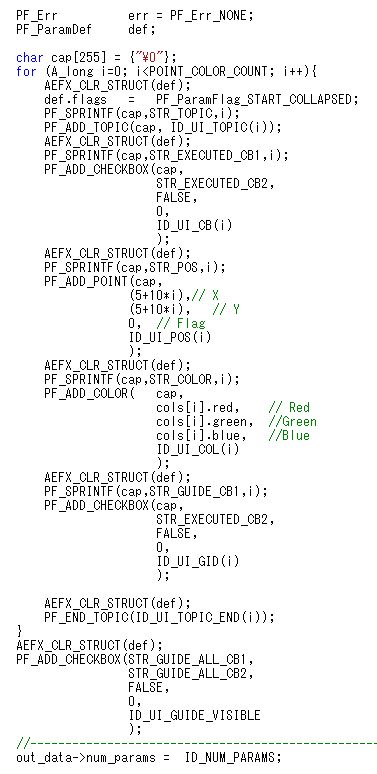
UIを登録するParamsSetup関数を修正します。

パラメータを配列で扱っているのでforループで処理しています。そのおかげで本来8×6で48項をコーディングするところをこの量で収まっています。
ただ、そのままだと数値が一緒になってしまうので適当にばらつかせる工夫をしています。
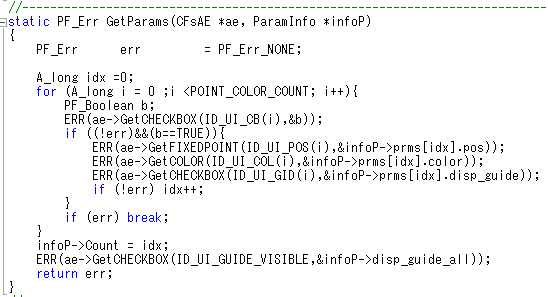
手順その5 PaintMultPoint.cppのGetParams関数
GetParams関数は、After Effectsから送られてくるパラメータを構造体に割り振る関数で、Render及びPreRender関数から呼び出されます。
SmartFXに対応される場合、RenderとPreRenderと2つのイベント時にパラメータを獲得するのですが、獲得方法が全く違うので面倒でしたが、FsLibraryのCFsAEクラスを使うことで一つにまとめることができます。

コードがかなり簡略化されています。
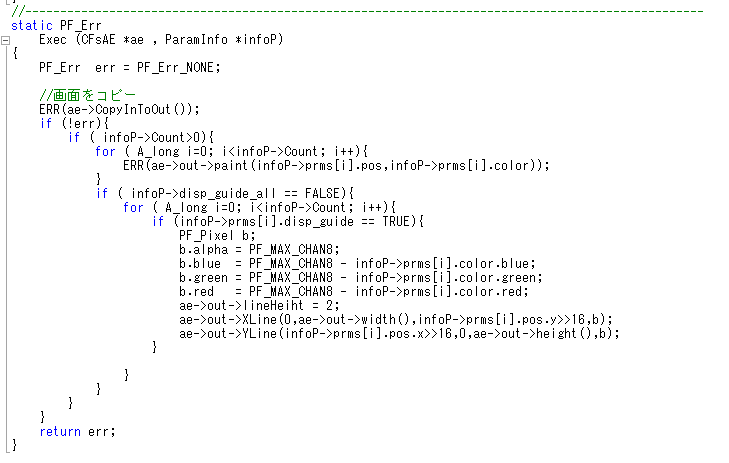
手順その6 PaintMultPoint.cppのExec関数
Exec関数は、Render及びSmartRenderから呼び出される関数で、実際にエフェクトを行う関数です。

FsLibraryのCFsGraphクラスの描画機能を使っているのでこのコードが全てで8/16/32bit全てのモードに対応しています。
CFsGraphクラスはPF_Effect_Worldを拡張しBASICクラスの描画機能及び簿瑜伽に必要な各種情報を簡単に獲得できるクラスです。
ガイドはペイントを行う位置をわかりやすくするため、反転した色でクロス線を描きます。ただ、本番レンダリング時に困ることがあるので「ガイドをすべて非表示にする」というパラメータを作り、それがTRUEならすべて描画しないようにしてあります。
手順その7 その他
本来だとデバック作業を行う必要がありますが、今回のようにUI関係を弄ったものはほぼその必要はありません。
ちなみにRender/PreRender/SmartRenderの各関数はFsLibraryのCFsAEクラスを使う限りほぼ修正の必要はありません。
このサンプルのソースはここからダウンロードできます。
http://bry-ful.ddo.jp/BRY/software/FsPlugins/FsPaintMultPoint_src.zip
アーカイブはソースだけで、実行用のプラグインは含まれていません。
Macの場合 F’s PaintMultPoint
Macでの開発の場合は、手順1が変わるだけです。まずフォルダを複製します。
xcodeのプロジェクトファイルとplistファイルをリネームします。

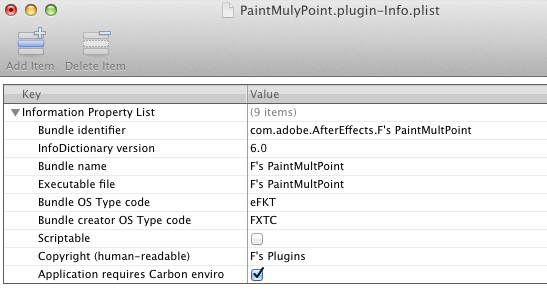
次にplistファイルをダブルクリックして中の項目を書き換えてセーブします。

!あとで気が付きましたが、上のキャプチャー画面のplistファイルの名前が間違っています^^; 修正前のものです。
xcode3をたちあげてPaintMultPoint.xcodeprojを開きます。

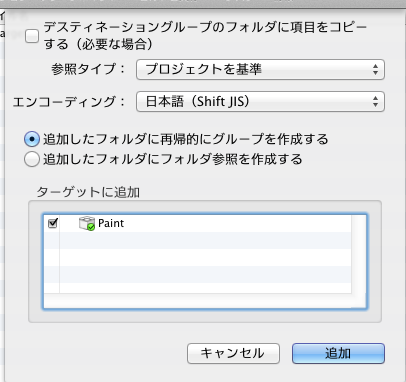
赤くなっている項目はリンクが外れている項目なので、削除して新たに登録します。ドラッグ&ドロップで追加すると以下のダイアログが表示されるので以下のように修正します。

変更する項目は、参照タイプを「プロジェクト基準に」とエンコーディングを「日本語(shift-jis))」の2つです。

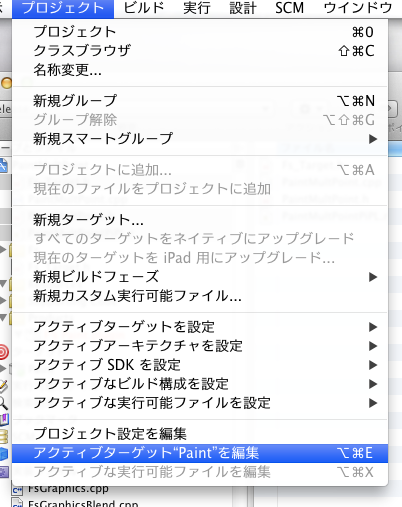
次にアクティブターゲットを設定します。

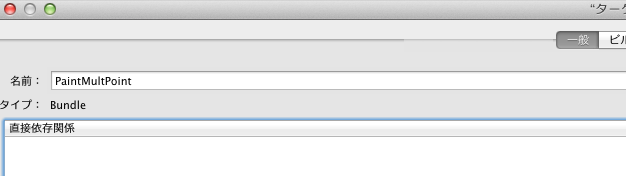
「一般」タブの名前を変更します。

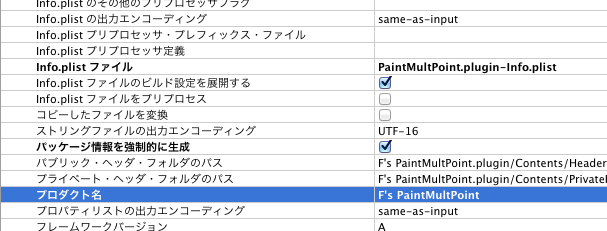
次に「ビルド」タブのInfo.pList ファイルとプロダクト名の2項目を書き換えます。

ビルドを実行するとなんだか変なエラーが出ます。
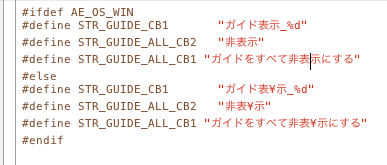
これはコードがshift-jisの場合「表」がおかしくなるのが原因です。以下のように修正すればエラーは消えます。

MacだけでWindows都の兼用を考えなければ、ファイルの文字コードをUTF-8に変えてしまっても対処可能です。
後はWindowsと手順は同じです。
予告
今回の記事はここで終わりです。本当はFsLibraryとPluginSkeletonの解説をしたかったのですが、めちゃ量が多くなり断念しました。それぞれ個別に説明するつもりです。という訳で次回のテーマは「FsLibrary」です。
おまけ
この記事の冒頭で利用規定を書いていますが、本音を言うとそこら辺のことに僕は全然きにしていません。ソースを配布している以上、常識的な使い方をしてくれれば全然気にならないのですが、最近の情勢だとしっかり定義しておかないと自由に使ってもらっていいと思っても、説明なしだと不安で使われないことがあるので。
僕がプログラムを始めた頃は何もなければソース公開は当たり前でした。それを好きに使っても何の問題もなかったのですが、GPLとかいろいろなフリーなソースがあるのですが、フリーのため何故か制限事項が増えて逆に自由に使えない事が増えて困り者です。
巷には便利な画像ライブラリがいっぱいあるのですが、最近だと怖くて全然使えなくて困ります。
F’s Pluginsはなるべく自由(Free)に使えることを目標にしていますので、あまり気にしないで自由に使ってください。








AEProjectに新しい記事を投稿しました。http://t.co/6hLXJqHg
AEProjectに新しい記事を投稿しました。http://t.co/6hLXJqHg
きたー!
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その14 F's Plugins その2 改造 http://t.co/Tw0JMWtd
AEProjectに新しい記事を投稿しました。http://t.co/6hLXJqHg
新着記事 : After Effectsユーザーのための、プログラミング入門 その14 F’s Plugins その2 改造 http://t.co/DUWusZr8
Now browsing▷After Effectsユーザーのための、プログラミング入門 その14 F’s Plugins その2 改造 AEP Project http://t.co/8WFXJoG5
オススメ記事▷After Effectsユーザーのための、プログラミング入門 その14 F’s Plugins その2 改造 AEP Project http://t.co/Y9Y6TtTU
You could not be more wrong. I think Black Ops may be the best game in the series. How can you even put BO in the same ballpark as OMA n00b tubes, Commando, Dehksstreata, Nukes, stacking killstreaks, shotgun secondaries, etc. etc. etc. ? BO is an amazing game.