JavaScriptでスクリプトを書く時、設定をAfter Effectsに書きこむと後の作業が楽になる場合があります。
この記事では、JavaScriptでAEの環境設定ファイルに独自のパラメーターを追加する方法、またそのパラメーターの利用方法をご紹介します。
ExtendScript Toolkitを利用する
今回複数回スクリプトを実行しますが、AEでいちいちJavaScriptファイルを実行するのは面倒ですので、今回はExtendScript Toolkitと連携し、簡単に実行・確認できるようにします。
まずは、After Effects、ExtendScript Toolkitを起動します。
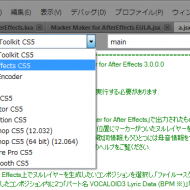
ExtendScript ToolkitとAfter Effectsを起動した状態で、ExtendScript Toolkitの画像のように選択します。
さて、早速繋がっているか確認してみましょう。
alert (“test”,”alert”);と入力します。アラートの構文は以下の構成になっています。
alert (“ダイアログに表示する内容”,”ダイアログのタイトル”);
入力したらF5を押します。うまくいくとAfter Effects上でタイトルがalert、内容がtestのアラートが表示されるはずです。
これで接続が確認できました。
JavaScriptはスラッシュ2つでコメントアウトできます。/*から*/までの複数行もコメントアウトできます。
コメントアウトされた行は緑で表示される。
ExtendScript Toolkitではタブで簡単にインデントできます。
環境設定ファイルに書き込む
環境設定ファイルに書き込むには以下の構文を使います。
app.settings.saveSetting(“セクション名”,”セクションキー”, “値(文字列)”);
セクション名の下にセクションキーが並んでいると考えてください。
セクション名
・セクションキー1
・セクションキー2
・セクションキー3
・セクションキー…
値は文字列として書き込まれます。true,falseで書きこんでも読み込み時にはテキストとして読まなければなりません。
それでは今回は以下の値を書き込んでみます。
app.settings.saveSetting(“test_my_section”,”section1″, true);
app.settings.saveSetting(“test_my_section”,”section2″, “false”);
app.settings.saveSetting(“test_my_section”,”section3″, 100);
これは「test_my_section」という名前のセクション名にsection1~3までのセクションキーを入力しています。
上の3つの文を入力した状態でF5を押して実行してみましょう。
一度After Effectsの画面になり、特に反応もなくExtendScript Toolkitに帰って来たかのように見えます。
しかし実際にはちゃんと値は入力されています。確認してみましょう。
確認の構文には以下のものを用います。
app.settings.haveSetting(“セクション名”,”セクションキー”);
先ほどはsaveでしたが今回はhaveです。引数に値はありません。この構文では値そのものではなく、セクションの有無を確認しているからです。
それでは実際に以下の文を入力して実行してみましょう。先ほどの文章はコメントアウトしておきます。
app.settings.haveSetting(“test_section”,”section1″);
また一見何も無いようですが、よく見てみましょう、ExtendScript Toolkitの下のところにはちゃんと結果が表示されています。
false、つまり「test_section」の「1」は存在しないということです。ここではmyを付け忘れているからですね。
app.settings.haveSetting(“test_my_section”,”section1″);
この文でtrueが帰ってきます。
have文では初めて使うスクリプトなどでセクションがあるかどうか(初回起動か否か)などを判別するのに利用します。
if文で以下のように確認し、セクションがない場合は追加するようにします。
if(app.settings.haveSetting(“test_section”,”1″) == false){
app.settings.saveSetting(“test_section”,”1″, false);
}
この文では、test_sectionというセクションの中に1というセクションキーがあるかどうかを確認し、ない場合はセクション名「test_section」のセクションキー「1」に「false」の値を追加するものです。
この文を実行した後でもう一度app.settings.haveSetting(“test_section”,”1″)を実行するとtrueが帰ってきます。
環境設定ファイルに入れた値を利用する
それでは実際に利用してみましょう。以下の構文を利用して取り出します。
app.settings.getSetting(“セクション名”,”セクションキー”);
ここでも値は入力しません。そもそもこのセクションキーの中身は変数のようなものですので取り出すごとに値が違う可能性があります。
変数を定義して以下の用に取り込みます。
var test1 = app.settings.getSetting(“test_section”,”1″);
実際に値がとれたかどうかをアラートで確認します。
alert (test1,”alert”);
先ほどfalseを入れたはずですのでfalseが帰ってくれば正しいはずです。
念のため、同じセクション名・セクションキーに違う値を入れてアラートしてみましょう。
app.settings.saveSetting(“test_section”,”1″, “test call alert!”);
var test1 = app.settings.getSetting(“test_section”,”1″);
alert (test1,”alert”);
以下のように帰ってくれば成功です。
true,falseの罠
以下を実行します。コピペしてどうぞ。セクション名はTrue,Falseの頭文字からです。
app.settings.saveSetting(“TF”,”1″, “true”);
app.settings.saveSetting(“TF”,”2″, “false”);
app.settings.saveSetting(“TF”,”3″, true);
app.settings.saveSetting(“TF”,”4″, false);
var test1 = app.settings.getSetting(“TF”,”1″);
var test2 = app.settings.getSetting(“TF”,”2″);
var test3 = app.settings.getSetting(“TF”,”3″);
var test4 = app.settings.getSetting(“TF”,”4″);
if(test1 == true){
alert (“test1,OK”,”alert”);
}else{
alert (“test1,NG”,”alert”);
}
if(test2 == true){
alert (“test2,NG”,”alert”);
}else{
alert (“test2,OK”,”alert”);
}
if(test3 == true){
alert (“test3,OK”,”alert”);
}else{
alert (“test3,NG”,”alert”);
}
if(test4 == true){
alert (“test4,NG”,”alert”);
}else{
alert (“test4,OK”,”alert”);
}
TFのセクション名の1~4のキーに、上から順番にテキストのtrue,false、bool型のtrue,falseを入力しています。
上の文を実行すると、1つ目がNG、2つ目がOK、3つ目がNG、4つ目がOKとアラートされるはずです。
ここで注目してもらいたいのが、入力時の型と取り出すときの型です。
入力時、1と2はテキストとして入力しているので、1つ目の分岐でbool型で判別しているのでNGと出てもおかしくないように思えます。
しかし、boolとして書きこんだ(つもりの)3つ目でも弾かれています。
これはJavaScriptで入力時にboolとしてハイライトされているので勘違いしやすいですが、内部としてはテキストですべて保存されています。
つまり、実際にif文などで判別する時はすべてテキスト判別しましょう。
if(test1 == “true”){
alert (“test1,OK”,”alert”);
}else{
alert (“test1,NG”,”alert”);
}
if(test2 == “true”){
alert (“test2,NG”,”alert”);
}else{
alert (“test2,OK”,”alert”);
}
if(test3 == “true”){
alert (“test3,OK”,”alert”);
}else{
alert (“test3,NG”,”alert”);
}
if(test4 == “true”){
alert (“test4,NG”,”alert”);
}else{
alert (“test4,OK”,”alert”);
}
これですべてOKのアラートが出るはずです。ちなみに、先ほどのTF判別ではすべて結果がfalseになってしまいます。
数値の場合は、大小判別が可能です。
例えば、とあるソフトで書き出したスクリプトのバージョン判別に利用するなど、使用方法はあります。














新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/xzfsEiYk
新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/xzfsEiYk
書きましたー。
RT @AEUSERS: 新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/sIWWzr1Y
AEの環境設定ファイルに独自設定を書きこむ http://t.co/FXEbSPLg #aejp via @AEUSERS
うおっ!RT @AEUSERS: 新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/E4NG8GTG
お昼に書きました
RT @AEUSERS: 新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/sIWWzr1Y
今日書きましたー
RT @AEUSERS: 新着記事 : AEの環境設定ファイルに独自設定を書きこむ http://t.co/sIWWzr1Y
書きましたー
RT @AEUSERS: AEの環境設定ファイルに独自設定を書きこむ http://t.co/xv5RTtqD
「AEの環境設定ファイルに独自設定を書きこむ」AEP Project http://t.co/EOAUJAWA #CS5_jp
「AEの環境設定ファイルに独自設定を書きこむ」AEP Project http://t.co/EOAUJAWA #CS5_jp
JavaScriptでAfter Effects の環境設定ファイルに独自のパラメーターを追加する方法、またそのパラメーターの利用方法を紹介しています。http://t.co/EOAUJAWA #CS5_jp
JavaScriptでAfter Effects の環境設定ファイルに独自のパラメーターを追加する方法、またそのパラメーターの利用方法を紹介しています。http://t.co/EOAUJAWA #CS5_jp
RT @AdobeCS_jp: JavaScriptでAfter Effects の環境設定ファイルに独自のパラメーターを追加する方法、またそのパラメーターの利用方法を紹介しています。http://t.co/2oXqWYJb #CS5_jp
I love how I have never EVER heard them say any game is cheap except this game, yet so many of the games they review involve some bullshit that is17#82n&;t feasible in this world nor the game world as a fair fight or defeatable by skill