C#版電卓
今回はC#版電卓で、C#のカスタムコントロール作成の基本を説明します。とりあえず、今回用に作ったC#版電卓です。

☆http://bry-ful.ddo.jp/BRY/software/PRGforAE/fxCalc_cs.zip
fxCalc_cs.zip
アーカイブには以下のものが入っています。
- fxCalc.exe 電卓実行ファイル
- fxCalc_src.zip VC# 2010 Express用のソース一式
コントロールとは?
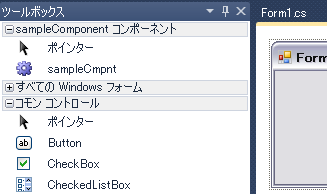
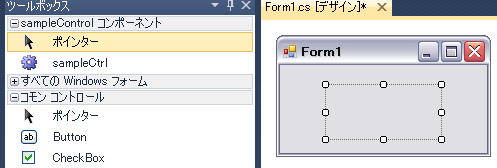
コントロール(Control)とは、Windows上において表示されるユーザーインターフェースのための部品です。ボタン・ウィンドウ・メニュー全てコントロールで、逆に普段は表示されない部品の事をコンポーネント(Component)といいます。VC#を起動してフォームデザイナを開くとツールボックスに、表示されているアイテムの事です。
ちなみにDELPHIでは、VCL(Visual Component Library)って呼ばれ、HyperCardでは単純にオブジェクトって呼ばれていました。
ちょっとぶっちゃけた説明ですが、こんな感じです。
VC#のツールボックスには把握できないくらい多くのコントロール・コンポーネントが標準で搭載されていてびっくりします。
この記事で説明するカスタムコントロール・コンポーネントは、標準のコントロールを継承してプログラマが使いやすい形に改造(?)した物になります。
C#でのクラスの作成
カスタムコントロールを作成法の前にまずC#でのクラスの作成法を説明します。カスタムコントロールは言ってしまえばクラスでカプセル化されたWindowsコントロールなので、最低限のクラスの事を理解する必要があるからです。
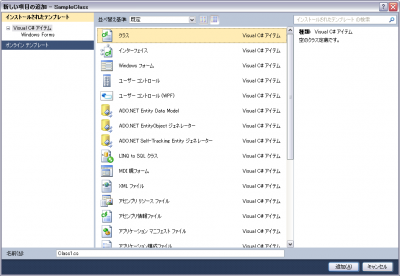
VSでクラスを作成するには、プロジェクトメニューからクラスの追加を実行します。

ダイアログが表示されるので、クラスを選び適当な名前をつけて追加ボタンを押します。

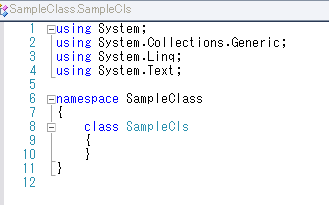
ソリューションエクスプローラーにクラス定義のソースファイルが登録されます。
中を開くと何もないクラスが作成されています。これを元にしてクラスを作成していきます。

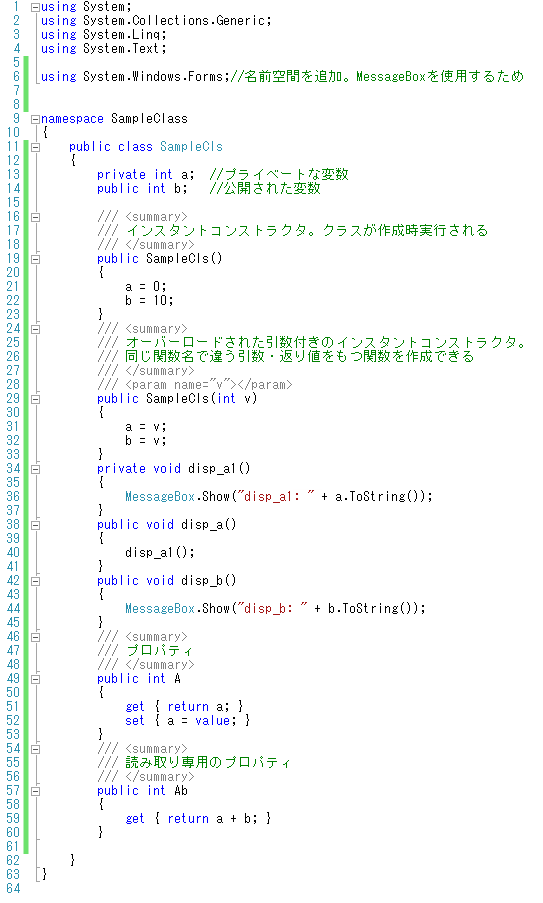
ここでサンプルとして前回Javascriptで作成したクラスとほぼ同じクラスを作成してみました。

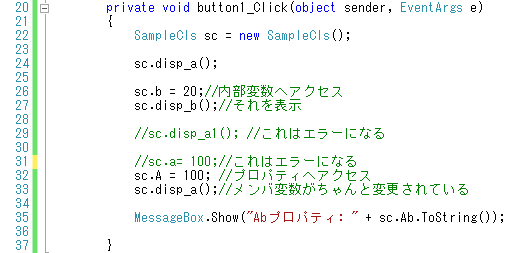
上のコードを確認するために、Form1のフォームデザイナを開きボタンコントロールを一つ追加します。

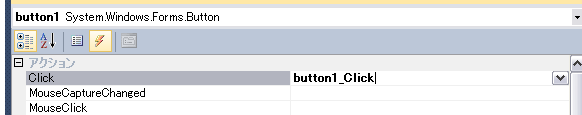
ボタンを選択し、プロパティウィンドウでイベントを表示させclickイベントの欄をダブルクリック。エディタに自動にclickイベントハンドラが挿入されますので以下のコードを打ち込みます。


デバッグメニューのデバッグ開始を実行し、表示されたボタンを押せば記述されたコード通りのMessageBoxが表示されるはずです。
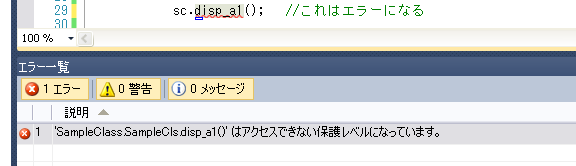
コメントを外すとIDEのエラー一覧ウィンドウにエラーメッセージが表示されるはずです。

C#で作成したclassですが、前回のJavascriptのクラスとほぼ同じ感じになります。
privateで宣言されたメンバ変数は外部から遮蔽され、publicで宣言されたメンバ変数は公開されます。メンバ関数も同様です。
さらにJavascriptにはなかった(必要ない?)プロパティ(property)というものも宣言できます。

プロパティはあたかも変数の様につかえますが変数ではありません。実体は関数です。
このサンプルのようにただprivateなメンバ変数を読み書きさせるだけでなく、プロパティの値にアクセスしたときに他の変数の処理を同時に行なったり、readonlryな変数に出来たりします。
コンポーネント等の場合、プロパティはプロパティウィンドウに表示されデザイン時に値を編集することが可能になります。
クラスは他にもイベントも追加できます。ここではこれ以上説明しませんので、参考書(JIS規格対応 標準C#入門 改訂第2版)を参照してください。
クラスサンプル用に作成したC#プロジェクト・ソース
☆http://bry-ful.ddo.jp/BRY/software/PRGforAE/SampleClass.zip
SampleClass.zip
FxTime.cs
FxTime.csには、時間を管理するFxTimeクラスが定義されています。Javascript版電卓のfxTimeクラスとほぼ同じ機能を持っています。
おまけで、FxTimecode.csで定義されているFxTimecodeクラスを使って秒数・秒+コマとタイムコード表示にも対応させてあります。
カスタムコンポーネント(FxCalc.cs)
電卓機能の本体はFxCalcコンポーネントクラスによって実装されています。VC# Expressには、カスタムコンポーネント・コントロールを追加するコマンドがなく一見すると作成不可能な使用になっていますが、特に問題なく作成することが出来ます。
まず、クラスを作成した時と同じようにクラスの追加を実行し新しいクラスを作成します。
そのクラスを手作業でコンポーネントに変更します。
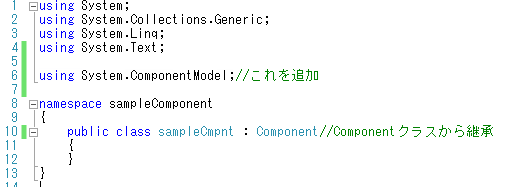
変更点は、以下の2点のみです。
- 必要な名前空間を、usingで追加(using System.ComponentModel)
- 根底クラスをComponenに指定(Componenからの継承にする)

このコードでビルドを行うとツールボックスウィンドウにsampleCmpntが追加されます。

以上の手順でカスタムコンポーネントが作成できます。
FxCalcクラスは、Javascript版のfxCalcクラスとほぼ同じ機能を持っています。ただ、入出力の機能は分離して文字の入力・計算結果の表示は他のコントロールに任せる設計にしてあります。
カスタムコンポーネント2他のコントロールとの連携(FxCalc.cs)
結果の表示やボタン入力は、通常のWindowsアプリの場合イベント機能で実装するのですが、fxCalcでは、電卓の特性上ボタンの数が多いので、コントロールをプロパティを通してリンクさせる方法にしています。ソース見るとわかるのですが、最初イベント処理しようとして新規イベントを作成してます。
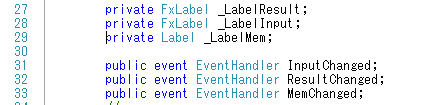
まず、表示を担当するコントロールを変数として定義してあります。

ここでのポイントは、変数を用意しただけで実際にオブジェクトは作成させていません。
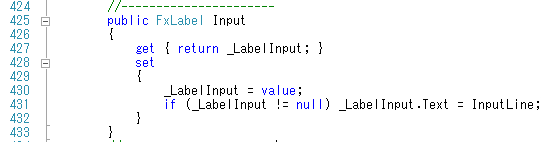
以下のようにプロパティとして外部のコントロールとリンクさせます。リンクされたタイミングでさっそくそのコントロールへデータを送って表示をおこなっています。こうしないとデザイン時に表示されないので注意です。

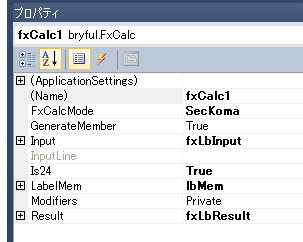
このようにすると、fxCalcのプロパティウインドウに表示され、デザイン時にコントロールとリンクさせることが出来ます。

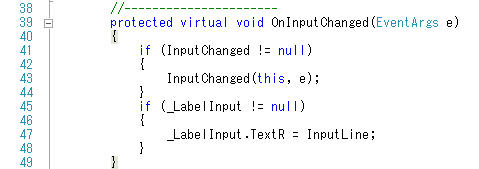
この例の場合は、入力文字の変数が変更されたときに以下の関数を呼んで、リンクされたコントロールにその表示をさせています。

最初はイベントで処理させる予定だったので、イベント関数の中にふくめています。ここでの注意点はコントロールを表す変数は、実際にはコントロールがリンクされていなくnullの状態である可能性がある事です。必ずチェックを行いあることを確認してから処理を行います。
カスタムコントロール
次はカスタムコントロールの作成法です。カスタムコントロールは画面表示やイベント処理を最低限行うことが必要なのでかなり敷居が高くなります。通常なら後で説明するユーザーコントロールや、標準のコントロールを継承して機能を追加するだけのほうが実用的です。今回なるべく派手なデザインのアプリにしたかったので、全てカスタムコントロールにしています。
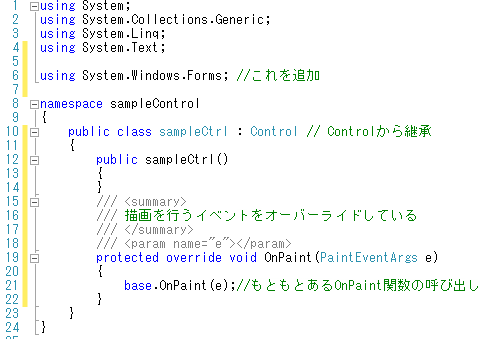
カスタムコントロールの作成は上記のコンポーネントと同じで、派生クラスをControlにして、usingで必要なライブラリの名前空間を追加するだけです。

上記のコードは描画の部分が未実装なので、この状態ではFormに貼りつけても何も表示されません。

カスタムコントロール(FxCalcBtn.cs) 初期化
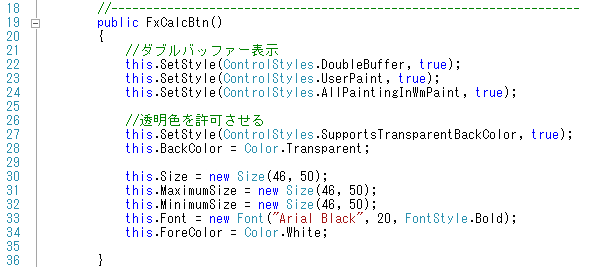
カスタムコントロールをちゃんと描画させるためにコントロールが作成されたタイミング(コンストラクタ)で最低限の設定を行います。

FxCalcBtnでは予め用意してあるImageを表示している関係上、チラツキを抑えるためダブルバッファーの設定をしたり透明色を有効にしています。
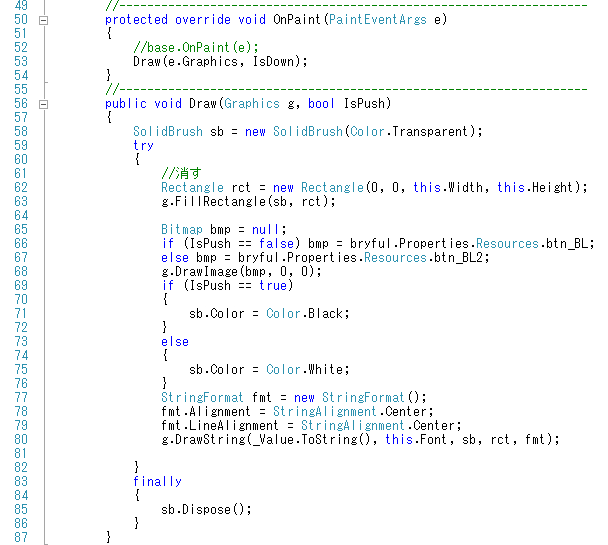
カスタムコントロール(FxCalcBtn.cs) 描画
実際の描画は下のコードです。OnPaint関数は、コントロールが再描画(Paintイベント)するときに呼ばれる関数になります。
FxCalcBtnでは、通常の描画とマウスクリックされた時の描画と2種類あるのでフラグで切り替えています。

_Valueというメンバ変数はボタンに表示される文字であり、ボタンが押されたときにFxCalcコンポーネントに送られるデータの値になります。
Graphisに描画時にはPen/Brushオブジェクトを作成しますが、それらはWindowsリソースで有限なものなので、使い終わったらDispode()ですぐに解放する必要があります。
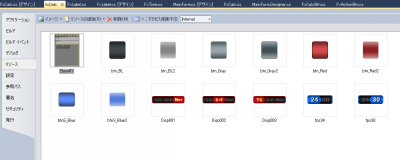
描画する画像は予めリソースとしてプロジェクトに取り込んでおきます。

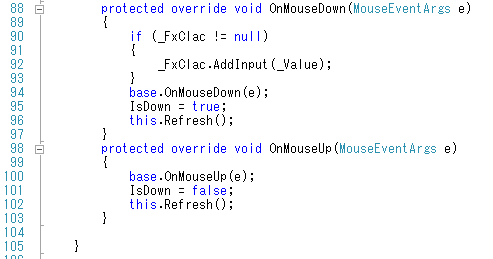
カスタムコントロール(FxCalcBtn.cs) イベント
FxCalcBtnクラスでは、ボタンとしての最低限としてマウスが押された時(MouseDown)とマウスが離された時(MouseUp)の二つのイベントの処理を行っています。
MouseDownの時は、リンクされたFxCalcコンポーネントに、_Valueの値を送っています。と同時にボタンを押された表示にするため、IsDown変数をtrueに設定し、this.Refresh関数でPaintイベントを発生させています。
MouseUpの時は、IsDown変数をfalseに設定し、this.Refresh関数でPaintイベントを発生させて元の状態に戻しています。
本来ボタンのイベントはclickイベントで処理するのが一般的ですが、レスポンスをよく見せかけるためにMouseDownで処理しています。
他のカスタムコントロールも基本的に以上と同じ処理を行っています。
キーイベント
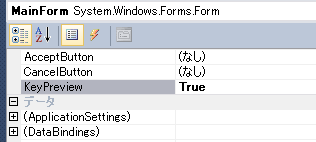
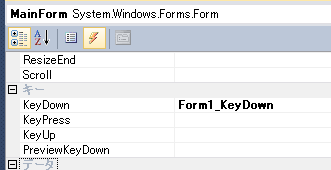
マウスだけでなくキー操作でも動作させたかったので、キーイベントも処理しています。キーイベントは通常フォーカスのあるコントロール上でしか発生しません。電卓のようにForm上に多くのコントロールがある場合は、FormのKeyPreviwプロパティをtrueにしてFormに必ずキーイベントが発生するように設定する必要があります。

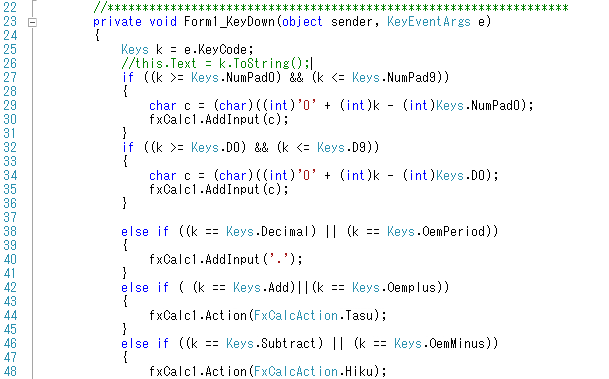
FormのKeyDownイベントにそのキーに応じた処理を追加します。


ユーザーコントロール
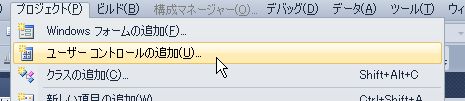
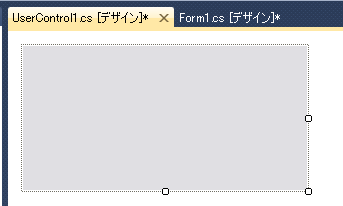
カスタムコントロールは描画やイベント処理を自前で処理しなければいけないので、かなり大変です。その為気楽にコントロールをつくる仕組みとしてユーザーコントロールがあります。Expressでも標準であるので楽に作れます。プロジェクトメニューからユーザーコントロールの追加で作成できます。


何も無いグレーの板が表示されたデザイナが表示されるので、Formをデザインするときと同じ要領でツールボックスからコントロールを配置して、必要なコードを書くだけです。
継承して作るコントロール
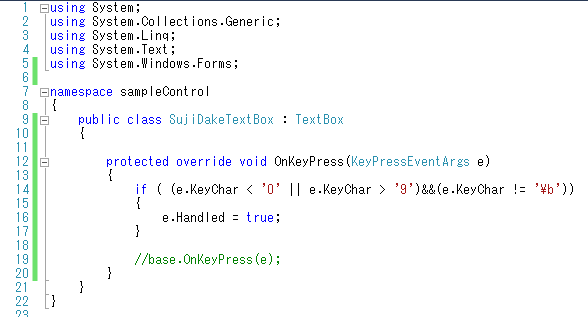
今回はControl/Compornentのようなかなり底辺のクラスからコントロールを作成しましたが、特に問題のない場合は他のコントロールから作成したほうが楽です。例えば、半角の数字しか入力出来ないTextBoxが欲しい場合は、以下のように簡単に実装できます。

処理自体は、KeyPressイベントで押されたキーが半角数字かBackSpace以外だったらKeyPressイベントをキャンセルするというものですが、同じ処理を複数のTextBoxにしなければいけないときは、このように継承して新しくコントロールを作ったほうが楽です。
次回予告
読み返してみると今回の記事全くAfterEffectsと関係ないですな。しかもあまり電卓の説明もないです^^; ちょっと反省。次回はAEスクリプトの中でお気に入りの関数callSysyem()と、それに使えるコマンド(Consoleアプリケーション)の作成法がテーマになります。
今回と違ってかなり実用的な内容になります。
余談ですが、入院中にJIS規格対応 標準C#入門 改訂第2版を暇なときに読んでたんですが、非常に分かりやすくてびっくりしました。
買ったときは後半部分しか目を通さなかったのですが、前半のプログラムの基礎の説明のあたりが丁寧でC#だけでなくJavascriptにも応用できる内容でした。オススメです。







新着記事 : After Effectsユーザーのための、プログラミング入門 その4 電卓 カスタムコントロール http://bit.ly/g8D4u7
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その4 電卓 カスタムコントロール http://bit.ly/g8D4u7
8Uk7DG bemlaghpfqna, [url=http://yyhpayrobclk.com/]yyhpayrobclk[/url], [link=http://rivzzqfdocbu.com/]rivzzqfdocbu[/link], http://ovhtporvehfo.com/
「After Effectsユーザーのための、プログラミング入門 その4 電卓 カスタムコントロール」AEP Project http://t.co/VB25vrz #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第4回です。http://t.co/VB25vrz #CS5_jp