Programing入門 for After Effects Users とは?
今回の記事は、プラグイン入門の番外編になります。プラグインの記事はプラグインの情報にのみ集中して、プログラム自体の説明はなるべく避けるというポリシーで書いていましたが、流石に苦しくなってきたのでプログラムメインの記事と分けて書くことにしました。
特にスクリプトは経験があるけどその他の言語は触ったことがないユーザーをターゲットに、C#/AEのJavaScript(たまにC++)をメインにプログラム全般の説明をしていきたいと思ってます。
とりあえず、
- C#入門。C#は便利。
- 変数、byteからObject/Classまで。ポインタも
- 堅実なAEスクリプト作成。
- C#アプリケーション
最初に予告しておきますが、2回目の「変数」はAfter Effectsには全く関係がなく、凄い地味で眠たくなるような内容になります。でも、プログラミングでは避けて通れない事なので^^;
C#のすすめ
僕の経験からプログラムの事を勉強するには、同時に複数の言語を扱ったほうが理解度が上がります。そこで、この記事ではAfterEffectsのJavaScriptとC#を扱います。スクリプトはまぁ説明不要ですね。
C#を選んだのは、敷居がかなり低くなおかつ、パワフルなアプリケーションが簡単に作れるって魅力があるからです。
昔なら、borland delphiが一番でしたが、今はC#でしょう。
今回の内容
今回は、特にプログラム的なことはやりません。C#のIDEであるVisual Studioに慣れてもらう為に、僕が作ったカスタムコンポーネントの解説だけにします。コンポーネント(コントロール)とは、JavaScriptではbutton/edittextのようなユーザーインターの部品の事で、C#では極めて簡単に作る事ができます。
まぁ、目に見える部品をコントロール、見えないものをコンポーネントって感じですが、今回は特に気にしないで聞き流す感じで捉えてください。
やっと、本題。
Visual Studioには、極めて優秀なフォームデザイナが搭載されています。マウスでちょこちょことするだけで簡単にインターフェースのデザインができます。javascriptではちまちまと数値を打ち込んで作っているのでちょっと羨ましいです。
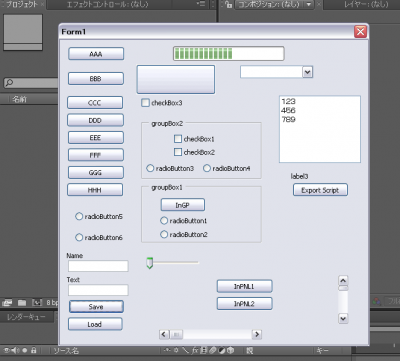
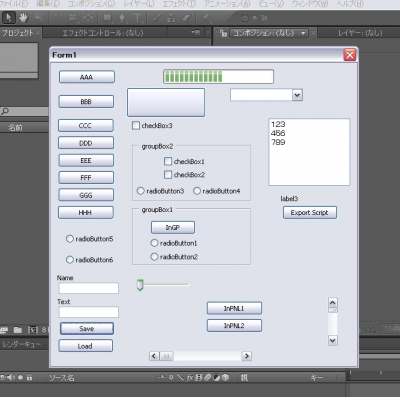
そこで、今回紹介するカスタムコンポーネント(AEScriptDialogExport)は、Visual Studioで作成したフォームを、AEスクリプトに出力する機能を持っています。これをつかえばスクリプトでダイアログをデザインする手間がかなり改善されます。

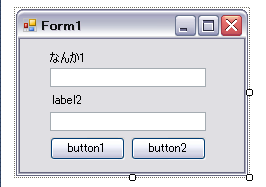
上の図はVSのデザイナで簡単に作ったものです。これを下の図のように簡単にスクリプトに出力できます。

これだけでもVisual C#を使うメリットがあると思います。
まぁ、C#というよりそのIDEをスクリプトを作る補佐に利用するってことですね。
Visual Studio C# 2010 Expressのインストール
とりあえず、Visual Studio C# 2010 Expressをインストールしましょう。VSのエディションは他にもありますが、やっぱ無料ってことでExpressを勧めます。
ちなみに僕はProエディション買ったけど、Express使ってます。
VC#2008でも今回説明するコンポーネントは動きますので、Std版以上を持ってる人は2008でも大丈夫です。 ですが、2008Expressだったらこれを機会に2010に変えてしまいましょう。
まぁ、C++でのプラグイン開発は現在でもVC++2008が推奨ですが。
-
ダウンロード
micro softの専用ページからダウンロードします。
僕は、自宅の環境だとWEBインストールでは失敗するのでオフラインインストールしました。
-
インストール
WEBインストールならそのまま、オフラインの場合はDVD-Rを焼くか、deamon-tool等の仮想ディスクソフトを使ってディスクイメージをマウントしてインストラーを実行。
かなり時間がかかるのでスクリーンセーバーとかに注意。知らない間にハングアップしてることがあります。
-
起動・認証
インストールが終り始めて実行すると登録を促すダイアログが表示されるので、その指示通りに。
メールでシリアルが送られてくるので、それを入力して認証完了。
前のバージョンのようにシリアライズにインターネット必至ではなくなったので、僕の職場のようにインターネット接続禁止の場所でも気軽に使えるようなって嬉しい。
- 設定
Visual C# 2010は、micro softの製品にしては珍しくSP1がまだ出てないのに結構安定してます。というか2008が酷すぎでした。特に設定はすることは有りません。
好みで
- スタートアップページを空に
- エディタでタブの設定
- エディタで行番号の表示をONに
2010は2008に比べて起動時間は数倍に遅くなりましたが、コンパイル等の時間は逆に早くなってます。
AEScriptDialogExportコンポーネントをとりあえず試す
以下のリンクからダウンロードして下さい。AE_Script_WinBuilder.zip
AE_Script_WinBuilder.zip内には、上の例で作成したサンプルが入ってます。
実際に必要なものは以下の二つだけです。
- AEScriptDialogExport.cs
- iconbutton.cs
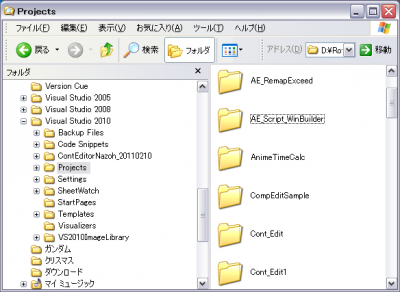
VC# 2008では、扱うデータの保存場所のデフォルトがマイドキュメントにあるVisual Studio 2010フォルダ内のProjectsフォルダになっています。特に理由がなければ、展開先をここに指定します。

VSのプロジェクトファイル関係は相対パス依存関係になっているので、慣れないうちは中のファイル・フォルダの移動削除はエクスプローラでは絶対にしないように。
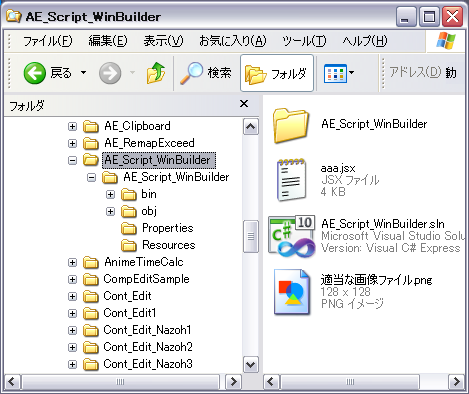
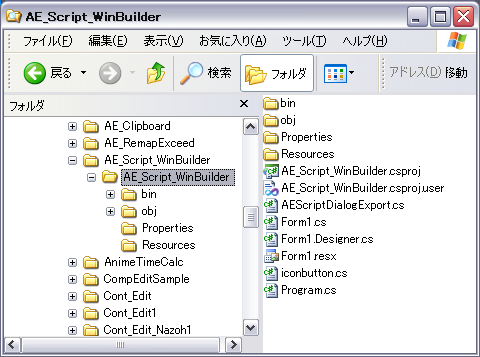
必ず、下のキャプチャーのような構成になるように展開してください。
ソリューションがあるフォルダ

プロジェクトがあるフォルダ

始めての人が混乱する要因として、ソリューションとプロジェクトの違いが有ります。
特にデフォルトだとソリューションとプロジェクトが同じ名前なので、僕も最初は混乱しました。
アニメっぽく言えば、プロジェクトがカット、ソリューションがカット袋って感じです。
展開が終わったら、VC#で読み込みます。
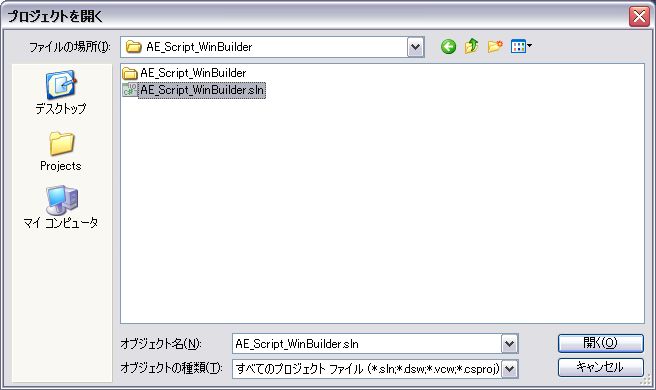
起動させて、「ファイル」「プロジェクトを開く」から、AE_Script_WinBuilder.slnを選びます。

プロジェクトを開くと言いつつ、ソリューションを開くのがミソです。

読み込みに多少時間がかかります。
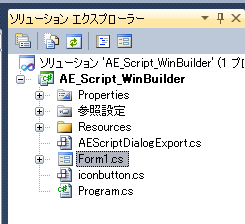
次に、ソリューションエクスプローラーパネルを探してください。見当たらなければ、「表示」メニューから「ソリューションエクスプローラー」を選び表示させます。

太文字がプロジェクトで、ファイルの表示・編集・リネーム・削除・追加はすべてここで行います。
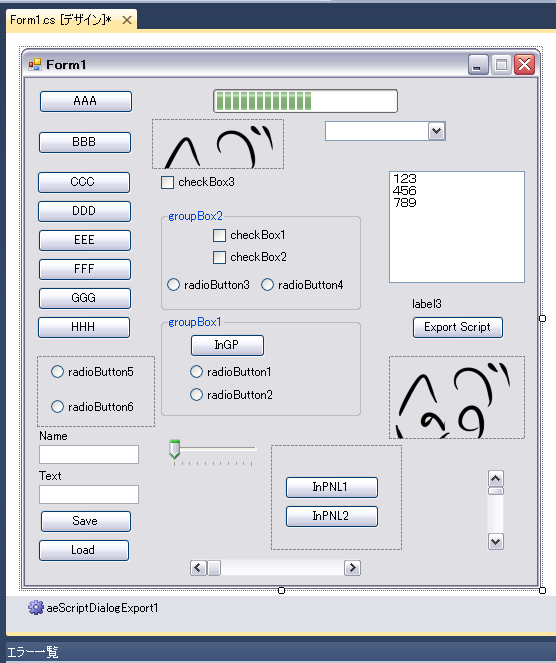
Form1.csをダブくクリックか、選択後一番右にあるフォームデザイナのアイコンをクリックして、Form1をフォームデザイナを表示させます。

コントロールの位置大きさをマウスで自由に変更できます。その他のプロパティは、コントロールを選択してプロパティウィンドウで編集できます。
プロパティウィンドウが表示されていないときは、「表示」メニューからプロパティウィンドウで表示できます。
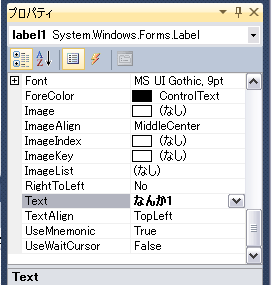
一番使うプロパティがNameとText。Nameはそのコントロール自身の名前、Textは表示されるキャプション文字列です。
コントロールをダブルクリックするとコードエディタが開き、デフォルトのイベントコードが記述出来ます。(今回は特に無し」
ツールボックスウィンドウから新しいコントロールも追加できますが、これは後で、
デザイナの下に表示されている「aeScriptExport1」が今回僕が作成したコンポーネントです。
コンポーネントはフォームには表示されないので、下にまとめて表示されます。
適当に弄ったら、「デバッグ」メニューから「デバッグ開始」を実行します。
コンパイルが始まり、全てのコードがビルドされると、デバッグモードでアプリが起動します。

当たり前ですが、デザイナと同じ物が表示されています。
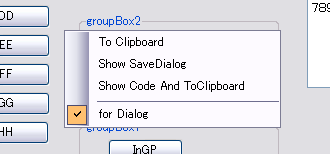
次に適当な場所でマウスを右クリックしてメニューを表示させます。

これが、AEScriptDialogExportコンポーネントの機能です。
Show SaveDialogを実行して適当な場所に保存してください。
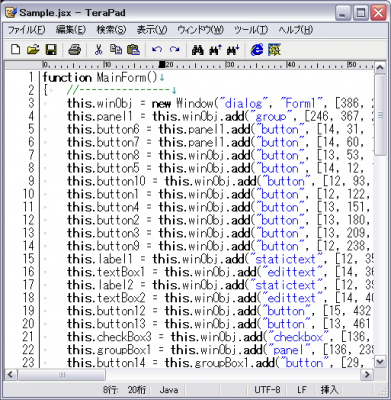
出来たファイルをテキストエディタで開くと普通のスクリプトソースになってることがわかります。

これをそのままAfter Effectsで実行してください(エンコードがUTF-8になってるか確認)

当たり前のように同じダイアログが表示されるはずです。
流石にImageの表示は手作業で追加する必要がありますが、ダイアログのデザインとしてはほとんどスクリプトファイルを修正する必要はありません。
他にも、ダイアログ以外にパネル用のコードも出力できます。
AEScriptDialogExportの使い方(VSでのフォームデザイン)
では、新規にスクリプト用のダイアログ作成する手順を説明します。- プロジェクト・ソリューションの作成。
まず、新しいプロジェクトを作成します。既に何かが開いていたら、全てのソリューションを閉じてください。
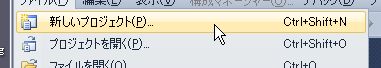
「ファイル」メニューから「新しいプロジェクト」を実行します。

下の図のウィザードダイアログが表示されるので、「Windows フォーム アプリケーション」を選択し、
下の名前欄に適当な名前を入力します。

OKボタンを押すと、新しいプロジェクトが作成されます。ただし、この状態ではデータが保存されていないので、全てを保存を予め行った方がトラブルが無くなります。
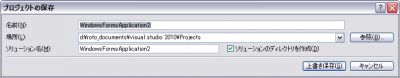
始めて保存を行うと以下のダイアログが表示されます。特別な理由がなければ、このまま保存を行います。

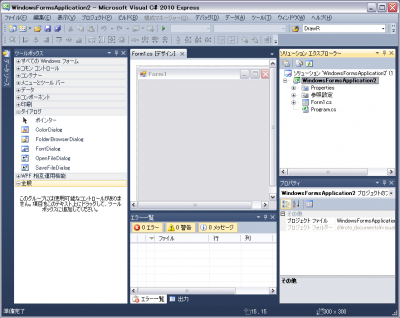
最初の状態はでは空のフォームが一つだけの表示されています。
僕の設定ではこんな感じです。

- カスタムコンポーネント(コントロール)をプロジェクトに追加
AEScriptDialogExportコンポーネントを追加します。
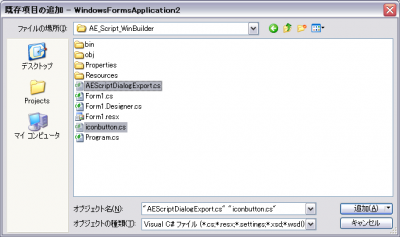
ソリューションエクスプローラーのプロジェクト(太文字)を右クリックして「追加」「既存の項目」を実行してAEScriptDialogExport.csとiconbutton.csを追加します。
ここではサンプルのプロジェクトから選んでいます。


ソリューションエクスプローラに表示されれば成功です。
二つのファイルは、ただ読み込んだだけでなく、ちゃんとこのプロジェクトのフォルダにコピーされてから追加されています。

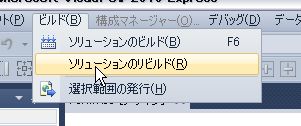
ただこのままでは使えないので、「ビルド」メニューから「ソリューションのリビルド」を1回実行します。

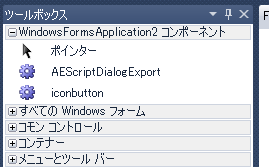
特に問題なくビルドが終り、ツールボックスにAEScriptDialogExportとiconbuttonの二つが表示されるはずです。

- AEScriptDialogExportの登録・設定。
ツールボックスからAEScriptDialogExportをドラグ&ドロップしてフォームへ登録します。

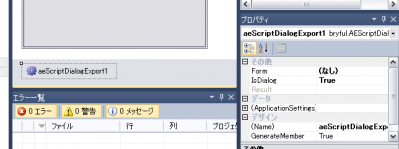
登録が成功すればフォームデザイナの下部にaEScriptDialogExpor1が表示されます。
マウスクリックで選択すると、プロパティウィンドウにその項目が表示されます。
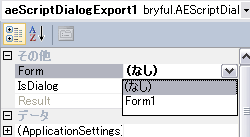
そこの「その他」の項目の「Form」を「なし」から「Form1」へ設定します。
これでAEScriptDialogExportの登録・設定は完了です。

AEScriptDialogExportの設定は二つだけです。
- Form 設定対象のフォームの指定
- IsDialog 出力形式の指定。trueでダイアログ。falseでパネル
- コントロールの配置。
以上で準備が終わったので、後はフォームにコントロールを追加して適当にデザインすれば終了です。
フォームデザイナの使い方は、僕が説明するより適当に触って覚えたほうがいいです。基本的にマウスでドラッグ&ドロップで登録するだけですから。Visual Studio 2010の解説書を購入して覚えるもよしです。
ただ、VSのコンポーネントとJavaScriptのUIオブジェクト名は一致していないので注意です。
使えるコンポーネントは、以下のとおりです。
JSでの名前 VSでの名前 反映される項目 dialog Form Name/Text/Location Size(bounds) button Button Name/Text/Location Size(bounds)/DialogResult(ok or cancel) checkbox CheckBox Name/Text/Location Size(bounds)/Checked(value) dropdownlist ComboBox Name/Text/Location Size(bounds)/items(Items) edittext TextBox Name/Text/Location Size(bounds) group Panel Name/Location Size(bounds) iconbutton なし image PictureBox Name/Text/Location Size(bounds) listbox ListBox Name/Text/Location Size(bounds)/items(Items) panel GroupBox Name/Text/Location Size(bounds) progressbar ProgressBar Name/Text/Location Size(bounds)/Maximum/Value radiobutton RadioButton Name/Text/Location Size(bounds)/Checked(value) scrollbar HScrollBar/VScrollBar Name/Text/Location Size(bounds)//Maximum/Value slider TrackBar Name/Text/Location Size(bounds)//Maximum/Value statictext Label Name/Text/Location Size(bounds)
無理やりに似たものを割り当てていますが、iconbutton相当のコンポーネントが無いのは辛いので、カスタムコントロールとして作成してあります。
VSではButtonコンポーネント自体が標準でアイコン表示に対応してるので、アイコンボタンを別にする必要がないってことですが。
groupとpanelは、内容が逆になってるので注意です。
- コントロールの設定
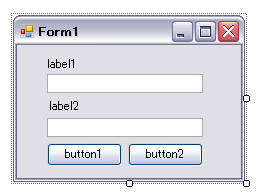
とりあえず例として、Label/TextEdit/Buttonを適当に配置します。

label1を選択し、プロパティウィンドウのTextの項目を適当に変えます。
フォームデザイナでの表示も変更されます。


他の項目も適当に変えていきます。
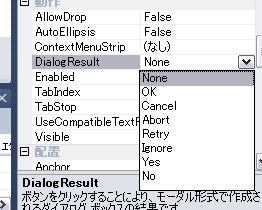
ボタンコントロールにはDialogResultというプロパティがあり、OK/Cancelが指定できます。

ここではOKボタンにOK、CancelボタンにCancelと指定します。
ここまで設定したら、F5キーでデバッグ実行します。

マウス右クリックで、”Show SaveDialog”でスクリプトを出力させます。

After Effectsでそのスクリプトを実行すると、

ちゃんとダイアログが表示されます。
- コーディング
以下が、出力されたスクリプトの全文です。利便性を考えてオブジェクト(class)にしてあります。
function Form1() { //--------------- this.winObj = new Window("dialog", "Form1", [88, 116, 88+224, 116+133]); this.label1 = this.winObj.add("statictext", [28, 13, 28+41, 13+12], "なんか1" ); this.textBox1 = this.winObj.add("edittext", [30, 29, 30+156, 29+19], "" ); this.button1 = this.winObj.add("button", [30, 98, 30+75, 98+23], "OK", {name:'ok'}); this.button2 = this.winObj.add("button", [111, 98, 111+75, 98+23], "Cancel", {name:'cancel'}); this.textBox2 = this.winObj.add("edittext", [30, 73, 30+156, 73+19], "" ); this.label2 = this.winObj.add("statictext", [30, 55, 30+41, 55+12], "あれだ2" ); //--------------- this.show = function() { return this.winObj.show(); } //--------------- } var dlg = new Form1; dlg.show();
これに機能を追加していきます。コツとしては出力された部分にはあまり手を加えないことです。
具体的には、
var dlg = new Form1; dlg.textBox1.text = "これだ!"; dlg.textBox2.text = "そうだった?"; dlg.winObj.center(); if ( dlg.show() == 1) { alert(dlg.textBox1.text +"\n"+ dlg.textBox2.text); }
とか
var dlg = new Form1; dlg.textBox1.text = "aa"; dlg.textBox2.text = "bb"; dlg.winObj.center(); function souda() { alert(dlg.textBox1.text +"\n"+ dlg.textBox2.text); dlg.close(); } dlg.button1.onClick = souda; dlg.show();
といった感じです。
- タブオーダーの設定
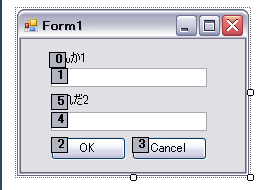
各コントロールの登録順番はタブオーダー順になってます。
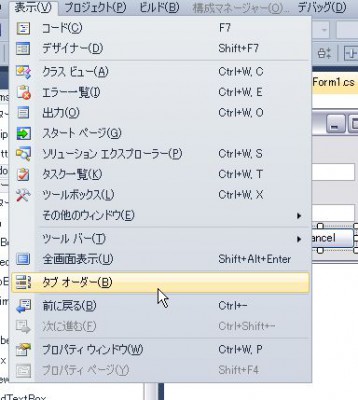
VS上で「表示」「タブオーダー」を実行するとタブインデックスが表示されるモードにデザイナが変わります。


マウスでクリックした順番にタブオーダーが変更されます。
まぁ今回はスクリプトへ出力されてしまうので、書きだした後のスクリプトを直接変更したほうが楽かもしれませんが^^;
プローティングパレット形式は、windowを作成している部分を”dialog”から”palette”へ手動で変更してください。
あと、IsDialogをfalseに変えるとパネル形式に出力されます。
パネル形式については、Lianさんのblog”L.P.T.“のAE Scriptをパネルに追加する方法を参照してください。
ここでは説明しませんが、AEScriptDialogExporコンポーネント自体はそんなに難しいプログラムでは無いので自分向けに適当に改造した方が楽になるかもしれません。
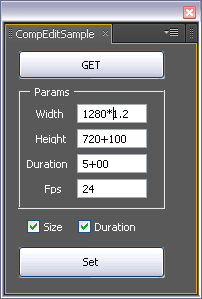
CompEditSample.jsx
次はこのコンポーネントを使ったスクリプトのサンプルです。サンプルのダウンロード。
CompEditSample.zip
CompEditSample.jsxは、AEScriptDialogExportコンポーネントで作成されたUIをスクリプトで扱うサンプルです。まぁ1時間くらいで作った簡単なもので、選択したCompItem/FootageItemから縦横幅のピクセル値・デュレーション・フレームレートをテキストエディットに獲得し、数値を適当に変え複数のCompItemに適応させるものです。
アーカイブを展開したら、中のスクリプトをAfter Effects の Scriptsフォルダ内のScriptUI Panelsフォルダに入れてAfter effectsを再起動させてください。
ウィンドウメニューの下にCompEditSample.jsx表示されますのでそこから実行させてください。

一応サンプルですが、実用になるようにエラーチェック等はかなり厳しく行っています。
またピクセルの入力では足し算・引き算・かけ算・わり算での指定もできます。
特に難しいことはしてませんので、コードを読んで参考にしてください。
最後に(次回予告)
今回はVC#のススメと言いながら、強引にAfter Effectsのスクリプトの話にしてます。なんかここでプログラムの話をメインにするのはまだ抵抗があるので^^;
ですが、次回予定の「変数」は完全にプログラムの話がメインになります。
書く内容はもう決まってますが、書き方を工夫して面白くなるように考えています。
プラグイン入門の記事が止まってる理由がプログラムの話を省くとこれ以上説明が出来ないからで、まぁここでその説明を終わらせてしまおうかと思ってます。
余談ですが、この前AEスクリプト飲み会があって間に合えば今回の記事をそこで発表しようかなとか考えてましたが、結局間に合いませんでした。







After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/frL0gX #aejp via @AEUSERS
要チェック! @bryful After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/frL0gX #aejp via @AEUSERS
新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @bryful: After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/frL0gX #aejp via @AEUSERS
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @bryful: After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/frL0gX #aejp via @AEUSERS
RT @bryful: After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/frL0gX #aejp via @AEUSERS
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
RT @AEUSERS: 新着記事 : After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/e3WgU0
メモメモ:After Effectsユーザーのための、プログラミング入門 その1 | AEP Project http://bit.ly/g5sHwE
やっと読めたー。素晴らしい内容でした。 RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その1 http://bit.ly/eA2KO5
AEScriptDialogExport、これフォトショにも使えそう。After Effectsユーザーのための、プログラミング入門 その1 | AEP Project http://t.co/pR1hx8Z
「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
ほう…VisualStudioの併用か…。ふむ。 RT @AdobeCS_jp: 「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その1 http://t.co/BImBHZc 動画編集ソフトAEを使ったチュートリアル。より以上のものを工夫するには、どんな業界でもプログラミングが必須ですね。
#Java RT @AdobeCS_jp: スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第1回です。http://bit.ly/ae-users_110201 #CS5_jp
#CS5 RT @AdobeCS_jp: 「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その1」AEP Project http://bit.ly/ae-users_110201 #CS5_jp