今回は作成したレイヤーの不透明度や位置を設定するスクリプトを作成してみます。レイヤーに限らずフッテージでも同じですが、フッテージに関しては、また別の機会に解説します。
前回は以下のスクリプトで平面レイヤーを作成しました。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
このスクリプトを実行するとコンポジションの中央にオレンジの平面レイヤーが作成されます。同じように複数の平面レイヤーを作成するとコンポジションの中央に次々と配置されてしまいます。できれば、任意の位置に移動させ配置させたいところです。ランダムに平面を配置してアニメーションさせる、といったこともできるようになるからです。
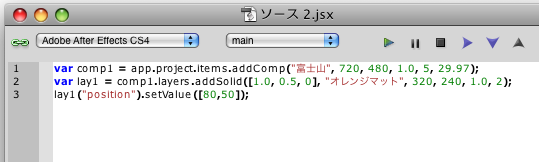
作成したレイヤーの位置を変更するスクリプトは以下のようになります。このスクリプトを実行すると富士山というコンポジションにオレンジマットのレイヤーが作成され、レイヤーの中心が座標(80, 50)に設定されます。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1(“position”).setValue([80,50]);

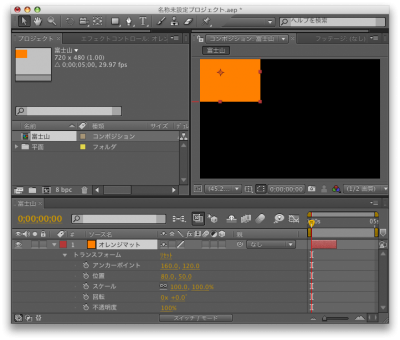
レイヤーの位置を設定する

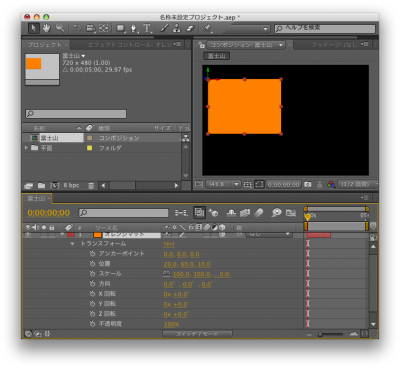
タイムライン上で確認すると位置が(80, 50)になっているのが分かるはずです。レイヤーに関する値を設定するにはsetValue()を使って指定します。lay1(“position”)の”position”が位置を示すためのパラメータになっています。位置以外のアンカーポイントや不透明度なども設定できます(アンカーポイントに関しては後述)。
位置をsetValue()で指定しましたが、パラメータには[X, Y]の配列形式でX座標とY座標を指定します。この座標はコンポジション上の座標なので、普段タイムライン上で設定する値と全く同じです。
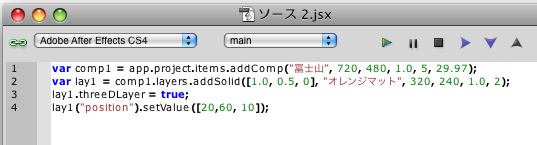
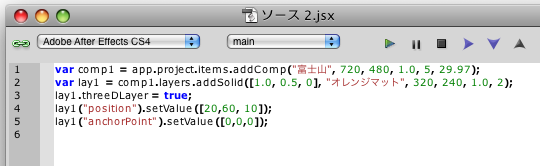
平面レイヤーに限らずレイヤーは3Dレイヤーの場合もあります。この場合、X, Y, Zの3つの座標値が必要になります。平面レイヤーを作成し3Dレイヤーにした後で座標値を設定するには以下のようにします。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1.threeDLayer = true;
lay1(“position”).setValue([20,60, 10]);

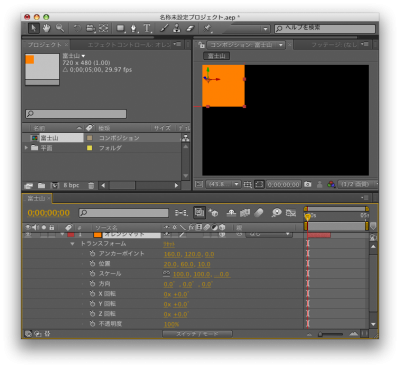
3Dレイヤーに座標を設定する

これでX, Y, Z座標は(20, 60, 10)にそれぞれ設定されます。ちなみに、3DレイヤーではないのにsetValue([20,60,10])と指定した場合にはX,Y座標のみが設定されZ座標は無視されます。この後で3Dレイヤーにした場合でもZ座標には値は設定されず0になります。X,Y,Z座標を指定する場合には必ず3Dレイヤーにした後で設定するようにしてください。
最後にアンカーポイントの設定についても書いておきましょう。アンカーポイントはlay1(“position”)の代わりにlay1(“anchorPoint”)と指定するだけです。setValue()で指定するのも同じで2次元の場合は[X, Y]、3Dレイヤーの場合は[X,Y,Z]としてアンカー位置を設定します。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1.threeDLayer = true;
lay1(“position”).setValue([20,60, 10]);
lay1(“anchorPoint”).setValue([0,0,0]);

アンカーポイントを設定する

【おまけ解説】
ここで解説したスクリプトでcomp1.layers.addSolid(〜)が返した内容を変数lay1に入れています。これは新規に平面レイヤーが作成され、そのオブジェクト(レイヤー)情報をcomp1.layers.addSolid(〜)が返すので、これを変数lay1に入れあとで使い回そうということです。一度変数に入れておけば、作成したレイヤーに対して、変数を介してレイヤーにアクセスすることができるためです。コンポジションの時と同じです。
今回のサンプルでは作成したレイヤーの位置を設定するのに以下のように書きました。
lay1(“position”).setValue([20,60, 10]);
AfterEffectsでは、これ以外にもいくつも書き方がありScriptingu Guideにも記載されています。JavaScriptらしい、というか分かりやすい書き方としては以下のようなものもあります。
lay1.position.setValue([20,60, 10]);
レイヤーのpositionに値を設定する、と読めるのでこちらの方がプログラムとしては読みやすいでしょう。他にも以下のような書き方もあります。
lay1.property(“position”).setValue([20,60, 10]);
どれを使用しても問題ありませんが、自分で作成したスクリプトはなるべく同じような書き方にしておきましょう。後で改良する時に自分で分からなくなるようなプログラムでは、余計な時間(コスト)がかかってしまうためです。






新着記事 : AfterEffectsをスクリプトで制御(7) – レイヤーの位置を設定する – http://tinyurl.com/crr57f
新着記事 : AfterEffectsをスクリプトで制御(7) – レイヤーの位置を設定する – http://tinyurl.com/crr57f
n3uxcH alxzxemdaeec, [url=http://pitcqzfxioqa.com/]pitcqzfxioqa[/url], [link=http://astqdflwuaax.com/]astqdflwuaax[/link], http://fzvaihvqvylu.com/