今回はコンポジションにレイヤーを作成します。AfterEffectsのレイヤーには平面だけでなくテキストやライト、ヌルレイヤーなどがあります。まず、最も基本的な平面レイヤー(塗りつぶされた一枚のレイヤー/ソリッドレイヤー)について説明します。
まず、コンポジションを作成します。これはapp.project.items.addComp()として作成できます。この時に、結果を変数に入れておきます。app.project.items.addComp()は作成したコンポジションの情報を返しますので、これを変数に入れておくわけです。
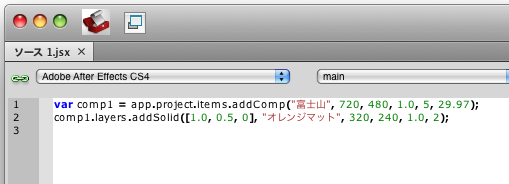
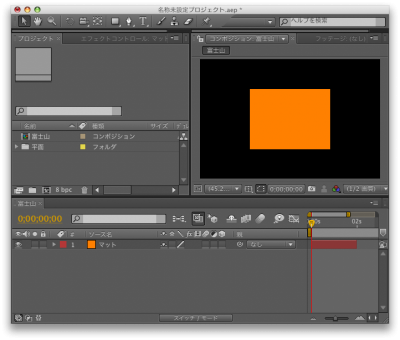
平面レイヤーの場合は、コンポジションに対してlayers.addSolid()を使って作成することができます。addSolid()には6つのパラメータが必要になります。パラメータの説明は後にして、以下のスクリプトを実行してみてください。富士山というコンポジションが作成され、オレンジマットという名前のオレンジ色の平面レイヤーが作成され配置されるはずです。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);

オレンジ色の平面レイヤーが作成される

それではaddSolid()に必要なパラメータについて説明します。日本語で書くと以下のようになります。
comp1.layers.addSolid([赤の輝度, 緑の輝度, 青の輝度], 名前, 横幅, 縦幅, 縦横比, 継続秒数)
名前や縦横比、継続秒数についてはコンポジションと同じなので分かるかと思います。はじめて出てきたのが、配列を使ったRGBの色指定です。AfterEffectsでは光の三原色であるRGB(赤、緑、青)を使って色を指定します。
このRGBそれぞれの値を[〜]内に,(カンマ)で区切って指定します。その値ですが、輝度になっていて0から1.0までの小数値です。Webやプログラム関係ではRGB値は0〜255で示されることが多くあります。これは1色あたり8ビットで示されるためです(2の8乗である256段階が使われる)。
AfterEffectsの場合、色の輝度の値(色深度)は8ビットとは限らず16ビットの場合もあります。グラデーションを綺麗に表現する場合には8ビットでは無理があり16ビットを使います。また、将来24ビットや32ビットまで色を示すサイズが拡張された時に0〜255では足りませんし、0〜65535や1677万色までの値を指定するとなると感覚的に分からなくなってしまいます。そこで、0〜255で色を示すよりも0〜1.0までの小数値で示すようにした方が将来的にも感覚的にもよい、と言えます。
この輝度ですが0が最も暗く、1.0が最も明るいことになります。[1,1,1]とすれば白色、[1,0,0]なら赤色になります。
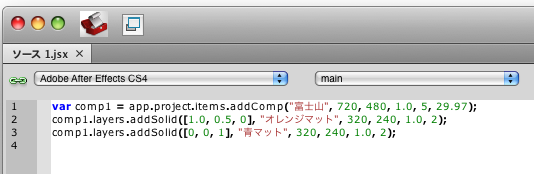
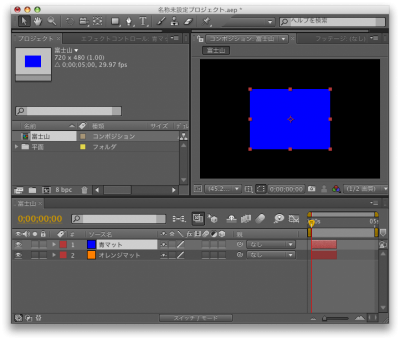
平面レイヤーを複数追加することもできます。フォルダを作成した時と同様に以下のように追加したい数だけ並べて書きます。もちろん連番のレイヤーも作成することができます。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
comp1.layers.addSolid([0, 0, 1], “青マット”, 320, 240, 1.0, 2);

複数の平面レイヤーが作成できる

【おまけ解説】
RGBの色指定で[〜]を使いました。これは「配列」と呼ばれるものです。配列は複数の値や文字列などのデータを示すものです。配列であれば1つだけでなく、事実上無制限に文字や数値を入れておくことができます。
この配列ですが、[〜]は省略形で正しく(冗長に?)書くと以下のようになります。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
comp1.layers.addSolid(new Array(1.0, 0.5, 0), “オレンジマット”, 320, 240, 1.0, 2);
つまり[〜]はnew Array()とほぼ同じ意味になります。ほぼと書いたのは事情があって、new Array()の場合、new Array(4)とすると配列の中身(要素と呼びます)が4つ作成されます。つまりnew Array(4)と[4]は意味が違ってしまうことになります。ですから、「ほぼ同じ」と書いたわけです。
new Array(4)のように()のパラメータが1つの場合は、その数だけ配列要素が作成されます。C言語など他のプログラム言語では、あらかじめ配列の要素の個数を指定しておかないといけません。幸いJavaScriptでは、そのような面倒なことはする必要がなく、アプリケーションが自動的に個数に合わせて調整してくれます。つまり滅多にnew Array(4)のように個数を指定して宣言することはありません。
また、配列の長さ=要素の数を知りたい場合には以下のようにlengthを使います。(このlengthのように命令ではなく値が入っているものはプロパティと呼ばれます)
a = new Array(4);
alert(a.length);
alert(a.length);
配列には何でも入れることができるので大変便利です。実際に何でも入るので、オブジェクトの情報や命令は配列として格納されていて参照することができます(全ての情報が参照できるわけではありません)。以下のようにfor…inを使って、オブジェクトに何が入っているか知ることができ、場合によっては隠しプロパティなどを見つけることもできます。
for(i in app) alert(i+”=”+app[i].toString());







新着記事 : AfterEffectsをスクリプトで制御(6) – 平面レイヤーを作成する – http://tinyurl.com/dd7rop
新着記事 : AfterEffectsをスクリプトで制御(6) – 平面レイヤーを作成する – http://tinyurl.com/dd7rop
こちらも。http://ae-users.com/jp/
http://ae-users.com/jp/ 便利なサイトが・・・
@grj_achm ご参考。After Effects US絵rsCommunity http://ae-users.com/jp/
@grj_achm ご参考。After Effects Uers Community http://ae-users.com/jp/
Reading: さくらのレンタルサーバ http://ae-users.com/
え、コミュニティ消えた・・・? http://ae-users.com/jp/
http://ae-users.com/jp/
http://ae-users.com/jp/
【After Effects】このブログ、インターフェースが気持ちよすぎる。 http://ae-users.com/jp/
RT @exemoss @torepan2 有志の方が公開されているものがあります!http://ae-users.com/jp/ ここらへんでもたまに公開されてますし、海外にもたくさんあります。sezuさんがいろいろつぶやいてたのをファぼってるので、ダイブ前ですが遡れば…っ