【注意】ここでは特に断り書きがない場合、MacOS X版のAfterEffects CS4をベースにしています(スクリプトの動作環境はMacOS X Leopard (10.5) でのみ行っています。Windows版ではスクリプトの動作やファイルパスの指定が異なる場合があります)。
掲載している多くのスクリプトはCS4だけでなくCS3や7.0でも動作すると思うので旧バージョンの方も試してみてください。
———————————————————————————————————————
AfterEffectsはESTK (Extend Script ToolKit) からJavaScript(スクリプト言語)を使って制御することができます。
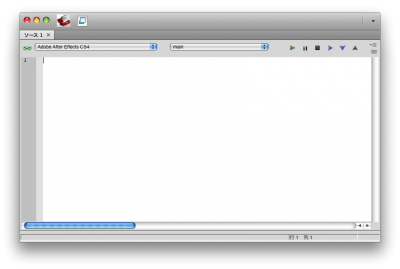
CS3はESTK2、CS4はESTK CS4を使います。MacOS Xの場合はアプリケーション>ユーティリティ>Adobeユーティリティの中に入っています。起動すると以下のような画面になります(これはMacOS X版のESTK CS4です)。

ExtendScript ToolKit
このウィンドウ内にAfterEffectsを制御するJavaScriptのプログラムを入れていきます。
今回は簡単なプログラムでAfterEffectsを制御してみます。
まず、自動的にファイルオープンダイアログを開くプログラムを作ってみましょう。難しそうですが、
app.open();
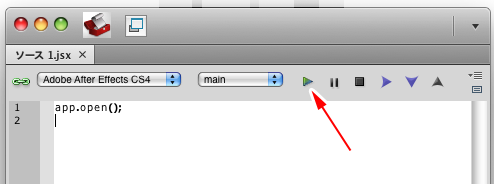
と書くだけです。入力が終わったら、早速実行してみましょう。ウィンドウ内にある一番左側のポップアップメニューでAdobe AfterEffects CS4を選択してから、図の矢印で示す実行ボタンをクリックしてください。

ファイルオープンダイアログを開くプログラム。▼をクリックすると実行される。
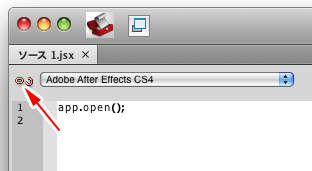
AfterEffectsに切り替わり、ファイルを開くダイアログが表示されます。AfterEffectsが起動していない場合には、以下の図のようにチェーンアイコンが赤くなり切れた状態になります。

AfterEffectsが起動していない場合の表示
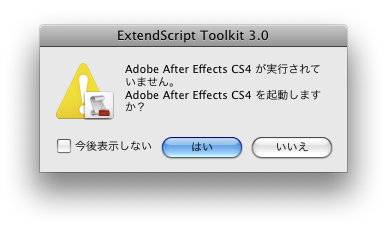
この状態でチェーンアイコンをクリックするか、実行ボタンをクリックするとAfterEffectsを起動するかどうかの確認のダイアログが表示されます。

AfterEffectsを起動するかどうかの確認のダイアログが表示される
「はい」のボタンをクリックするとAfterEffectsが起動しプログラムが実行されます。
最後に、もう1つ簡単なスクリプトを載せておきます。
app.quit();
これを実行するとAfterEffectsが終了します。ファイルメニューから終了を選択したのと同じ状態になります。
わざわざESTKから実行しなくてもファイルメニュー>スクリプトでも同じではないかと思う人もいるでしょう。もちろん、完成したスクリプトなどは、メニューから実行する方が簡単です。
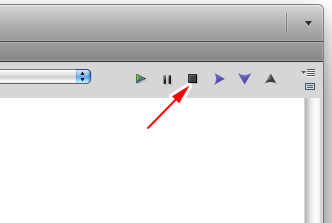
ただ、開発中のスクリプトや実行するスクリプトを停止させたい場合など細かい操作を行うにはESTKの方が優れています。特に間違って延々と同じ動作を繰り返す状態(無限ループ)になってしまった場合、ESTKでは以下の図のように停止ボタンをクリックするだけですみます。ESTKではなくAfterEffectsのメニューから実行した場合は、AfterEffects自体を強制終了させなくてはいけなくなります。
ESTKはAfterEffectsだけでなく他のAdobeソフト(旧マクロメディア製品は除く)でも同じように使うことができる便利なツールです。ESTKを使ってスクリプトを作成し、なるべく処理を自動化できれば仕事もはかどるでしょう(多分)。

スクリプト停止ボタン
【第一回 終わり】
*AfterEffectsのScripting GuideはCS3のものが以下のURLに用意されています。
http://www.adobe.com/products/aftereffects/pdfs/aftereffectscs3_scripting_guide.pdf
【おまけ解説】
スクリプトを知りたい/勉強したい人のおまけ解説です。今回解説したプログラムはJavaScript(ジャバスクリプト)というものです。これは本格的なプログラミング言語(C/C++やJavaなど)とは異なり簡単な命令でAfterEffectsを制御できる便利なものです。JavaScriptはWebで多く使われており、2009年時点では最も多く利用されているプログラム言語でしょう。
このため、JavaScriptに関する書籍や情報は非常にたくさんあり、勉強には事欠かない状態とも言えます。ただ、Webブラウザ上で使用できるJavaScriptに関しては非常に多くの情報があるのですが、AfterEffectsを制御するJavaScriptの情報に関しては非常に少ない状態になっています。エクスプレッションもJavaScript (ECMA Script) ですが、それに比べても格段に情報がありません。これは待っていても解消されることはないでしょう。知らない、情報がない、使い方がわからない、といった悪循環とも言えます。
まだ、ユーザー数の多いPhotoshopやIllustrator、InDesignなどはいくつかのサイトがありますが、AfterEffectsはユーザー数が少ないので、なかなか難しい状態です。
さて、今回のスクリプトの解説です。app.open()ですが、appはAfterEffectsアプリケーションを示しています。open()は開け、という命令です。命令はメソッドと呼ばれますが、この場合open()やquit()のように必ず()があります。ちなみに()がなくてapp.openだと命令が呼び出されないため、何も起こりません。
quit()は終了する、ということなのでapp.quit()はAfterEffectsを終了するということになります。
また、app.open();やapp.quit();のように行の最後に;(セミコロン)がついていますが、これは行末、一行のプログラムの終わり、区切りを示しています。例えば
app.open();
app.quit();
と書いたとします。ファイルオープンダイアログが表示されファイルが選択されたあと、AfterEffectsが終了します。 これは以下のように1行にまとめて書いても同じように実行されます。
app.open();app.quit();
では;がないとどうなってしまうのか?と言えば以下のように2行に分けた場合には正しく実行されます。
app.open()
app.quit()
これは自動的に行末かどうかを判断し処理してくれるようになっているためです。ただ、確実に動作させたいのであれば、行末にはなるべく;(セミコロン)を書いておきましょう。







みてる:AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://tinyurl.com/dxjx5w
みてる:AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://tinyurl.com/dxjx5w
みてる:AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://tinyurl.com/dxjx5w
新着記事 : AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://tinyurl.com/cuceo9
AEに特化したスクリプトの解説はとってもありがたいです。
http://tinyurl.com/dxjx5w
みてる:AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://tinyurl.com/dxjx5w
AEに特化したスクリプトの解説はとってもありがたいです。
http://tinyurl.com/dxjx5w
メモ :http://ae-users.com/jp/tips/scripts-tips/2009/04/aftereffects
RT @AEUSERS: AfterEffectsをスクリプトで制御(1) – ESTKから制御する – http://t.co/bS2fMaao 思考回路が映像系に向いてるうちに、吸える物は吸っておきたいですね。
読んでみる RT @AEUSERS AfterEffectsをスクリプトで制御(3) – プロジェクトにコンポジションを追加する – http://t.co/S1mkUqV4をスクリプトで制御3-プロジェクトにコンポジ/ #aejp