ヌル……と思ったら
ヌルオブジェクトはとても便利です。自身のトランスフォームをエクスプレッションでつないだり、カメラの目標点にしたりととにかく便利です。しかしこのヌル、実はとても厄介なことにアイテム上は平面として扱われます。
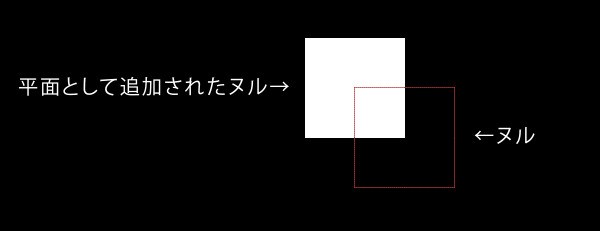
プロジェクトパネルから「ヌル 1」を追加してもそれは同じサイズの平面となってしまいます。

このように、赤い枠で囲まれたものが真のヌルとなります。
ヌルを利用するためには、新しくヌルオブジェクトを作るかコピーして貼り付けるしか新規追加方法がありません。
いつの間にか増えるヌル
トラッキングや他ソフトウェアとの連携で、ヌルレイヤーが使用されることが多いと思います。ほかにも、例えばエフェクトのTrapcode Echospaceではヌルレイヤーの恩恵もあり、その機能が生きているいい例でしょう。
Element3Dでも、モデルの基準の位置となるヌルを作成することができるなど、ヌルレイヤーはなくてはならないものになっています。
しかし、そうすると気になるのがプロジェクト内のヌルの個数です。
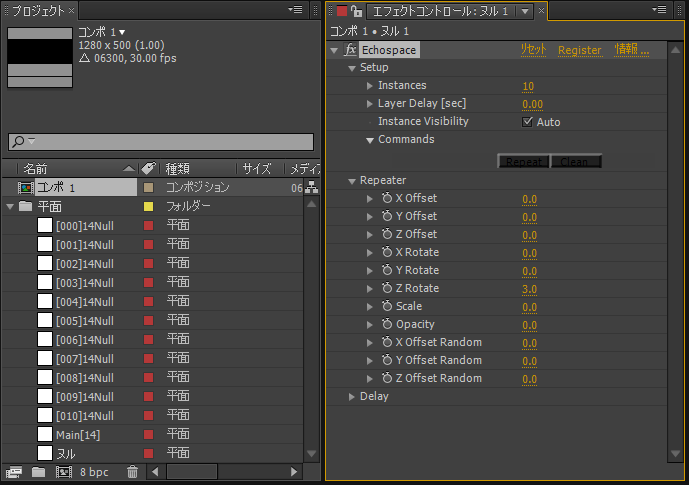
下の画像はEchospaceで10個のインスタンスを作った例です。一度に大量のヌルが追加されています。

ヌルオブジェクトは3Dレイヤー機能のようにスイッチがあったりと切り替えができるものでもありません。
スクリプトでもレイヤーをヌルオブジェクトに切り替えるという直接的な方法は存在しません。また、困ったことにアイテムがヌルとして使われているかどうか判別する方法もありません。
この大量のヌルを整理するには、次の手順を踏む必要があります。
1.アイテム名を同じにする
2.平面設定を同じにする
3.すべてのフッテージを統合を実行する
これらの手順を踏むことで、ようやく一つのアイテムにまとめることが可能です。
2の平面設定はほとんど関係ないように思えますが、1の名前変更という大量に作成されたヌルの名前を一つ一つ変えていくのは大変な作業です。
そこで、これらの手順を一つにまとめることにしました。
Null Reducer
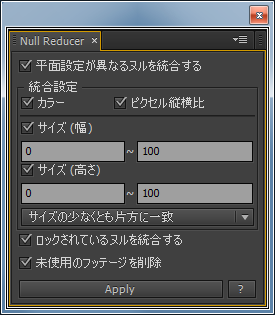
Null Reducerはその名の通り、ヌルを削減するスクリプトです。
手順はスクリプト内部で上の手順を踏んでいるだけです。
使い勝手がいいように、統合する平面設定の範囲を指定できます。例えば、100*100サイズの赤い平面のみを統合、といったようにもできます。
上記の平面として扱われていた場合は統合されませんのでご注意ください。
ダウンロード








この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!