こんにちは。curry_egg といいます。
今回、やっと公開できるようになったスクリプト、エクスプレッション・エディタを紹介したいと思います。
と、その前にスクリプトの[edittext] について少しお話をしたいので長くなるかもしれません。
以前の記事でbry-fulさんも嘆いて居られましたが、かなりやっかいな仕様になってます。
[edittext] はテキストフィールドとして使用できるオブジェクトで、オプションを指定することで複数行に文字を並べることが出来ます。(この時、改行は[Ctrl + Enter] キー)
そして “textselection” というパラメーターで現在選択中の文字を取得したり、カーソルの位置に文字列を挿入したりできるのですが、こいつが悪さをします。
=CS4 の場合=
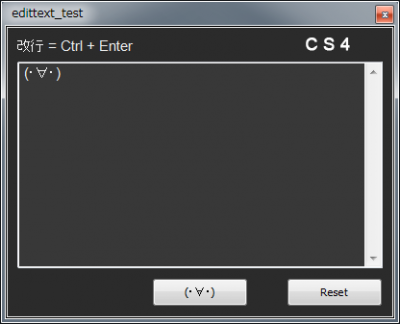
とりあえず、こんなものを作ってみました。

ボタンを押すと (・∀・) が挿入されるのですが、これは “textselection” を使ってます。

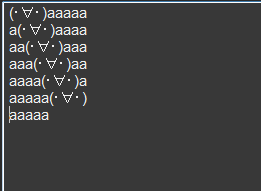
改行数分ずつ右にずれて挿入され、行の文字列の数より大きくなると挿入できません。
これでは使えないですね・・・・
=CS5.5 の場合=
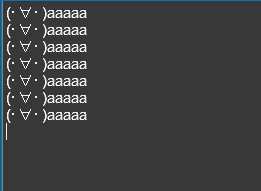
とりあえずはイケてるようにみえます。

ですが、一番最後の行で改行した後には挿入できません。
一度文字を打つと出来るようになったりします。
これはCS6でも同じままです。
ただ、CS6から新しく追加されたオプション { wantReturn:true } を使用すると、なぜか解消されます。
このオプションは[edittext] で { multiline:true } の場合に有効なもので、改行は[ctrl + Enter] でしか出来なかったのが、[Enter] のみで出来るようになるという、みんなが待ってた待望の新機能なのです!
そして[Enter] で改行した場合のみ、なぜだか最後の行で改行しても “textselection” で挿入可能になります。
きっと「今後は [Ctrl + Enter] なんか使うなよ」 というお告げなのでしょう。
ということで、CS6になってやっと何とかエディタとして使えそうになったので公開することができました。

ダウンロード
※不具合を修正しました。2012/08/07EXP_Editor_CS6_ver2.zip
- [環境設定]<[一般設定]<[スクリプトによるファイルへの書き込みと~] にチェック
- 解凍したフォルダごと[Scripts] フォルダに入れてください。
- ブログからすでにDLしていた方は、こちらが最新版になりますのでもう1度DLしてください。
- 改行は[Enter]のみを使用してください。
=動作確認=
AfterEffects CS6
windows7 動作確認済
mac OS 10.6.8 動作確認済
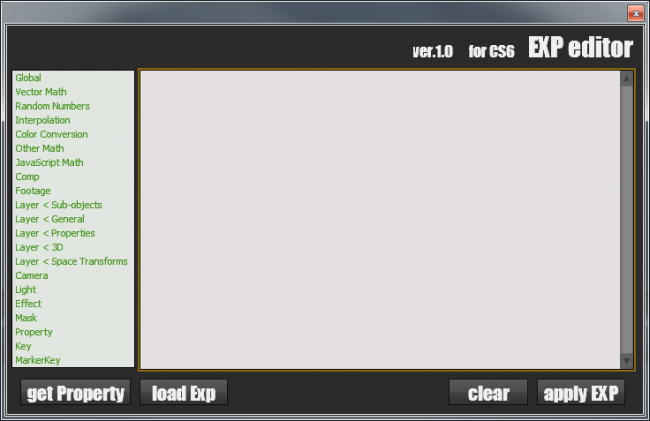
解説
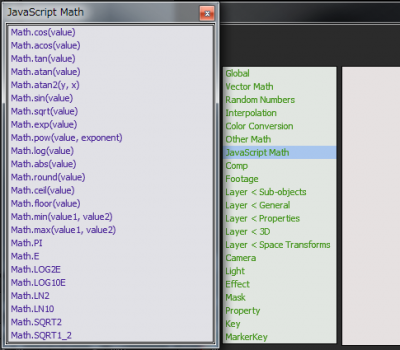
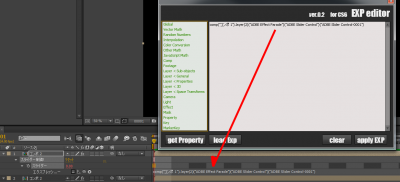
まず左側にある緑の部分は、エクスプレッションを書くときによく参照したりするあれです。各項目をポチポチするとウインドウが次々に開いて、項目を選ぶとカーソルの位置に挿入します。
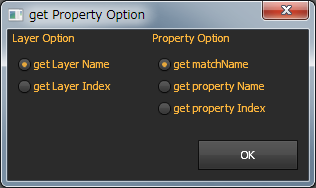
左下の[get Property]ボタンはレイヤーのプロパティを取得する為のものです。
エクスプレッション可能なプロパティを選択してボタンを押すとカーソルのある位置に取得できます。
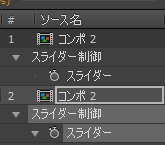
この状態でボタンを押す。
するとオプションのダイアログが出るので好きなの選んでOKします。
このように様々な方法で取得できます。
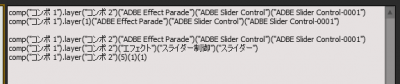
例えば同じ名前のレイヤーが同コンポ内にあったり、1つのレイヤーに同じエフェクトが合った場合など、エクスプレッションの対象が想定外になっちゃうのを防げます。
※1つのレイヤーに同じエフェクトが複数あったりするとmatchNameだけでは不具合になったりします。
別コンポ内のレイヤーとリンクさせたい時も楽チンですし、matchNameでも取得できるので調べたい時なんかにも使えると思います。
一番右下の[apply EXP]ボタンは、レイヤープロパティを選んだ状態で押せばエクスプレッションを適用します。
フィールドに何も記述が無い場合は、選択しているレイヤープロパティのエクスプレッションを解除(削除?)します。
適用は1つのプロパティに対してのみ可能です。
その左隣の[Clear]ボタンは名前の通り、フィールド内を真っ白けにします。
最後に[load EXP]ボタンは、選択したレイヤープロパティにあるエクスプレッションをフィールドに読み込みます。
結局これがやりたくて作ったんですけど、複数行ある場合にタイムラインの枠をいちいち下にやらなくても済むってことですね。
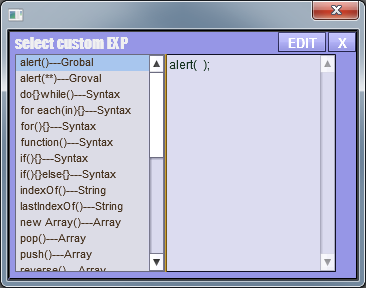
ここからはこのスクリプトのキモなんですが、例えば[ f ] を打った後に[Ctrl + Space](Mac:[Ctrl + Shift + Space]※Cmdではないです) をするとこんなのが出てきます。
これは登録済みのエクスプレッションなどを入力した文字でソート検索させる機能です。
ここから任意のものをダブルクリックするとフィールドに挿入できます。
よく使うものを登録しておけば快適エクスプレッション生活ですね。
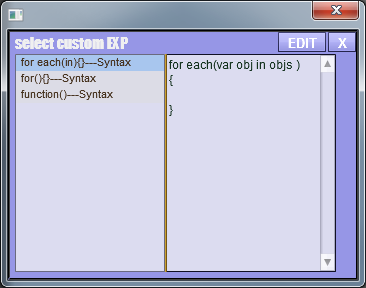
[Alt + Space] (Mac:[Option + Space])を押すと登録した全てのものがウインドウで出ます。
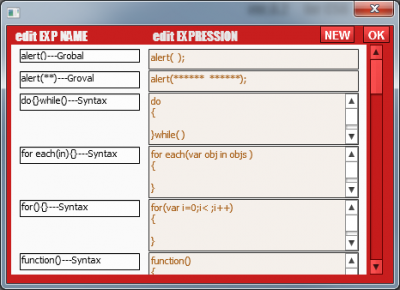
このウインドウの右上にある[EDIT]ボタンを押すと、その内容を編集できます。
内容を変更して[OK]ボタンで保存します。
また、登録したものを削除する場合は左側の表示名の欄を空欄にして[OK]すれば削除できます。
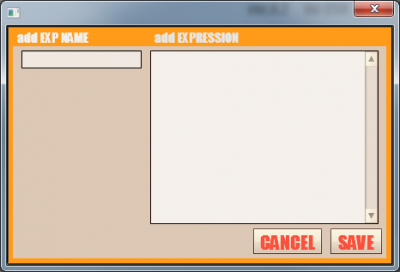
新規に登録する場合は、右上の[NEW]ボタンを押すと新規登録ウインドウが出ます。
ここに登録されている内容は、DLしたフォルダ内の”EXPeditor_customEXP.txt” に記述されています。
と、いった感じです。
途中で挫折したこともあり、かなり苦労したスクリプトなのでつい投稿してしまいました。
今後、ブログの方では地味にバージョンの更新をしていくと思います。
あと、上記のバグはMacでは関係ないのでCS4~5.5のMac版もいつかは公開するかもしれません。
長くなってしまいましたが、これでおしまいです。
ありがとうございました。
※追記 2012/08/07
不具合を修正しました。
最新版は ver.2.0 になります。
















新着記事 : AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/PEPnagum
みてる:AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ | AEP Project http://t.co/MblK8jLp
みてる:AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ | AEP Project http://t.co/MblK8jLp
新着記事 : AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/PEPnagum
新着記事 : AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/PEPnagum
これは便利! まだCS6ないけど RT @AEUSERS AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/XSAnlzML用-エクスプレッション・エディタ-スクリプト/ #aejp
RT @AEUSERS AE CS6用 エクスプレッション・エディタ スクリプト http://t.co/JkUybz3F用-エクスプレッション・エディタ-スクリプト/ #aejp これはよさげだ。CS4ではうまく動かないのか…
新着記事 : AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/PEPnagum
新着記事 : AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/PEPnagum
AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/W7aTOA2c #aejp via @AEUSERS
これはすごい!
RT @AEUSERS: AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/jepVcAe0
おおおお これは素敵! AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/ZswKiooL用-エクスプレッション・エディタ-スクリプト/ #aejp
AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/W7aTOA2c #aejp via @AEUSERS
AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/W7aTOA2c #aejp via @AEUSERS
なにこれ。超アツそう。http://t.co/AyJQWmUg
ほしかったよ。//AE CS6用 エクスプレッション・エディタ スクリプト http://t.co/kvEWO3c1
ver.2.0 に更新しました。 RT @AEUSERS AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ http://t.co/b1DqyKOs用-エクスプレッション・エディタ-スクリプト/ #aejp
AE CS6用 エクスプレッション・エディタ スクリプト ~EXP_Editor_CS6_ver1.jsx ~ | AEP Project http://t.co/82CirVQL用-エクスプレッション・エディタ-スクリプト/