PresetEffects.xmlに記述すると、エクスプレッション制御エフェクトを結合して1つのプラグインとして認識させることが出来ます
インストールフォルダのSupport Files内にPresetEffects.xmlというのがあるのでこれを編集します
バックアップはとっておきましょう
記述の仕方
<Effects>~</Effects>内に記述します
記述フォーマット
<Effect matchname=”エフェクト識別する名前” name=”エフェクトの名前=表示されるエフェクトの名前“>
追加したい形式
</Effect>
名前はすべて英数文字で記述します
パラメータの名前=表示されるパラメータの名前部分は基本的に一緒でよいと思いますが他と同じにならないようにします
特にmatchnameは、他に同じ名前があった場合動作しないはずです
<Effect matchname=”MY Slider1″ name=”auto-SlideControl=auto-SlideControl”>
追加したい形式の種類
<Color /> カラー制御
<Slider /> スライダ制御
<Checkbox /> チェックボックス制御
<Point /> ポイント制御
<Layer /> レイヤー制御
<Angle /> 角度制御
形式のフォーマット
パラメータの名前はそれぞれ英数文字で記述すします。
日本語文字(2バイト文字)を記述しても無効になって、エフェクトとして認識されなくなる模様
カラー制御
<Color name=”パラメータの名前=表示されるパラメータの名前” default_red=”赤の色” default_green=”緑の色” default_blue=”青の色“/>
色の値は8bitのみみたいなのでそれぞれ[0~255]で
スライダ制御
<Slider name=”パラメータの名前=表示されるパラメータの名前” default=”初期値” valid_min=”最小値” valid_max=”最大値” slider_min=”エフェクトパネル上の最小値” slider_max=”エフェクトパネル上の最大値“/>
値はAfterEffectsの制限内だと思うので[-30000~30000]の間
チェックボックス制御
<Checkbox name=”パラメータの名前=表示されるパラメータの名前” default=”最初からチェックしておくかどうか“/>
最初からチェックしておくかどうかは[true/false]のどちらか
ポイント制御
<Point name=”パラメータの名前=表示されるパラメータの名前” default_x=”横のポイントの初期値” default_y=”縦のポイントの初期値“/>
値はピクセルではなく、レイヤーの縦、横の割合
よって[0~1]の間
たとえば中心にする場合、それぞれ0.5にします
レイヤー制御
<Layer name=”パラメータの名前=表示されるパラメータの名前” default_self=”最初から自分自身を選んでおくかどうか“/>
最初から自分自身を選んでおくかどうかは[true/false]、どちらにしても自分を選んでいるようなのでどちらでもよいかも
角度制御
<Angle name=”パラメータの名前=表示されるパラメータの名前” default=”初期値“/>
値は度数で90とか、360とか540とか
これでAfterEffectsを再起動すると、エフェクトプラグインとして使えるようになるのですが、このエフェクトプラグイン、エフェクトメニューには表示されないので、適用するにはスクリプトから割り当てる必要があります
エフェクトプラグインの名前を
<Effect matchname=”MY Slider1” name=”auto-SlideControl”>
としているのであれば
app.project.item(1).layer(1).property(“ADBE Effect Parade”).addProperty(“MY Slider1“);
のように記述して実行してよびだします。
毎回これではめんどいので、ffxとして保存するとアニメーションプリセットから呼び出せて便利です
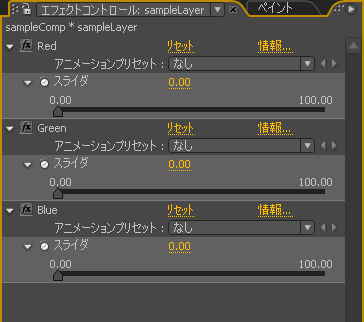
記述例1
<Effect matchname=”mySample” name=”mySample=mySample”>
<Slider name=”Red=Red” default=”0″ valid_min=”0″ valid_max=”255″ slider_min=”0″ slider_max=”255″/>
<Slider name=”Green=Green” default=”0″ valid_min=”0″ valid_max=”255″ slider_min=”0″ slider_max=”255″/>
<Slider name=”Blue=Blue” default=”0″ valid_min=”0″ valid_max=”255″ slider_min=”0″ slider_max=”255″/>
</Effect>
記述例2
<Effect matchname=”MY Slider1″ name=”my_slider1=AutoSlider”>
<Slider name=”dpi=dpi” default=”0″ valid_min=”120″ valid_max=”1000″ slider_min=”0″ slider_max=”360″/>
<Slider name=”$$$/AE/Preset/Speed=Speed” default=”0″ valid_min=”0″ valid_max=”1000″ slider_min=”0″ slider_max=”100″/>
<Angle name=”$$$/AE/Preset/Direction=Direction” default=”0″/>
<Slider name=”$$$/AE/Preset/Delay=Delay” default=”1″ valid_min=”1″ valid_max=”100″ slider_min=”1″ slider_max=”6″/>
</Effect>
利点としては、エクスプレッションが書きやすくなる。見た目がすっきり。
パラメータが複数あっても1つのプラグインなので、エクスプレッションで値を得るのが楽
不便なところは、ほかのコンピュータでレンダリングしたりするときはそのコンピュータのPresetEffects.xmlにも記述しないといけないので注意しましょう








新着記事 : エクスプレッション制御の結合 http://tinyurl.com/d69rhd
新着記事 : エクスプレッション制御の結合 http://tinyurl.com/d69rhd
新しいエクスプレッション制御のエフェクトを追加するこれ( http://tinyurl.com/chwmek )だけど、Macの場合は「パッケージの内容を表示」してからContents/Resources/PresetEffects.xmlと辿ればおk
新しいエクスプレッション制御のエフェクトを追加するこれ( http://tinyurl.com/chwmek )だけど、Macの場合は「パッケージの内容を表示」してからContents/Resources/PresetEffects.xmlと辿ればおk
Macの場合はappを右クリックして「パッケージの内容を表示」してから
Contents/Resources/PresetEffects.xmlと辿れば同じファイルが見つかるので、それを編集でいけると思います(未確認)