この記事はAfterEffects Advent Calendar 2016の3日目の記事です。
2日目の記事は、ゆいのあさんのかっこいいイージング関数解析学です。
CC 2017ではマーカーの機能が強化されました!
そこで今回は、マーカーの基本から応用までをご紹介します。
マーカーとは
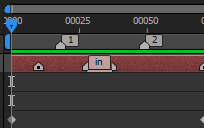
After Effects上におけるマーカーは、コンポジションやレイヤーについている凸のことです。
テンキーの*を押せばコンポジション、レイヤーを選択している場合はそのレイヤーにマーカーが追加されます。
また、マーカーはダブルクリックで開くダイアログからコメントなどを残すことができ、コメントは一行目が表示されるため、一目でその時間のコメントを確認することができます。
デュレーションをセットすれば、マーカーの開始位置からの時間をバーで見ることができます。
このように、レイヤーの余っている部分に情報を詰め込むことができる素晴らしい機能です!
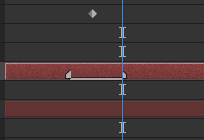
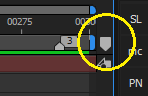
マーカーはコメントを残すだけではありません。Shift+ドラッグでマーカーの位置に、インジケーターやレイヤーのインポイントといった区切りの個所をフィットして合わせることができます。
CC 2017ではディレーションをAlt+ドラッグで変更できるようになったほか、ディレーションの終了にインジケーターをフィットすることができるようになっています。

マーカーを消すときはCtrl+クリックでOKです。ハサミアイコンが出た状態でクリックするとクリックしたマーカーが削除されます。
二種類のマーカー
マーカーにはコンポジションマーカーとレイヤーマーカーの二種類につけることができます。コンポジションマーカーに数字を入れておけば、テンキーではない数字キーで、その数字のマーカー位置まで素早く移動できます。
この数字入りマーカーはコンポジションの端にあるマーカーアイコンからドラッグすれば、数字入りのマーカーを楽に作ることができます。

スクリプトでマーカーを追加する
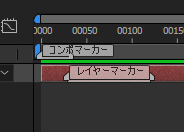
もちろん、マーカーはスクリプトでもつけることができます。一定間隔ごとにマーカーを打つとタイミング合わせにとても便利です。CC 2017ではコンポジションマーカーに対応し、ようやくコンポジションマーカーの追加や削除ができるようになりました。
コンポジションマーカーとレイヤーマーカーへのアクセスは異なるので注意が必要です。
var actComp = app.project.activeItem;
var firstLayer = actComp.layer(1);
var compMarker = new MarkerValue("コンポマーカー");
compMarker.duration = 1;
var layerMarker = new MarkerValue("レイヤーマーカー");
layerMarker.duration = 3;
actComp.markerProperty.setValueAtTime(0, compMarker);
firstLayer.property("ADBE Marker").setValueAtTime(1, layerMarker);

コンポジションマーカーはCompItemのmarkerPropertyを経由し追加します。一方、レイヤーマーカーはプロパティでマーカーを指定し追加します。
また、先に述べた通りコンポジションマーカーはCC 2017以降でないと追加できないので注意してください。
ちなみに、マーカー関連のスクリプトではデフォルトのインストール時に、プロパティのキーフレームをマーカーにしてくれる「Convert Selected Properties to Markers.jsx」というスクリプトがついてきます。

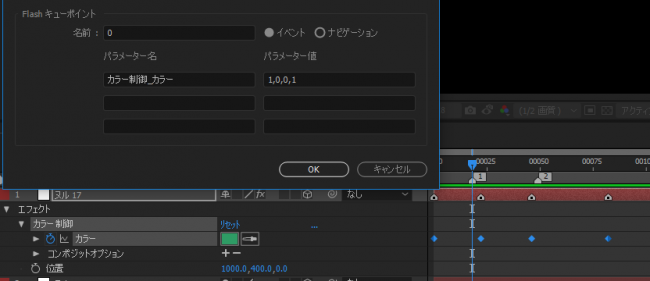
マーカーについている黒い点はFlashキューポイントです。こちらもぜひチェックしてみてください。
みなさんもよいマーカーライフを!
明日は吉岡宏夫さんでアニメ撮影でErgoDox EZ使ってみたです!







この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!