この記事では、2Dレイヤーをカメラレイヤーを用いて、コンポジション上での見た目そのままに3Dレイヤーにするスクリプト「Fit Composition 3D」をご紹介します。
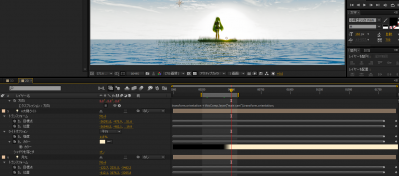
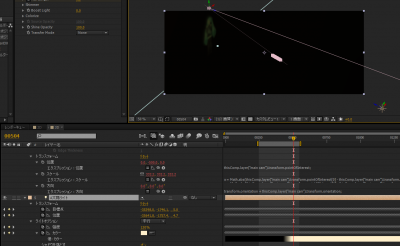
ひとつは中心のキャラクターのレイヤーが2Dレイヤー、もうひとつは3Dレイヤーで配置されています。
レイヤーを3D空間上に配置する利点は、まずカメラと連動したアニメーションが可能という点です。また、ライトの色を簡単に取れます。
動画の2Dの色の調整はトーンカーブで調整していますが、ライトの色がアニメーションしている場合、その色をとるのは一苦労です。
動画の最後のほうを見比べると、太陽の色がキャラクターに反映されていることがわかるかと思います。
他にも、3D空間上に配置すると被写界深度を適用する事が楽になります。
余談ですが、このライトはC4Dのフィジカルスカイからとっています。
詳しくはこちら(ブログ記事)。
ブログ記事内のC4DのバージョンはR12ですが、R13でも同様の方法で持ってくることができます。
動作環境
Adobe After Effects CS5以上










新着記事 : 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/OGk0PWxI
あ、書きましたー。
RT @AEUSERS: 新着記事 : 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/SA8QeUS1
新着記事 : 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/OGk0PWxI
みてる:【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) | AEP Project http://t.co/6SJkbvgA
新着記事 : 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/OGk0PWxI
新着記事 : 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/OGk0PWxI
詳しくはこっちもね。 RT @AEUSERS 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/Dq4BLe6b #aejp
自分のためにメモ。 RT @AEUSERS: 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/2laHnNrn
RT @AEUSERS: 【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) http://t.co/RZCzK0QF
これは2Dレイヤーを3Dレイヤーにして、カメラの子レイヤーにした場合と何が違いますか?
:【スクリプト配布】2Dレイヤーを見た目そのままに3D空間に配置する(Fit Composition 3D) | AEP Project http://t.co/I100juID