Effectプラグイン
今回はEffectプラグインについて解説します。第2回の投稿でEffectプラグインの概要を説明していますので、まずそれに目を通しておいてください。今回はその補足的な内容になり、主にエフェクトコントロールに表示されるインターフェースについてがメインとなります。
EventCheckプラグイン
Effectプラグインは最初にEntryPointFunc関数が呼び出され、引数のセレクタ(PF_Cmd)によって処理を分岐させて実行します。この詳細はドキュメントに説明されていますが、あまり実感できなかったので、それを確認するプラグインを作成してみました。EventCheckのダウンロード
EventCheck.zipのダウンロード
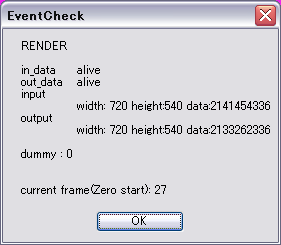
このプラグインは特に解説することはありません。単純にセレクタ毎にダイアログに最低限の情報を表示するだけのエフェクトです。ソースも入っていますが、とりあえずEventCheck-MT.aexをインストールして動作を確認してみてください。
Effectプラグインの各イベントがどのようなタイミングで発生しているか体感できます(滅茶苦茶うっとおしいので、体感できたらアンインストールしましょう)
ダイアログの表示はWindows APIを直接呼び出して表示しています。

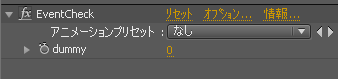
out_flagsにPF_OutFlag_I_DO_DIALOGを設定してありますので、エフェクトコントロールにオプションがっ表示されています。PF_Cmd_DO_DIALOGセレクタでダイアログを表示させれば、オプションダイアログを表示できます。僕はDebug時変数の表示とかさせるときによく使ってます。

このプラグインを登録した状態でAfter Effectsをいろいろ操作していると、思いがけないタイミングでいろいろなイベントがプラグインに発生してることが体感できます。
極稀に、登録した後エフェクトコントロールから削除してもイベントが発生し続ける事があります。流石にプロジェクト自体を新たに作成すればイベントはなくなりますが、キャシュのタイミングはなかなか予測しづらいので困ります。
エフェクトコントロール
エフェクトコントロールに表示されるインターフェースは、ParamsSetupで設定します。インターフェースの構築はプラットホーム依存があり、Windows APIを直接呼び出さないといけない事やコールバック関数を多用しないといけないこともありかなり難易度が高いです。そのためSDKでは簡単に作成できるように基本となるコントロールが用意されています。
Param_Utils.hでマクロ定義されていて、実際にはadd_paramコールバック関数を呼び出すことで実装されています。これらを使えば、Windows/Macintosh両方で使えるコントロールが容易に使うことができます。

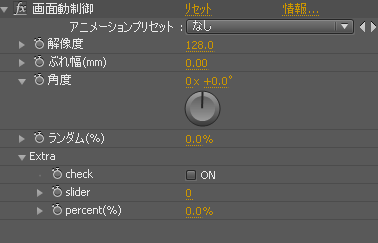
サンプルとして第3回で作成したスケルトンを使います。上の図はMySkeleton.aexのエフェクトコントロールで、今回説明するコントロールがすべて設定されています。
また、プログラマが自由にインターフェースを作成出来るカスタムコントロールもSDKには用意されていますが、かなり複雑でWindows/Macで別のコードを作成する必要があります。今回カスタムコントロールの作成には触れません(僕自身作ったことがないので^^;)
PF_ADD_COLOR
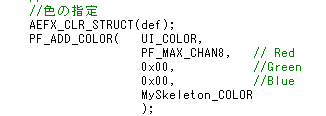
色を指定するコントロールを登録します。カラーピッカーを表示させたり、スポイトで色を拾う事ができます。Param_Utils.hで定義されたこれらのマクロは、PF_ParamDef def構造体変数を内部で使用しています。def変数は使いまわすので、AEFX_CLR_STRUCTマクロで毎回初期化します。

| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | A_char | デフォルトの色のR値 |
| 第3引数 | A_char | デフォルトの色のG値 |
| 第4引数 | A_char | デフォルトの色のB値 |
| 第5引数 | A_long | パラメータコントロールのインデックス値 |
まぁ、現在のところディスプレイが24bitのものしか表示できないのでPF_Pixel16(16bit)カラー無駄っぽいです。
パラメータの獲得はRender関数で以下のように行います。
params配列には、ParamSetupで登録された順番でパラメータの値がありますので、同じインデックス値を指定して構造体のメンバから値を取り出します。
PF_ADD_SLIDER
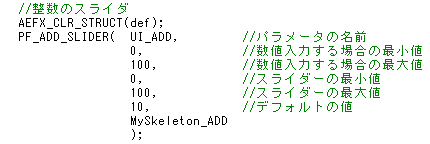
整数値を指定するスライダを表示するコントロールを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | A_long | 数値入力する場合の最小値 |
| 第3引数 | A_long | 数値入力する場合の最大値 |
| 第4引数 | A_long | スライダーでの最小値 |
| 第5引数 | A_long | スライダーでの最大値 |
| 第6引数 | A_long | デフォルトの値 |
| 第7引数 | A_long | パラメータコントロールのインデックス値 |
パラメータの獲得は以下のとおりです。
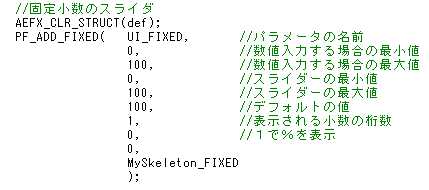
PF_ADD_FIXED
固定小数を指定するコントロールを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | double | 数値入力する場合の最小値 |
| 第3引数 | double | 数値入力する場合の最大値 |
| 第4引数 | double | スライダーでの最小値 |
| 第5引数 | double | スライダーでの最大値 |
| 第6引数 | double | デフォルトの値 |
| 第7引数 | A_long | 表示される小数部の桁数 |
| 第8引数 | A_long | 1で%を表示する |
| 第9引数 | A_long | 不明 |
| 第10引数 | A_long | パラメータコントロールのインデックス値 |
パラメータの獲得は以下のとおりです。
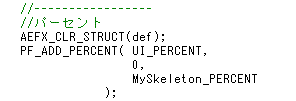
PF_ADD_PERCENT
パーセントを指定するコントロールを登録します。実際はPF_ADD_FIXEDと同じものです。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | double | デフォルトの値 |
| 第3引数 | A_long | パラメータコントロールのインデックス値 |
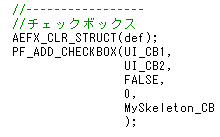
PF_ADD_CHECKBOX
チェックボックスを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | char配列(文字列) | チェックボックスのキャプションの文字列 |
| 第3引数 | PF_Boolean | デフォルトの値。TRUEでON |
| 第4引数 | A_long | 不明 |
| 第5引数 | A_long | パラメータコントロールのインデックス値 |
何故か型キャストをしないとエラーになります。
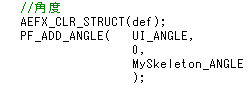
PF_ADD_ANGLE
角度入力のUIを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | PF_Fixed | デフォルトの値。TRUEでON |
| 第3引数 | A_long | パラメータコントロールのインデックス値 |
型はPF_Fixedの値となっています。
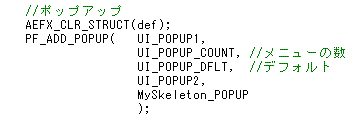
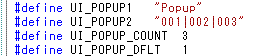
PF_ADD_POPUP
ポップアップメニューを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | A_long | ポップアップメニューの要素数 |
| 第3引数 | A_long | ポップアップメニューのデフォルト値 |
| 第4引数 | char配列(文字列) | ポップアップメニューに表示される文字列 |
| 第5引数 | A_long | パラメータコントロールのインデックス値 |

獲得は以下のとおりです。
これも1から始まるインデックス値となります。
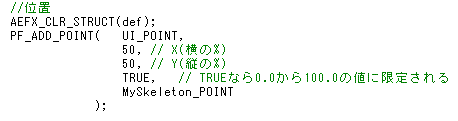
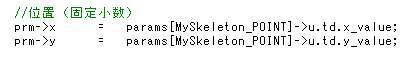
PF_ADD_POINT
位置指定のUIを登録します。
| 引数ナンバー | 型 | 説明 |
|---|---|---|
| 第1引数 | char配列(文字列) | 表示されるキャプション文字列 |
| 第2引数 | PF_Fixed | デフォルト位置のX座標をパーセントで指定 |
| 第3引数 | PF_Fixed | デフォルト位置のY座標をパーセントで指定 |
| 第4引数 | PF_Boolean | パラメータの値を画面内に収めるか、画面外を許すか決めるフラグ。 TRUEで画面内に収まる。 |
| 第5引数 | A_long | パラメータコントロールのインデックス値 |

値はPF_Fixed(固定小数)なので注意してください。位置を決めるピッカーは、画面が拡大表示されている場合は小数有りで値が帰ってきます。
PF_ADD_TOPIC / PF_END_TOPIC
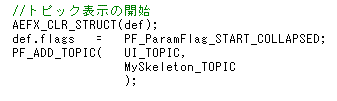
コントロールをグループ表示するマクロです。PF_ADD_TOPICとPF_END_TOPICに挟まれて登録されたUIはグループ化しされて、表示・非表示を切り替えられます。グループ開始は以下のように登録します。

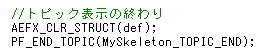
グループ終了は以下のように登録します。

このマクロにはパラメータがありませんので、獲得はないです。
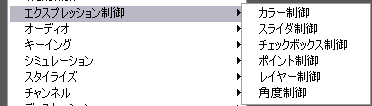
エクスプレッション制御
Effectプラグインの中でちょっと変わったものでエクスプレッション制御関係のプラグインがあります(標準プラグイン)これらは画像エフェクトは無く、ただエクスプレッション用のパラメータを実装するためだけのプラグインです。

今まで僕はこのプラグインはout_flagsかコールバック関数を使って画面描画を停止した特別なプラグインだと思っていました。今回調べてわかったのですが、実はしっかりRenderイベントが発生していて、描画用のoutput画像が確保されているようです。ちゃんと32bit描画まで対応してました。
このプラグインは単純に画像のコピー(PF_COPYかな)を行うプラグインに適当な入力パラメータを登録したもので普通のEffectプラグインでした。
描画対象のレイヤにこのプラグインを登録すると、描画時に無駄なメモリが消費されるって意味でもあります。
ヌルレイヤか、ガイドレイヤに登録しないとかなりもったいないというか、レンダリング時に不安定な動作を起こす原因にも成りかねません(実際はキャッシュの関係でそこまでは深刻でないと思いますけど)
エクスプレッション制御関係のプラグインがただのEffectプラグインならば、多分初心者が一番作りやすく、有効な使い道に出来るネタになります。
スクリプトを作成する時に一番面倒なのがユーザーインターフェースで、エクスプレッション制御を多用しがちですが、汎用コントロール故に結構使いづらかったので、そこをプラグインで作っておけば、使用時に楽になるかなぁとか。
というわけで、エクスプレッション制御のプラグインとして ColorControlsと画面動制御の二つのサンプルプラグインを作ってみました。
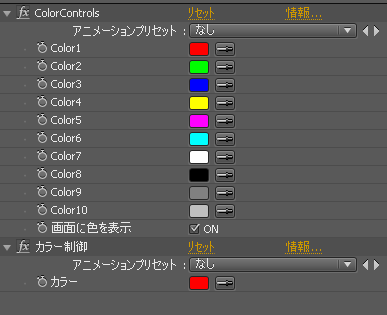
エクスプレッション制御を作る ColorControls
ColorControlsは、複数のカラーパラメータをもったプラグインです。標準の「カラー制御」を10個並べた物と同じ機能になります。
スクリプト作成時に色の置き場に使えるものです。おまけで画面に色をサンプル表示する機能もつけてあります。
さすがに簡単なプラグインなので説明はなしで、詳細はソースを参照してください。
ColorControlsのソース
ColorControls.zipのダウンロード
エクスプレッション制御を作る 画面動制御 ShakeControl
画面動制御プラグインは、スクリプトで画面動を実装するときに必要なパラメータをまとめたものです。専用なのでユーザーが使い易くなると思います。
これも簡単なプラグインなので、詳細はソースを参照してください。ただ、そのままビルドすると問題が発生します。
画面動制御のソース
ShakeControl.zipのダウンロード
プラグインの日本語表示
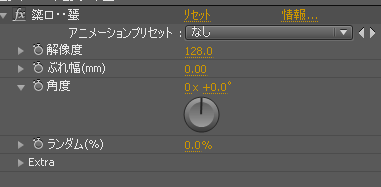
画面動制御プラグインは、僕がほとんどやらない日本語表示のプラグインです。単純に、PiPLリソース定義ファイルのName要素を“画面動制御”にしただけですが、普通にビルドすると下図のように文字化けが発生します。
cppのコードから設定したパラメータの文字列は正常ですが、PiPLリソース関係の文字列はすべて文字化けします。
原因はリソース作成時に使うPiPLtool.exeが日本語に対応していないというとっても素敵な物です。こいつのおかげでプラグイン作成を挫折した人はかなり多そうです。
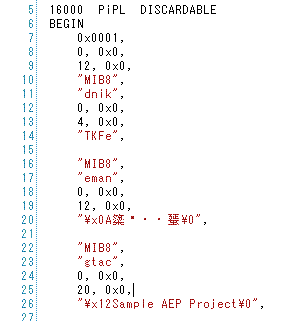
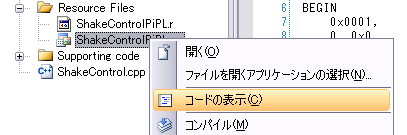
ビルドを行ってから、VSのソリューションに登録されているrcファイルを右クリックしてコード表示させると、

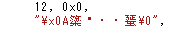
見事に文字化けしています。
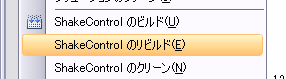
対処はちょっと面倒ですが可能です。以下の手順で正常に日本語を表示させることができます。
- まず、リビルドを行う。
rファイルに定義されているコマンドラインでrcファイルを更新させます。

- rcファイルを右クリックしてコードの表示。

- 文字化している箇所を特定して、正常な物に書き換える。


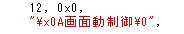
目安として文字列の先頭に”¥x0?”という文字があり、末尾には”¥0”が0個から3個あるはずなので、その間を書き換えます。
- ビルドを行う。(リビルドではない。間違えてリビルドしたら最初からやり直し)
rcファイルのみが更新されているので、それのみがビルドされてaexファイルが出力される。
これで文字化けは治るはずですが、リビルドするとまたもとに戻ってしまうので注意が必要です。
PiPltoolX.exe
上記の手順があまりにも面倒なので、PiPLtool.exeと同様な機能を持つコマンドを作成しました。PiPltoolX.exeのダウンロード (実行には.NetFramework3.5のインストールが必要)
PiPltoolX.zipのダウンロード
PiPltoolX.exeのソースのダウンロード(VC# 2008で作成 )
PiPltoolX_src.zipのダウンロード
使い方は、PiPLtool.exeと同じフォルダに移動します(Examples\Resourcesフォルダ)
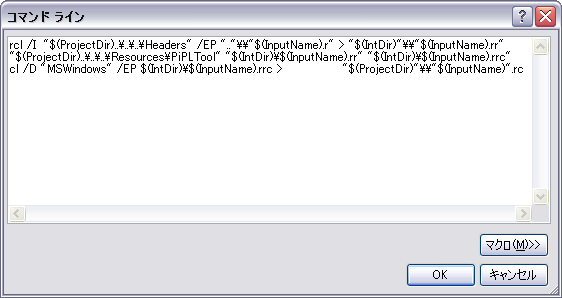
次に、日本語表示を行いたいリソース定義ファイルをVC++のIDEで右クリック。プロパティのカスタムビルドステップ:コマンドラインの項目を表示させます。

このコマンドラインでPiPLToolが指定されているので、これをPiPLToolXに修正すれば、あとは普通にリビルドすればOKになります。
あと、PiPLToolX.exeはリソース定義のすべてには対応していませんので注意してください。日本語表示を行わない限りはなるべく標準のPiPLTool.exeを使用してください。
PixelReplace.aex / PixelSelector.aex
今回これだけだと寂しいのでパラメータインターフェースのサンプルとしてPixelReplace.aexとPixelSelector.aexも作成しました。PixelReplaceはF’s ColorChangeと同じ機能、PixelSelectorはF’s SelectColorと同じ機能を持つものです。違いは入力系のコーディングを工夫してパラメータの数を自由に出来るようにしたものです。
ターゲットの色が8色から24色へ増やしています。若干ですが実行速度も最適化してあります。置き換える色の不透明度もいじれるようにもしてあります。
プログラム自体はこれも簡単なものなのでソースを参照してください。
PixelReplace
PixelReplaceのダウンロード
PixelReplace.zipのダウンロード
PixelSelector
PixelSelectorのダウンロード
PixelSelector.zipのダウンロード
この二つはもう少し修正してF’s Pluginに加える予定です。実は上のサンプルコードは既に16Bit対応は完了したものになってますので、普通に業務に使えるはずです。
次回予告
前回・前々回と難しめな内容だったので、今回は簡単な内容にしてみました。その分解説も端折りました。もしもっと詳しい解説が欲しいと要望があれば、追加説明もするつもりです。予定していた「Effectsプラグインのユーザーインターフェース」は今回でやってしまったので、次回は「プラグイン作成時のTips」です。







新着記事 : アニメ制作者のためのAfterEffectsプラグイン作成入門(第6回) Effectプラグインの構造・ユーザーインターフェース http://bit.ly/d37OTf
RT @AEUSERS: 新着記事 : アニメ制作者のためのAfterEffectsプラグイン作成入門(第6回) Effectプラグインの構造・ユーザーインターフェース http://bit.ly/d37OTf
RT @AEUSERS アニメ制作者のためのAfterEffectsプラグイン作成入門(第6回) Effectプラグインの構造・ユーザーインターフェース http://bit.ly/deZ2Kf #aejp
[めも]アニメ制作者のためのAfterEffectsプラグイン作成入門(第6回) → http://bit.ly/bxTuWY