以下の動画の花火と称されるものと似たようなものを脱線しつつもExpressionを上手く使いながら二通りのやり方で作っていこうと思います。
準備
まず、どのような感じにするかを考えます。1.それぞれの円環の幅はある下限と上限(例えば10-20のように)をもうけてその間をランダムで変えよう!
2.円環の色も同様に、ある色(カラー制御で色を決められるようにする)を決めてその周辺の色にランダムで変えることにしよう。色のランダムの具合は後で変えられるようにしよう。
3.ワイプも各円環ごとに開始角度をランダムにしよう。ワイプする速度もランダムにできたらいいかな。
これらを実現するために、まずメソッドrandomを詳しく知る必要があります。AEのガイドのRandom Numbers のメソッドのページを見ていくと、randomに何も与えずrandom()としたら0~1の乱数が、random(maxVal)としたら、0~maxValの乱数がrandom(minVal, maxVal)とすると、minVal~maxValの乱数が返ってくることが分かります。幅の指定にrandom(10,20)が、開始角度の指定にはrandom(360.0)が使えそうです。
色もRGB空間で扱うよりHSB空間とかで扱うほうが直感的に扱えそうだ!ということでColor Conversion のメソッドのページを見るとrgbToHsl(rgbaArray)とhslToRgb(hslaArray)というのを発見。前者でカラー制御の色を一旦HSLに変えて後者で再度RGBに変換すればよさそうです。また、RGBAやHSLAの各チャンネルの値は0.0~1.0の値をとるということも覚えておいたほうがよさそうです(Aの値は基本無視されます)。後、HSLとはそもそも何ぞや。HSBはPhotoshopで扱うことがあるけど、HSLなんて知らないぞ、というときはwikipediaの該当ページへ。HSBと違ってsaturationが1.0、lightnessが0.5で純色となりlightnessをそれ以上あげると白に近づいていくということはチェックしたほうがよさそうですね。
hslToRgbで遊ぶ
さっそくhslToRgbで遊んでみます。電波エフェクトのウェーブモーションの周波数を十分あげて線のカラーのExpressionを
hslToRgb([time,1.0,0.5,1.0])
とします。一秒でHue(色相)をぐるりと一周させて隙間のない虹色の波を発生させる算段です。あれ、期待と違い途中から赤一色になってしまいました。これはtimeが一秒以降は当然1.0以上の値を与えるわけで飽和してしまい1.0以上の値は全て1.0と解釈されただめだと思われます。そうだ、剰余をとろう!ということでtimeをtime%1.0に変えてみます。
今度は上手くいきました。今度は色相を逆回転させてみます。time%1.0のかわりに-time%1.0にします。
真っ赤になってしまいました。Java Scriptの剰余の場合、負の数の剰余は負の値をとるため、例えば-1.2%1.0は0.8と解釈されてほしいところ、-0.2となってしまうので0.0と解釈されて真っ赤になってしまったわけです。負の場合は1.0を足す必要がありそうです。ということで-time%1.0を((h=-time %1.0)<0.0)?(h+1.0):hと書き直します。一旦-time%1.0の値を変数hにいれてhが負なら1.0を足して違うならそのまま、にするわけです。
上手くいきました。今回は、色相だけでしたが、彩度や明度でも色々遊べそうです。
indexで遊ぶ
今度はindexで遊びます。indexについてはdA-toolsさんのExpressionの応用編のインデックス参照・相対参照にのっています。レイヤーインデックスのところですね。レイヤーを名前でなくインデックス番号でも指定できる、Expression内にindexと書くと、自身のインデックス番号が代入されるというとこがミソです。indexを上手く利用したものが数式で配置にのっています。Expression内にindexを含む式があるのでctrl+dで複製させると、複製されたレイヤーのインデックス番号に応じてパラメータの値が変化するわけです。ここまで来て、indexが何かに似てると思いませんか。そうです、高校でやった数列のanのnです。そう考えると漸化式のように扱えないかなと思うわけで、例えばan=2*an-1+5,a0=5のようにanとan-1の関係及び初項の値を決めてやれば芋づる式に値が決まっていく、こういうことがやれないかなと思うわけです。早速やってみましょう。

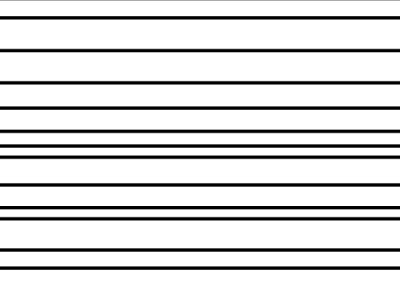
上の画像のように幅がwidth、高さが10~50pxの白い長方形を隙間5pxを空けて上から敷き詰めるというのをやります。長方形の作り方も色々あるわけですが今回はエフェクトのレーザーを使います。端が丸くなるので長方形を作る用途としては汎用性に欠けますが、今回は問題になりません。まずコンポサイズの平面を作って(色は結局レーザーのパラメータで決めることになるので何でも構いません)、一番上の初項となる長方形を作っていきます。
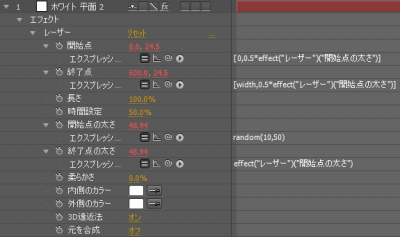
 右のようにパラメーターを設定します。柔らかさを0%、内側と外側のカラーを白に、当然開始点から終了点まできっちり線を引いて欲しいので長さは100%にします。太さが長方形の高さに相当するので開始点の太さのExpresssionにrandom(10,50)を、太さは一定であって欲しいので終了時の太さは開始時の太さと同じにするためにピック・ウィップで引っ張ってきます。開始点の位置はx座標は0、y座標は太さの半分となり、終了点のx座標は当然反対側のwidthとなります。これで初項は出来ました。
右のようにパラメーターを設定します。柔らかさを0%、内側と外側のカラーを白に、当然開始点から終了点まできっちり線を引いて欲しいので長さは100%にします。太さが長方形の高さに相当するので開始点の太さのExpresssionにrandom(10,50)を、太さは一定であって欲しいので終了時の太さは開始時の太さと同じにするためにピック・ウィップで引っ張ってきます。開始点の位置はx座標は0、y座標は太さの半分となり、終了点のx座標は当然反対側のwidthとなります。これで初項は出来ました。
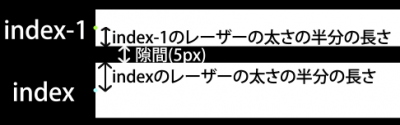
次は第index項を作っていきます。第index-1項との関係は右のようになります。つまり第index項のレーザーの開始点のy座標は第index-1項の開始点のy座標に第index-1項及び第index項のレーザー太さの半分、そして隙間の5pxを足したものとなります。第index項のレーザーの開始点のy座標をyindex、太さをtindexと書くと、yindex=yindex-1+0.5*(tindex-1+tindex)+5となります。終了点のy座標は同様に計算してもいいですし、開始点のy座標から引っ張ってきても問題ないです。

Expressionは右の画像のようになります。実際にやる場合には初項の開始点のy座標をピック・ウィップで引っ張ってきてthisComp.layer(“○○”).effect(“レーザー”)(“開始点”)[1]の“○○”の部分をindex-1に書き換えれてやればいいでしょう。
これで準備は出来ました。早速ctrl+dで複製しまくりましょう(当然初項の方ではなくて第index項の方です)。ちなみに、ここでctrl+c、ctrl+vでコピー&ペーストをするとエラーが出ます。コピペだとペーストされたものは一旦一番上に置かれるらしく、そのときにindex-1の値は1-1=0となってエラーが出るみたいです。
これで完成しました。でも、なんか忙しないですね。これは各フレームごとにrandomの値が変わってるからです。なので固定しましょう。
seedRandomメソッドを使います。このメソッドは、seedRandom(777,true);random(10.0)のようにrandomの前に書く必要があります。(暇な方は先ほどのRandom Numbers のメソッドでも見てください)seedRandom(offset, timeless)のoffsetに1,2,3,900等数値を変えて入れてみると色々ランダムの具合が変わるのがわかります。ピック・ウィップでスライダ制御の値を引っ張ってくることでrandomの具合を好きなように変えられそうです。今回重要なのはtimlessの方でfalseの場合は時間によりランダムの値が変化しますが、trueにすると時間変化しなくなります。
さて、花火を実際に作って行きましょう。
極座標を使う
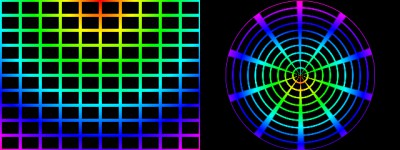
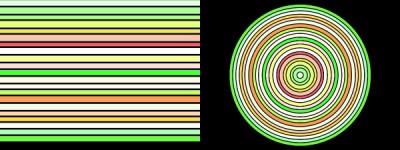
極座標を使うというのは指摘されて、なるほどそういう方法もあったか!まだまだ発想力が足りないなぁと実感しましたが、早速作って行きましょう。エフェクト極座標の補間を100%、変換の種類を長方形から極線へにすると
左のが右のようになります。具体的な変換式等々は置いときまして、ひとまず横線が円になってるなと分かれば十分です。あれ、ってことはさっきのやつ使えないかと気づいた方はご明察でして、一種の伏線だったわけです。早速先ほどのを改造しましょう。と、その前にヌルオブジェクトでも作って、エクスプレッション制御用のパラメータでもまとめておきましょう。こんな感じでしょうか。名前も分かりやすいように変えてあります。
初項はこんな感じでしょうか。変更点は太さのExpressionにseedRandomを追加してoffsetの方に、エクスプレッション制御のwidth seedを代入したこと(random(10,20)にしたのは本質的でないし別にどんな値でもいい)。あと、内側のカラーにExpressionで色々と、、seedRandomは太さと同様で、またカラー制御のcolorを変数color(ややこしいので変えればよかった)にHSLに変換した後で代入。HSLの各項をrandom(-0.2,0.2)で弄繰り回した後RGBに変換といった感じ。当然外側のカラーは内側のカラーと同じにしてます。第index項の方も同様。とりあえず、適当に複製しまくってプリコンポーズなりしてエフェクトの極座標をかけてみる。

結構綺麗になりました。戻りまして、次はワイプを考えます。使うエフェクトはリニアワイプで問題ないですが、ただかけるだけだと開始角度が皆同じになるので工夫します。ということでオフセットというエフェクトを使います。名前通りのエフェクトで使えばどんなのかすぐわかるので説明は割愛しますが、これを用いてx方向にシフトさせます。まとめるとこんな感じになります。seedRandomのoffsetにindexを渡してますが適当です、何でも構いませんし、制御してもいいでしょう。リニアワイプの変換終了のExpressionにスライダ制御の値にrandom(0.5,1.0)を掛けていますが、これはみんなきっちり終わるのはつまらない、変化をつけようという意図ですね。最低値を0.5にしたのでスライダ制御の値を200にすればみんな消えてるだろうということです。オフセットの方はすぐわかりますね、x方向に0~widthシフトさせてます。では先ほどと同じように複製しまくって好きなようにseedをいじって適当にキーフレームを打って、極座標変換しましょう。
おっ完成しました。
円エフェクトを使う
結構知られてないようなんですが、エフェクトに円というのがあります。文字通り円を描くエフェクトなんですが、エッジというパラメータをなし以外のにすると円環も作れます。今回はこのパラメータをエッジにします。すると下に太さというパラメータが現れます。何か見えてこないですか。そうです、先程と一緒です。リニアワイプの代わりに放射状ワイプを使えばもう完璧無敵です。同じ事を二度説明するのも冗長ですしつまらないのでこのへんで終わりにします。お疲れ様でしたー。hanabiversion: CS4








新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
ランダムの扱いとか勉強になる。 RT @AEUSERS: Expressionで楽をする http://t.co/YLnKeaO3
Expressionで楽をする http://t.co/lHnyAImL #aejp via @AEUSERS
Expressionで楽をする http://t.co/lHnyAImL #aejp via @AEUSERS
Expressionで楽をする http://t.co/lHnyAImL #aejp via @AEUSERS
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
寄稿しました。 RT @AEUSERS: 新着記事 : Expressionで楽をする http://t.co/uZ3CcqkP
寄稿しました。 RT @AEUSERS: 新着記事 : Expressionで楽をする http://t.co/uZ3CcqkP
久しぶりに心底感動した! Expressionで楽をする | AEP Project – http://t.co/b2dpaktz
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
ランダムの扱いとか勉強になる。 RT @AEUSERS: Expressionで楽をする http://t.co/YLnKeaO3
RT @AEUSERS: Expressionで楽をする http://t.co/8K414sGi
新着記事 : Expressionで楽をする http://t.co/TbOl08aG
RT @AEUSERS: Expressionで楽をする http://t.co/POFMOIdl
Reading: Expressionで楽をする | AEP Project http://t.co/wOy60B8D
面白いなぁ
Expressionで楽をする | AEP Project http://t.co/M8I4Msn1
Expressionで楽をする | AEP Project: 以下の動画の花火と称されるものと似たようなものを脱線しつつもExpressionを上手く使いながら二通りのやり方で作っていこうと思います。 準備 まず、どのような… http://t.co/3WZ6oATC
Expressionで楽をする http://t.co/H2Yq6hyM #aejp via @AEUSERS
おーこれはあの花火 : Expressionで楽をする http://t.co/8mltT0Tb via @AEUSERS
説明がわかりやすいですね。
Expressionで楽をする | http://t.co/eKofsqavで楽をする/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+aeusers-jp+%28AEP+Project%29
@kareobana 突然このようなメールを差し上げ、お許しください。宋と申します。今aeを勉強しています、このチュートリアルを中国語に翻訳させて頂きませんか、こうなると僕の友達はこの作り方を知ります。ありがとうございます。http://t.co/74ySGs5T
明日読む :Expressionで楽をする | AEP Project
http://t.co/MwWDyICM
後で読みます Expressionで楽をする | AEP Project: http://t.co/JGpqQJk8