Plexusという面白そうなプラグインが発売されたので、練習がてらミュージッククリップを作ってみました。AE完結、オブジェクトは全てPlexusによって描画しています。
http://aescripts.com/plexus/Win/Mac、AE7以降対応。有償ですが、フリーで試すことも可能です。
Plexusの基本動作や使ってみて感じたことをまとめます。開発者本人による解説も公開されてますのでご参照下さい。
基本構造
エフェクト「Plexus」はあらかじめ多数のパラメータ群が用意されているのではなく、必要に応じてオブジェクトやエフェクタを呼び出す「エフェクト群」になっています。見慣れないUIですが、これによってオブジェクトを複製したりエフェクタの適用順序を入れ替えたりできます。必ず使うのが以下の二つです。(自動的に適用されます。)

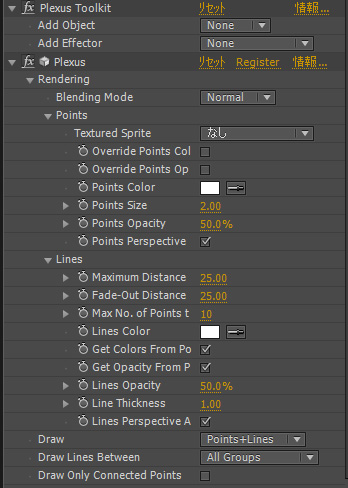
Plexus Toolkit
- オブジェクトやエフェクタを選ぶための便宜的なエフェクト。
- 描画には何も影響しません。
- 点の大きさ、線の太さ、各点から出る線の最大本数、線を引く最大距離などを指定します。
- 点には他のレイヤーをテクスチャとして使うことが出来ます。
- 点の大き・線の太さに遠近感をつけることができます。
ここにPlexus ObjectやPlexus Effectorを追加し、描画したい図形を加えていきます。
Plexus Object
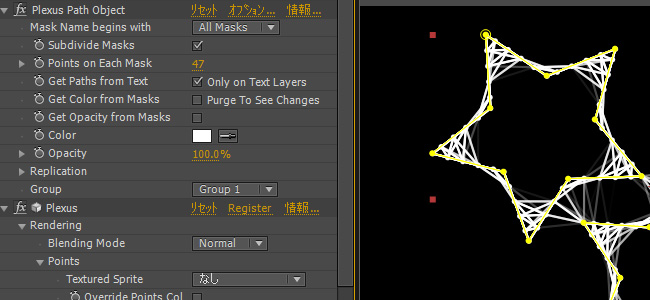
Plexus Toolkitによって追加できるオブジェクトです。Path
- マスクパス沿って点を並べます。テキストレイヤーにPlexusを適用することでテキストのアウトラインに沿うことも出来ます。
- 点をZ方向に複製したり、その配置にひねりを加えることができます。

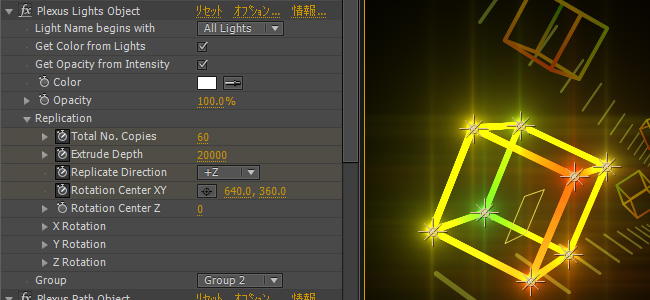
Light
- ライトレイヤーの位置に点を並べます。(事実上、3D空間の任意の点が指定できます。)
- 色と不透明度をライトに対応させることができ、それらを結ぶ線はグラデーションになります。
- Path同様に、Z方向に複製したりひねりを加えることができます。

OBJ
- 3Dオブジェクトのポリゴンに沿って点を並べます。
- .obj形式のファイルを指定する必要があります。
Plexus Effect
Plexus Toolkitによって追加できるエフェクタです。ColorMap
- 他のレイヤーを使って全体を着色することが出来ます。
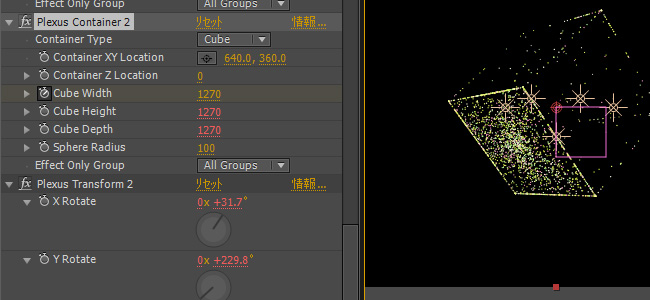
- 全ての点を一定のエリアに閉じ込め、内側から張り付いたような形状に変化させます。
- 形状の種類は球と立方体があり、大きさを指定できます。

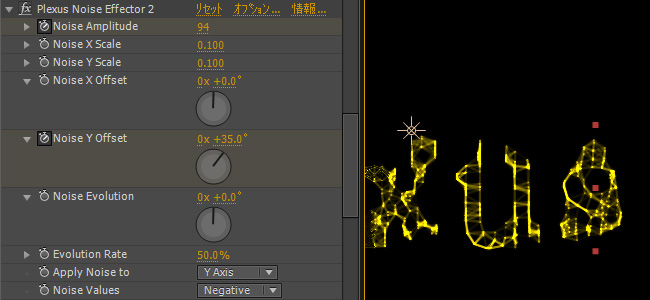
Noise
- 各点の座標をランダムに変化させます。
- 変化の幅・位相・方向を指定できます。

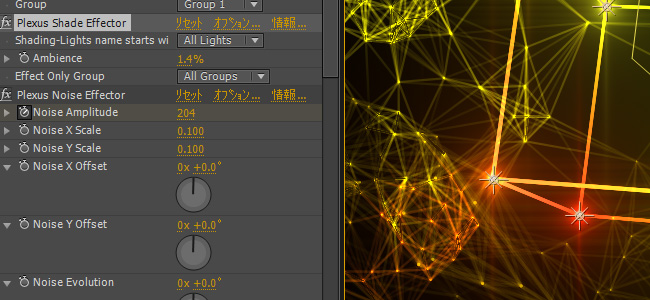
Shade Effector
- 全体をライトレイヤーに反応させて着色することが出来ます。
- 反応させるライトと全体の明るさを指定できます。

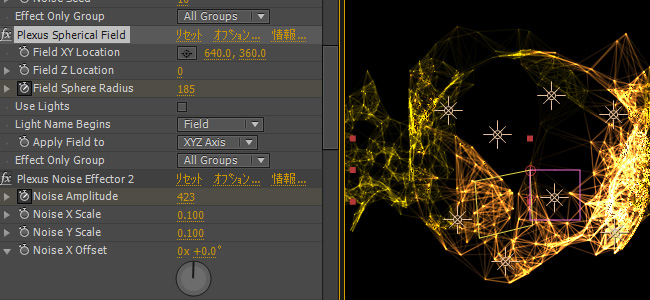
Spherical Field
- 全ての点を一定エリアから押し出し、外側から張り付いたような形状に変化させます。
- 形状の種類は球、円柱、平面が選べます。(軸と距離で指定します。)

Transform
- 全体に位置と回転を加えることが出来ます。
Group
複数のオブジェクトを操作をする上で必要になるのがグループという括りです。各オブジェクトにはグループ番号を割り振ることができ、エフェクタも適用するグループを選ぶことが出来ます。これによって同じ平面レイヤー内で複数のオブジェクトを管理できます。大切なのは、同じ平面レイヤー内で処理すれば3Dの位置関係を保った描画ができるという点です。つまり、オブジェクトを増やすときにレイヤーを増やすのではなくグループで処理出来れば、自由にカメラワークをつけることが出来ます。但し、描画を行う「Plexusエフェクト」は、線の判定は「同じグループ間」「違うグループ間」の選択しかできず、点の大きさ・線の太さ等も全て同じになってしまうのが厳しいところです。

グループ活用例1。Spherical FieldとNoiseを片方のグループにのみ適用し、違うグループ間のみに線を引いています。(見えませんが、中心にライトをひとつおいて別グループにしています。)

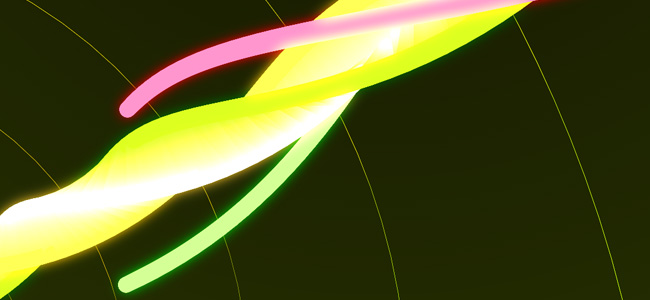
グループ活用例2。同じ平面内ならわりと無茶やっても破綻しません。(太い線を密集させてます。)
気になった点
- 「どの点を結ぶか」は距離によってのみ優先順位が決まるため、思い通りの線を引くのは難しいです。例えば、作中の立方体は潰すと対角線が引かれてしまいます。正多面体のような規則正しい配置か、点の数を増やしてマクロに扱うほうが向いてそうです。
- Path Objectは分割数しか指定できないので、例えば”P”の内側などに点が密集してしまいます。一定距離ずつに置きたいところ。
- 描画はPoint→Lineの順に行われます。あまりPointを大きくすると線が浮いて見えてしまいます。
- Containerの半径、Transformの座標など、多くのパラメータに上限値30000が設けられています。
- 被写界深度やモーションブラーには対応していません。
- Transformにスケールが無いのが大変残念。







新着記事 : Plexus review http://bit.ly/ikcM04
解説書きましたー RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
欲しいなぁRT @AEUSERS 新着記事 : Plexus review http://bit.ly/ikcM04
RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説書きましたー RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説書きましたー RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説書きましたー RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
Plexus、体験版で少し遊んでみました。おもしろい。 参考→ http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/
[デザイン] : Plexus review http://bit.ly/i9gMMl
イイネ!RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説書きましたー RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
元サイトで開発者の方が被写界深度とモーションブラーはフリーアップデートで対応予定と仰ってますねー。
>Depth of Field and Motion Blur is on the roadmap and will be added soon as a free update to the existing users. Thank you.
ついでに32bpcも。
>32 bpc is on the roadmap and will be implemented in the future versions.
ちょっとお高いと荒れてる模様ですが、手軽に綺麗な映像を作れて気に入っています。
チュートリアルありがとうございました。太い線の辺りをもし良ければ詳しく教えていただけると嬉しいです。
ホントですね!特に被写界深度はどうにもならないのでありがたいです。
太い線はパーティクルの粒を密集させて線を引くのと同じ理屈です。図の部分は中心の3色のみ互いに結ぶ線を引いて、ねじれた三角柱のようになっています。ただ、複製数や角度によっては裏の色が見えてしまったりと厳密な描画は難しそうです。
解説も投稿したよ。 RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説も投稿したよ。 RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @yama_ko: 解説も投稿したよ。 RT @AEUSERS: Plexus review http://bit.ly/fAbbqu
RT @AEUSERS: 新着記事 : Plexus review http://bit.ly/ikcM04
使ってみたい RT @AEUSERS Plexus review http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ #aejp
使うのムズそうだけどおもしろそう Plexus review http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ #aejp
俺の知りたかったことが全部書いてある。流石やー。Plexus review | AEP Project http://bit.ly/eRTep7
なにこれ超おもしろい。$200って安いんじゃないの? RT @AEUSERS: 新着記事 : Plexus review http://feedproxy.google.com/~r/aeusers-jp/~3/ZgYuBZ5tUX4/
これはすごい。出来ればobj使った作例もみてみたい。 http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/
Plexusのお値段が$200ということは円高の今なら80円換算で16000円ぐらいか。 RT @AEUSERS: 新着記事 : Plexus review http://bit.ly/ikcM04
MG系素材の生産効率あがりそう!費用対効果もいいとおもう。 RT @AEUSERS Plexus review http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ #aejp
RT @AEUSERS Plexus review http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ #aejp
Plexusおもしろそうだなー http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/
デモムービーかっこいい!惚れた 【AEプラグインPlexus review】http://bit.ly/g3K7Uj
こないだ動画師クラスタで、「SPARKS」( http://nico.ms/sm14741419 )で出てくるスタイリッシュうにが話題になってたけど、 あれって、この「Plexus」ってプラグインなのかな http://j.mp/lSJnnU
@_HaRe 調べてみたらうっとりするほど素敵だった、、AEほとんどいじったことないけど;; http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/
Plexusってなんだっけ?? と思ったら、 yama_ko さんがAEP Projectで紹介していたプラグインか。http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ 面白そうだし、触ってみようと思って忘れてた
http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ AEやるんだったら絶対参考書必要だなと痛感した。「解説ページ」なのに読んでも全く分からーん!!
Plexus review http://ae-users.com/jp/tips/plugin-review/2011/03/plexus/ #aejp via @AEUSERS
"「どの点を結ぶか」は距離によってのみ優先順位が決まるため、思い通りの線を引くのは難しいです。例えば、作中の立方体は潰すと対角線が引かれてしまいます。正多面体のような規則正しい配置か、点の数を増やしてマクロに扱うほうが向いてそうです。
" http://bit.ly/pZu0Sx
@kaeru5880 もう見てたらすいません。このページになんか詳しく書いてそうです。RT @AEUSERS: Plexus review http://t.co/KfftvW2
@TimNoHeya 可能なんですか・・・もはや言ってることが別次元ですね・・・w たぶんこのAEのプラグイン使ってるような気がします。 http://t.co/DwEDzo1
@chari215 見たんか、まじかよ・・・神かw このプラグインを作れたらなぁ・・・って話になってる。正直無理だと思ってたけど、なんか簡単なものなら作れそうっていう天使な人が・・・w http://t.co/DwEDzo1
@demogiga ブラジル人DJのショウで使われている映像がスゴい。 http://t.co/nlQtAil 中上さんの好きそうな記事見つけました!!
ちなみに使われてるプラグインの一つはコレですね。http://t.co/VGMgWKp
このプラグインええわー Plexus review http://t.co/v7splgf
コレ使いこなせたら夢がひろがりんぐw :RT @AEUSERS: Plexus review http://t.co/vSkOMTto
http://t.co/v0p88sA1 あーもーーーPlexusほしいいい これ個人PVとか作るときすげー頭にうかぶもの。こればっかりになっちゃダメだろうけど
1年くらい前に書いたわー Plexus review | AEP Project http://t.co/pELt5yH6
1年くらい前に書いたわー Plexus review | AEP Project http://t.co/pELt5yH6
1年くらい前に書いたわー Plexus review | AEP Project http://t.co/pELt5yH6
1年くらい前に書いたわー Plexus review | AEP Project http://t.co/pELt5yH6
1年くらい前に書いたわー Plexus review | AEP Project http://t.co/pELt5yH6
RT @AEUSERS: Plexus review http://t.co/2XV0tE5u
この動画作ってる方凄い好きなんだよな~wチーターガールPも凄い好きだしwまさに一石二鳥!!!欲しいよぉ・・http://t.co/tPba3miW
@miyasuke1 スッ http://t.co/pELoxYxW
これも綺麗 メモ | Plexus review | AEP Project http://t.co/4xI1r5ZA
如果你想攀登高峰,切莫把彩虹当作梯子。