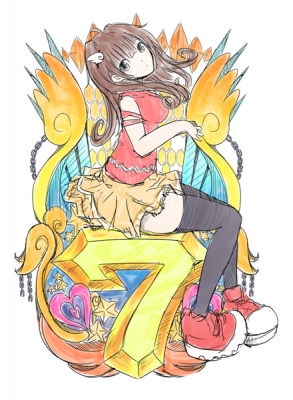
今回は、パペットで動かしたキャラクターを使い、オリジナルの“遊技機の図柄風”の映像を作ってみました。
CGWORLDで記事になったりと、最近(?)、話題になっている気がします。
制作時に気を付けたところは、キャラクターとエフェクトの動きが激しい部分をインパクトの瞬間(上から落ちてきて地面に当たる部分)に集中させたところです。全体的な色味も原色に近いキツめなものになるよう心がけました。
また、本来は数字が1~8など複数あると思うのですが、ここでは7図柄のみを作成しました。
キャラクター編
キャラクター及び図柄の部分は全てPhotoshopで作成しました。普通のイラストを描く手順で、下書き(ラフ)⇒線画⇒着色の工程を経て、最終的な色の調整はAE上で行いました。




色補正をPSで行わなかった理由としては、最終工程で結局はAEを通すことになるからです。キャラクターを動かすことと図柄の上にエフェクトを乗せることは最初から決定していたので、そのようになりました。エフェクトの有無によって2D素材が見づらくなったりすることはよくあるので、AEでの色補正は重要です。

これは最終工程になるのですが、図柄が完成したところで、AE上で少し「シャープ」をかけました。
拡縮とパペットピンでややぼやけていたので、これで見た目をハッキリさせました。
続いて、前回の説明の補足、パペットピンの解説です。
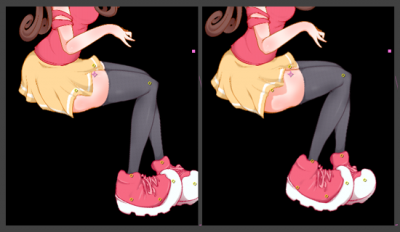
繰り返しになるのですが、やはりピンを打ち過ぎないことが大事な気がします。

例えば、脚を曲げる部分はこれしかピンを打っていませんが、膝を曲げるには十分でした。
逆に細かく打ち過ぎると、手間が増える上に変な重なりになったりするので良いことないです。
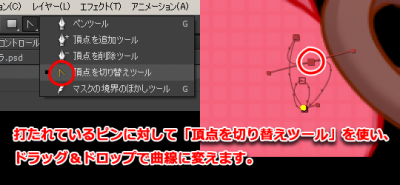
また、前回はあまり触れていなかったのですが、円を描くような柔らかい動かし方をする場合には、
「頂点を切り替えツール」を使ってキーフレーム間の動きを曲線にすると簡単です。同じような動きを直線移動のみで再現しようとすると、たくさんのピン(キーフレーム)が必要になります。曲線に変更したあとは、「選択ツール」でもハンドルを弄ることができます。

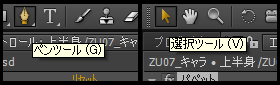
ちなみに「ペンツール」を使っているときはピンをうまく移動できないので、「選択ツール」に戻してあげて下さい。
G(ペンツール)とV(選択ツール)のショートカットで切り替えることができます。

エフェクト編
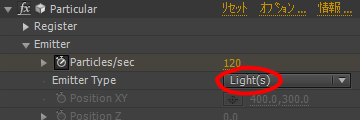
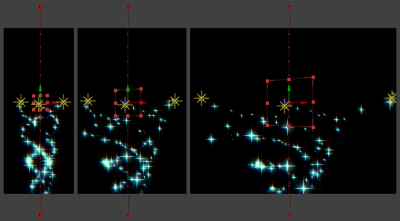
次に作成したエフェクトの一部を紹介していきます。キラキラとらせん状に上がっていくエフェクトは、ヌルに複数のライトをくっ付けて回転させてパーティクルを出す、というよく使われる手法で作っています。

ヌルのサイズ変更によって広がり方を自由に変えられたりもできるのでとても使いやすいです。

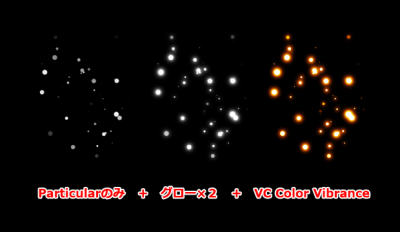
丸い粒子のエフェクトも「Particular」を使って作っています。

EmitterTypeはBoxを選択。ParticleTypeはSphereです。色調整は「グロー」と「VC Color Vibrance」を使いました。動きに関しては、Physicsの項目の調整が少し大変かもしれません。
他にも、全てではありませんが動画で使用したエフェクトを残しています。



気になる方は下の方からAEPデータ一式をダウンロードしてみて下さい。
まとめ
パペットを使うと、連番によるアニメーションとは一味違った動きを作れます(今回、目パチだけは連番でしたが)。1枚のイラストを大事に使える気もします。キャラクターを動かすこと以外にも、例えば「ぷるぷる動くテキストを作りたい」とか「布や紙や花びらを少し歪ませたい」とか、細かい部分で意外と使えたりもします。今回は装飾部分をPSのレイヤースタイルで作ってしまいましたが、Element3Dで作ったものを合成したりもしてみたいですね。以下からAEPデータをダウンロードできます。
Reel
※データの転載・商用利用はご遠慮下さい。(エフェクトについては、ご自由にお使い下さい)
※配布ファイルは動画作成時の一部のみです。









変動開始時の青い稲妻がまとわりつくエフェクトが削除されてるのは何故ですか?
一部のものは、AEのプラグインを使わずFlashなどで描いて作成しているため、
エフェクトの連番素材をアップすることになりますので、削除いたしました。
ご了承下さい。