小物Toolsスクリプト
今回のテーマは「小物ツールスクリプト集」です。小物と言っても目的・効果が小物なだけでスクリプトとしては1000行超えがあったりとか結構大きなものもあります。
使用目的が小物って意味でスクリプトとしてはかなり大規模なものもあります。
まとめたアーカイブは以下からダウンロードできます。
AE_tools.zip
ダイアログを作成する際に使用したVC# 2010 express のプロジェクトファイルも含んでいます。
スクリプト自体は全てTwitterで発表済みですが、一応最新版のアーカイブになっています。
全般的な使い方
全てフローティングパレット、あるいはパレットウィンドウとして動作します。「スクリプトファイルを実行…」ではパレット、”Scripts/ScriptUI Panels“フォルダへコピーした後「ウィンドウ(W)」メニューから実行した場合はフローティングパレットとなります。
好みに応じて使い分けできます。
動作確認はWindows版CS4でのみ行っていますが、多分CS3/CS5/CS5.5でも動きますが、一部のスクリプトでは不具合が出る事を確認しています。
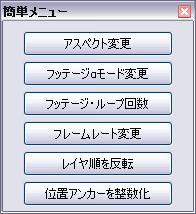
01 簡単メニュー.jsx
簡単にスクリプトランチャーを実現するスクリプトです。このスクリプトの名前に()をつけたフォルダに適当にスクリプトを入れておけば、それらのスクリプトを自動に読み込んで表示します。

このスクリプトを複製し名前を変えれば別のメニューにすることも出来ます。
“簡単メニュー.jsx”を”エフェクト1.jsx”とかにリネームすると”(エフェクト1)”をターゲットフォルダにコードの変更なしに実現できます。
あと、表示されるスクリプトの順番を変えたい時はスクリプト名の先頭に”01_”のように番号をつけるとその順にソートされ表示されます。その為スクリプト名先頭についている半角数字の文字は削除されメニューに表示させるようにしてあります。
Tips. 環境設定の確認
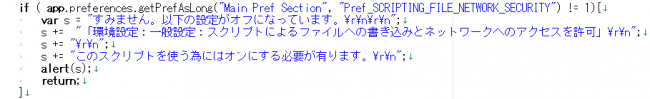
このスクリプト(簡単メニュー.jsx)は「環境設定:一般設定:スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」がONでないと実行できませんが、エラーが表示されないので新しいPCで実行できなくてあわてることが有ります。毎回それでトラぶるので、非公開objectのprefarence objectを使いチェックを行っています。

以上のコードはサンプルで入っている”Demo Palette.jsx”にあるものを日本語表示にしただけなものです。(簡単メニュー.jsx自体もDemo Palette.jsxを参考にして作られています。)
prefarenceのメソッドで強制的にONにも出来るのですが、環境設定関係はユーザーに任せるのが作法です。ここでは警告アラートの表示のみ行っています。作法として設定絡みを勝手にコードで変更するのは、悪意のあるプログラムとしてあまりよろしくないので注意してください(officeやブラウザ等ではわざわざ確認ダイアログを毎回表示させています)
Tips. スクリプトのフルパスを獲得。Dollar ($) object
ファイルの読み書きを行うスクリプトでは相対パスでアクセスする事が多いと思います。例えば new File(“./foo.png”)って感じにです。
ただこれだと、ESTKや-r オプションで実行した場合、カレントパスが予想外な位置に変更されていたりしてはまる事が多いです。
「スクリプトファイルを実行…」で実行すれば必ずScriptsフォルダが実行時のカレントになるので実害はあまり無いのですが、なんか気持ち悪く思ってました。最近になって、ねこまたやさんに$(Doller) objectの存在を教えてもらい解決しました。
$.fileNameで実行中のスクリプトのフルパスを獲得できます。
フルパスがわかればそれを加工するだけで確実なファイルパスの処理が行え、UNDO時の表示名とかコードで自動獲得とかも利用できます。
javascript_tools_guide.pdfの”Dollar ($) object“の項目を見ると他にも便利なプロパティ・メソッドがあります。
Tips. ダイアログのデザイン
このスクリプト集のダイアログは自作C#コンポーネントAE_Dialogsを使ってVisual studioのフォームデザイナで作成して有ります。AE_Dialogsは、プログラム入門第1回で作成したものをバージョンアップしたものです。
ダウンロードはここから出来ます。
AE_Dialogs_v100.zip
使い方は付属の説明書を参照してください。コンポーネントにしたので2005/2008/2010用のものを別に用意して有ります。
実は出力するスクリプトコードにゴミが入るバグやprogressbarの初期化に失敗してるバグ等を確認していますがまだ修正していません。簡単に発見修正できるものなのでそのままにしてあります(近日中に修正します)
02 フッテージを管理.jsx
レイヤ数が多いphotoshopファイルとか読み込むとアイテムがプロジェクトウィンドウいっぱいに表示されて、その扱いに困ることが多かったので作ったものです。
以下の機能をまとめてあります。
| 機能 | 解説 |
|---|---|
| Undo | Undoを実行します。 |
| 新規調整シェイプ | 新規調整シェイプを作成します。 |
| move to Root | 選択したアイテムをrootFolderへ移動します。 |
| move to Parent | 選択したアイテムを一つ上のフォルダへ移動します。 |
| 未使用平面を収集 | 使用されていない平面フッテージをルートのフォルダへまとめます。 |
| 未使用Ftgを収集 | 使用されていないフッテージをルートのフォルダへまとめます。 |
| 空フォルダ削除 | 空のFolderItemを削除します。 |
| 平面を整理 | 選択したコンポで使われている平面フッテージで同じサイズ・色のものを一つのソースにまとめます。 |
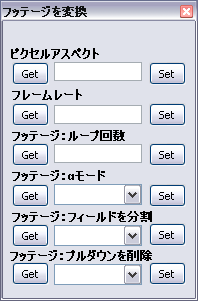
03 フッテージを変換.jsx
フレームレートとかピクセルアスペクトを一つ一つ別々に設定するのが面倒で作ったスクリプトです。選択したフッテージ・コンポをまとめて設定できます。

Setボタンで選択したアイテムのパラメータを変更、Getボタンでアクティブなアイテムの設定も獲得できます。
このスクリプトのみCS4のみ対応です。詳細は「CS4のピクセルアスペクト」の項目で説明します。
| 機能 | 解説 |
|---|---|
| ピクセルアスペクト | ピクセルアスペクトを変更 |
| フレームレート | フレームレートを変更 |
| ループ回数 | ループ回数を変更 |
| アルファーモード | アルファーモードを変更 |
| フィールドを分割 | フィールドを分割を変更 |
| プルダウンを削除 | プルダウンを削除 |
CS4のピクセルアスペクト
CS4からピクセルアスペクトのメニューから0.9/1.2がなくなりました。(0.91/1.21に変更)さりげなくヘルプに今までが間違いでしたとか書いてあってびっくりです。(ピクセル縦横比を適切な値にアップグレードするの項目参照)
まぁそれはそれでいいのですが、ムービーファイルのインポート時にファイル自体の設定アスペクト比を勝手に変更してしまう仕様になってめちゃ困ります。
おまけにCS4ではスクリプトからpixeclAspectプロパティに0.9の値を設定できなくなりました。1.2は特に問題ないのでなんかバグっぽいです。(CS5/CS5.5ではどうなっているかは未確認です)
メニューはSupport Filesフォルダにある”interpretation rules.txt”以下の項目を追加することで対処できます。
0, 0, 0, “0000″, * = 648/720/”0.9 Aspect”, *, *, *, *, *
0, 0, 0, “0000″, * = 6/5/”1.2 Aspect”, *, *, *, *, *
ただ、スクリプトコードで0.9をpixeclAspectプロパティに設定しても0.9の値にはなりません。一応試行錯誤で以下のコードで何とかなりましたが、なんか嫌な感じです。
tFtg.pixelAspect = 9/10 -0.0092;
CS3では問題が無いので、”フッテージを変換.jsx“をCS3で使う場合修正が必要です。
CS5/CS5.5では未確認なので注意してください。
本当はバージョンを確認して振り分ければいいのですが、僕自身がCS3を使っていないのでそのままになっています。
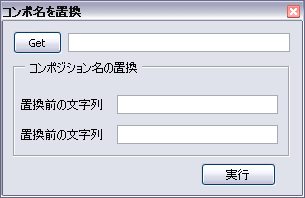
04 コンポ名を置換.jsx
選択したコンポ名を指定された文字列で置換します。おまけでアクティブなアイテムからnameをテキストエディットに獲得も出来ます。

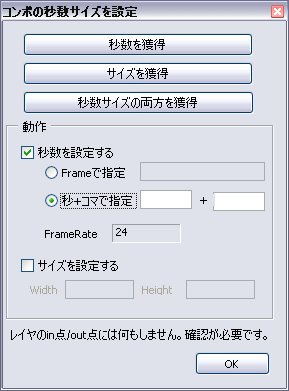
05 コンポの秒数サイズを設定.jsx
アクティブなアイテムから秒数・サイズを獲得したり、選択した複数のコンポの秒数・サイズを一括変更するスクリプトです。秒数は、フレーム数指定・秒コマ指定のどちらかが選べます。

秒数変更時はレイヤのin点/out点の変更は行っていません。最初のバージョンでは行っていましたが、トラブルが多発したのでその機能は削除しました。
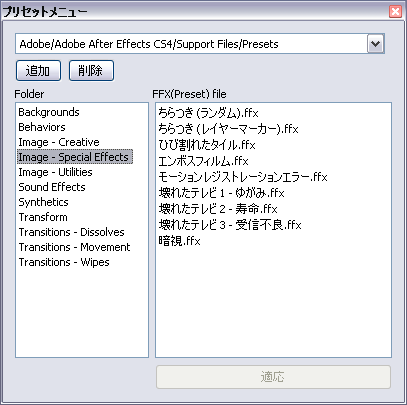
06 プリセットメニュー.jsx
presetsフォルダにあるプリセットファイルはプリセットパネルから簡単にアクセスできますが、プリセットをサーバーなんかにおいておくと、プリセットパネルを利用できないのでちょっと面倒なので作ったスクリプトです。
あと、「エフェクト&プリセット」パネルは起動が遅くなるのでそれの対策って目的も有ります。

指定したフォルダ内にあるプリセットをリストアップして表示、適応できます。
サブフォルダも1階層のみ対応させて有ります。
最初は、サブフォルダの階層制限のないバージョン(自由にカレント移動ができる)を作っていましたが、実際に使ってみると不便だったので今の仕様にして有ります。
追加ボタンでターゲットフォルダを追加、削除ボタンで削除できます。追加したターゲットフォルダは記憶されるので、以後listboxから選択できます。
最初の起動時はpresetsフォルダのみ登録されています。
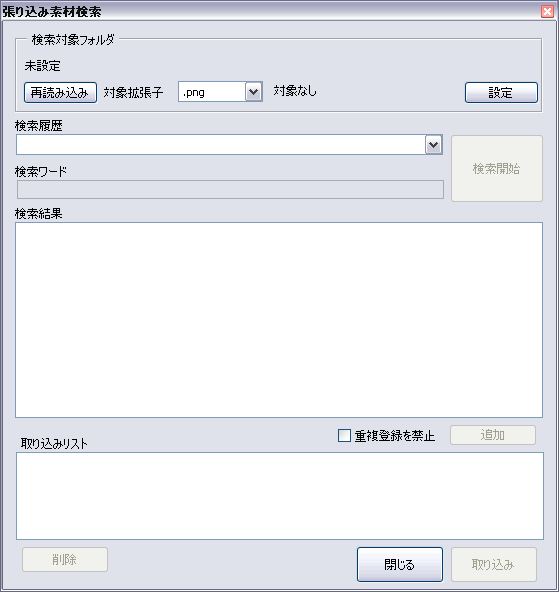
07 張り込み素材を探す.jsx
今担当している作品で張り込み素材が1600枚を超えました。探すだけでも一苦労なのでこのスクリプトを作りました。
検索対象フォルダを「設定」すると検索テーブルを内部に作成します(結構時間がかかります)
「検索ワード」を指定して「検索開始」で結果が「検索結果」リストに表示されます。
見つけた項目は「取り込みリスト」へ「追加し」た後、「張り込み」ボタンでAfterEffectsへインポートされます。
一応このスクリプトではインポートが目的としてますが、簡単な改造でコピーにすることもできます。
Tips listboxコントロールの再登録
張り込み素材を探す.jsxを作っていた時読み込みの遅さはまぁ予想できていましたが、検索実行時の遅さがかなり致命的でした。いろいろ調べてみると、listboxコントロールにアイテムをaddメソッドを使って再設定するのにびっくりするくらい時間がかかっていました。1アイテムを追加するのに秒単位の時間が掛かって目が点です。流石にadd(“item”,項目)では駄目だと判断し、検索ボタンを押すたびにlistboxコントロールをremoveして最初から項目を配列に渡してつくり直す事で対処しました。なんとなく配列をaddで追加できないのはおかしいと思い調べましたが、AEスクリプトではできないようです(CS5では出来るかもしれません。未確認)
ただ、削除してつくり直すと画面が一瞬ちらつくので、ダミーのlistboxを用意して同じサイズで下に配置して対処してます。
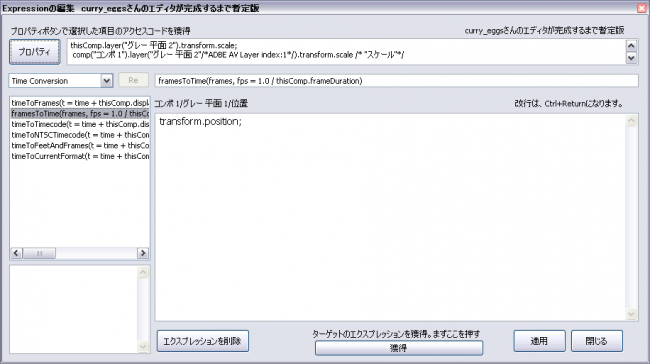
08 エクスプレッションの編集.jsx
エクスプレッションの作成・編集を行うスクリプトです。過去作ったエクスプレッションの改造をしてた時、AfterEffectsの編集機能があまりにも不便だったので発作的に作ったものです。

本当はcurry_eggsさんがスクリプト飲み会で発表してたエディタの完成を待っていたのですが、さすがにタイムラインのあれで作業行うのは苦痛なので作ってしまいました。
作り始めて痛感しましたがAEスクリプトのedittextはかなり糞です。curry_eggsさんがなかなか完成版を発表しないのも納得しました。
まず、Windows版とMac版で挙動がまったく違う。タブオーダーとコントロールの表示順が逆とか信じられません。
選択されたテキストを獲得設定するプロパティであるselectionが全く機能しないとか。
自前でselectionを作ろうとしたらeventがかなりいい加減で実装は挫折したとか。
と言うわけで、コード編集の機能自体はこのスクリプトではほぼ実装をあきらめました。
基本的に他のテキストエディタへコードをコピー・ペーストするってコンセプトで作成してあります。
使い方は、まずエクスプレッション編集を行うプロパティを「獲得」ボタンで獲得します。既にエクスプレッションがある場合はそれを獲得して表示します。
左のリストボックスから組み込みメソッドを選ぶと真ん中のエディットテキストに表示されます。
またフッテージやアクティブなコンポのレイヤも同じリストボックスから獲得できます。
他のプロパティへのアクセスコードは、そのプロパティを選択して「プロパティ」ボタンで獲得できます。
エクスプレッションのコマンドがどこにも資料化されていないので自前スクリプトで調べて作成しましたが、一部のプロパティでは結果が得られず未対応のものが有ります。
以上のコードをコポー&ペーストで他のテキストエディタへ持ち込み編集します。
大きなエディトテキストへ完成したコードをペーストした後、「適応」ボタンで反映させます。
エラーの場合は左下に内容が表示されます。
ちなみに改行はctrlキーを押しながらenterキーを押します(最初これがわからなくてはまりました)
このスクリプトは珍しく想定した機能がほぼ実装出来ていません。タイムラインのアレより少しはましって程度です。
そのためこのスクリプトは暫定版扱いです。と言うことで、curry_eggsさんのエディタが完成したら間違いなく僕はそっちを使います。
09 ダイアログデザイナ.jsx
Javascriptでダイアログの作成は未だに数値打ち込みです。あまりにも不幸だったので僕はmicrosoft visual studio C#のフォームデザイナで作ったダイアログをJavascriptへ変換するコンポーネント(AE_Dialogs)を作りました。
このスクリプトはmicrosoft visual studioを使わないでスクリプトでデザイナ作れないかなぁと思いつき作り始めたものです。簡単なダイアログを作るのにvisual studioをインストールするのはさすがに辛いので。
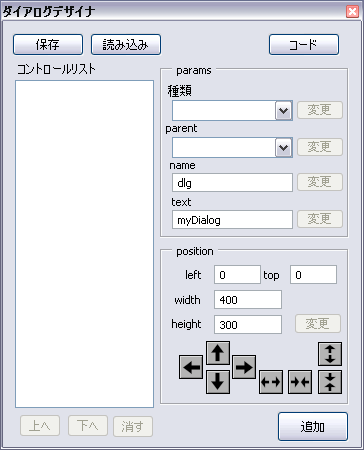
実行すると以下のダイアログが表示されます。

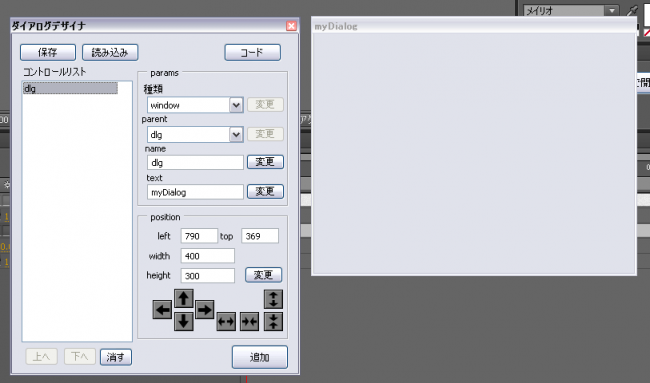
何も考えず追加ボタンを押せば、作成用のダイアログが表示されます。

コントロールリストの一番上はダイアログ自身となります。
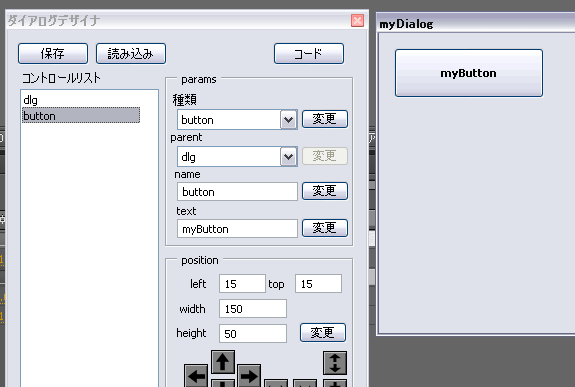
コントロール(ボタンとか)を追加するときは、種類ドロップダウンリストで種類を選び、name等のパラメータを設定した後に追加ボタンを押します。

編集用のダイアログにコントロールが追加され、コントロールリストにも表示されます。

追加する時ありえない値が入力されていた場合エラーダイアログを表示します。
リストでコントロールを選択するとparams/positionがそのコントロールのものに更新されます。
変更したい場合はエディットテキストの値を変更後、「変更」ボタンを押します。
位置・サイズは専用のボタンを用意してあるのでそれでも変更できます。ダイアログの位置サイズだけはマウスで調整できます。
デザインが終わったダイアログは、「保存」ボタンでファイルに保存できます。「読み込み」ボタンでロードも出来ます。
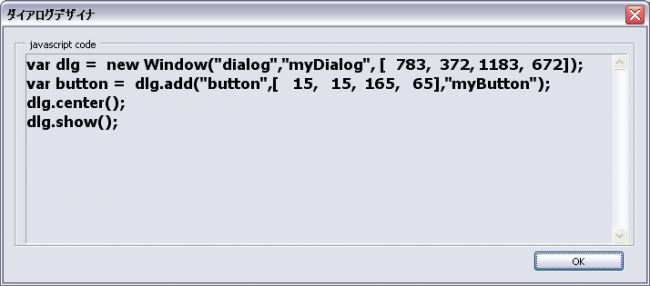
コードボタンでJavascriptコードが表示されます。コピー&ペーストでエディタに持ち込んでください。

一応panel/groupでコントロールを親子関係に指定できますが、何故かpanel/groupの登録順と表示順が逆なので
parent設定をしていないコントロールはpanel/groupの下に表示(つまり見えない)されないので注意です。
最初からparentを指定してコントロールを追加すれば期待通りに表示されますが、後から設定しようとする場合は注意してください。
あと、僕の手抜きですがpanel/groupにさらにpanel/groupを親子関係で追加した場合、parent変更時の位置の補正に失敗します。自前で補正してください。
ちなみにこのスクリプトで作ったダイアログは初期の状態で実行すると、いきなり一瞬だけ表示され消えてしまいますが、
コントロールにonClick等のイベントを割り当てると普通に表示されるようになります。
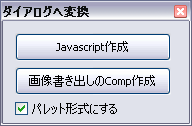
10 ダイアログへ変換.jsx
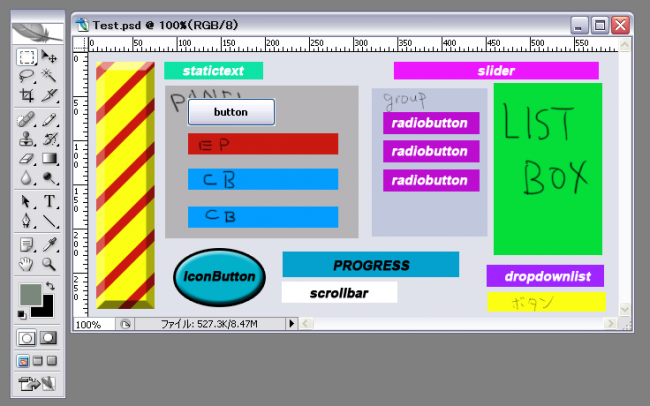
ダイアログデザイナ.jsxがあまりにも使いづらく絶望したので、コンセプトを変えて作成したのがこのスクリプトです。photoshopで適当にデザインしたものをAfterEffectsにインポートして、そのレイヤ情報からダイアログを作成します。
そのおかげでスクリプト自体はボタンが二つだけの簡単なものになっています。

photoshopデータは以下のようになります。

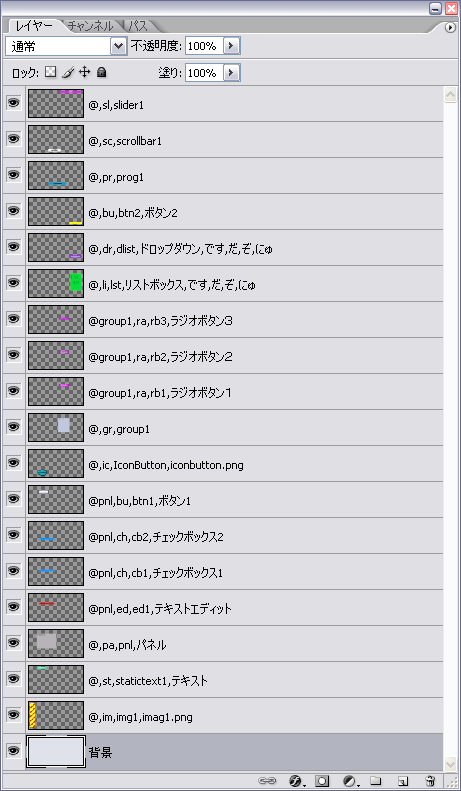
レイヤ構成は以下のとおりです。

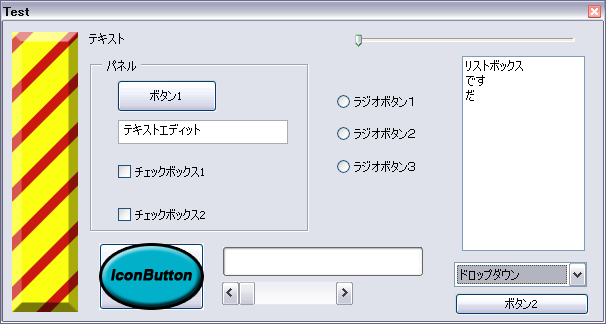
このphotoshopデータをAfterEffectsにインポートした後、ダイアログへ変換.jsxでダイアログに変換できます。

使い方の詳細は付属の説明書を参照してください。
注意点として、レイヤ名をコントロールを作る命令にしているので、その書式を覚えることが重要って事と、画像ファイル等の読み込みでエラーを起こすことがあります。これはちゃんとしたパス指定に修正するか、scriptsフォルダの直下にスクリプトを置くことで対処する必要があります。
ダイアログデザイナ.jsxの作成は結構手間取りましたが、コイツはあっという間に出来ました。
あと、ダイアログデザイナ.jsxと同様にpanel/groupの親子関係は1階層にしか対応していません。
Tips 無名関数とフローティングパレット
フローティングパレットにすると無名関数化できないと思ってましたが、簡単な記述で可能になったので紹介します。下のコードを見てください。
(function (me)
{
var palette = ( me instanceof Panel) ? me : new Window("palette", "パレット", [ 0, 0, 0+ 200, 0+ 100]);
if ( ( me instanceof Panel) == false){
palette.center();
palette.show();
}
})(this);
分かってしまえば簡単です。無名関数の引数にthisを渡せば良いだけです。
googleで調べ物をしていた時偶然見つけたのですが、普通に考えれば良いだけでした。
あと、After Effectsのガベレージコレクション(メモリ管理)にかなり不信感があり、無名関数を使った時のメモリ効率に不安があったのですが、無名関数にしたほうが良いって事らしいので最近は多用してます。
終わりに
最近仕事用に外部に出せないスクリプトばかり作っていたので、仕事の待機時間を利用して今回のスクリプトを作ってみました。AE_DialogsコンポーネントとJsxEdit・スクリプト作成補佐スクリプトと自前の開発ツールを作っていたら、自分でもびっくりするくらいスクリプト作るのが速くなったので、短い待機時間でもできるかなぁとか試してみたいという実験でもあります。
今回10個のスクリプトを紹介しましたが、ほとんどが2時間位で作り終えています。エクスプレッションの編集.jsxとダイアログデザイナ.jsxは1週間位かかりましたが、1日の作業量は1時間くらいです。
まぁ目的は達成した感じです。
AfterEffectsのJavascriptにも飽きてきたので今度は違うことにも挑戦したいとか考えていますが、次回は「1行スクリプト」ってネタになると思います。
最初は「小物スクリプト」って考えていた今回のネタが実際は「大物スクリプト」になってしまったので、そのリベンジです。その後は、Javascriptから離れたものにしたいとか考えています。
今回のスクリプトの使用条件も前回と同じです(フリーソフト)
余談ですが、この前Twitterでアニメ業界の方々はそろいも揃って商業レベルのツールをフリーで出すのが疑問だと言うtweetみて僕の印象と全く逆だったのでびっくりしました。
アニメ業界の人は技術情報を教えてくれないって印象の方が僕は強かったです。
フィルム時代に撮影を教えてくれと直接頼んだことが有りますが、ほぼ全て断られました。友人に頼んでバイトと言う形で二日だけ仕事を見せてもらいましたが、透過光・フィルタワークする時は部屋から追い出されました。その為社外に技術が出る時は必然的にその技術を持った人が辞めて他社に行くときだけです。技術の1社独占って状態が多かったので、その会社が潰れると消えてしまう技術もいっぱいありました。
デジタル化へ以降の時にはもっとひどい状態になり、僕を含めてその当時のアニメ業界の人はかなりの危機感を持っていたと思います。また新たに技術を独占できると考えていた人達もいて困っていました。
さらにデジタル化のおかげで他業種のCGスペシャリストの方の参入が多くなり、それ自体はかなり大歓迎だったのですが、アニメ独自の技術・表現(というか精神)が疎かに成りがちで、今までのアニメが消えてしまうじゃないかという恐怖もありました(今となっては笑い話です^^;)
その当時僕はPC98のフリーソフト文化、x68k(というかOh’X)の「無ければ作る」にどっぷりつかっていたので、プログラムを作り始め、出来たら配布って無意識に始めてました。
当時は趣味のウエイトが大きかったですが(AEプラグインの時)、スクリプトを知った時はこれは広めないと義務感すらありました(当時の作業時間を10%は短縮できたので)
そんな訳で、周囲のほとんどのインハウスのプログラムは非公開で僕のだけ意地で公開してたって意識だったので、他の業種から見ると違うって意外でした。(調べたら本当に公開してる人のアニメ業界率高くてびっくりしましたけど)
まぁ、この先も僕はこんな感じにプログラムを発表しようと思ってますが、専業プログラマの人達と競合してしまってギャラを貰えないとか聞くとちょっと鬱入ってしまいます。いいソフトはちゃんとお金出して買いましょうとか普通に考えて欲しいです。あと発注して作ってもらったプログラムにはちゃんと代金払いましょう。
それでは。







新着記事 : After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト http://t.co/ahrdAJ5
新着記事 : After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト http://t.co/ahrdAJ5
新着記事 : After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト http://t.co/ahrdAJ5
After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト | AEP Project http://t.co/bDp5eOU
@ru_izw その8 小物tools http://t.co/nbWp7pq こちらの新しい記事にもその件が。 変態はAEのみでPSとかブリッジ環境だとそのつど開放された(使用終了した)オブジェクトは消えるのでわりと普通のJavascriptです。
本文にもあるけどちっとも小物じゃない・・・最初から最後まで必読の回。 || After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト | AEP Project http://t.co/nSp9u59
新着記事 : After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト http://t.co/ahrdAJ5
ついに完成したのね……これはすごい ちっとも小物じゃない! RT @AEUSERS: After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト http://t.co/B5QpznG
After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト | AEP Project: 小物Toolsスクリプト 今回のテーマは「小物ツールスクリプト集」です。 小物と言っても目的・効… http://t.co/VEKpi4a
ぶらいふるさんのGUIエディタが神がかってる(;´д`)スッゲェ http://t.co/UU0phQo
ぶらいふるさんのGUIエディタが神がかってる(;´д`)スッゲェ http://t.co/UU0phQo
「After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト」AEP Project http://t.co/vuvUzzPZ #CS5_jp
「After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト」AEP Project http://t.co/vuvUzzPZ #CS5_jp
スクリプトは経験があるけれどその他の言語はさわったことがないユーザーを対象に、C#/AEのJavaScriptをメインにプログラム全般を解説する連載の第8回です。今回のテーマは「小物ツールスクリプト集」です。http://t.co/vuvUzzPZ
「After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト」AEP Project http://t.co/vuvUzzPZ #CS5_jp
http://t.co/i3zxGqz4
RT @AdobeCS_jp: 「After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト」AEP Project http://t.co/qaZGlRMb #CS5_jp
後で読みます After Effectsユーザーのための、プログラミング入門 その8 小物toolsスクリプト | AEP Project: http://t.co/puiEM2Og
メモ:AE小物ツールスクリプト http://t.co/V8baOQbF
http://t.co/IS4CjIcM