今回は複数のレイヤーを配置しアニメーションさせてみます。複数といっても2つや3つではなく100枚とか数が多いものです。それぞれのレイヤーにランダムに不透明度を変化させるExpression(エクスプレッション)を指定し、アニメーションさせます。
最初に複数の平面レイヤーを配置してみます。複数のレイヤーを作成するには「AfterEffectsをスクリプトで制御(4) 」で使った繰り返し命令のfor()を使います。for()を使わないと表示するレイヤーの数だけレイヤーを作成する命令を並べなければいけません。もし、作成するレイヤーの数が500あれば500行も書かないといけなくなります。コピー&ペーストして1つずつ座標値を変えていくのは無駄な作業です。
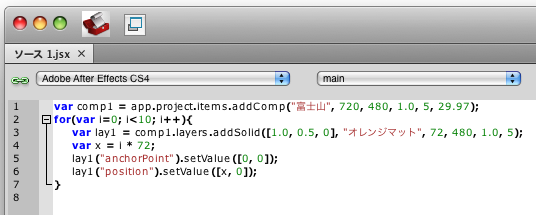
for()を使った実際のプログラムは以下のようになります。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
for(var i=0; i<10; i++){
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 72, 480, 1.0, 5);
var x = i * 72;
lay1(“anchorPoint”).setValue([0, 0]);
lay1(“position”).setValue([x, 0]);
}
アンカーポイントも(0,0)に設定しています。作成するレイヤーの幅から標準のアンカー位置を計算して、座標値を設定することもできます。が、面倒なのでここではアンカーポイントをレイヤーの左上である(0,0)に設定します。
レイヤーをずらして配置するには繰り返しの回数とX座標をレイヤーの幅に応じて計算し位置を設定していきます。繰り返しの回数はfor()で指定している変数iに入っています。この変数iですが、以下のように繰り返すたびに1つずつ増えていきます。
0
1
2
3
4
5
6
7
8
9
この値にレイヤーの幅、今回は72ピクセルを乗算すれば配置するレイヤーの位置を求めることができます。
0 × 72 = 0
1 × 72 = 72
2 × 72 = 144
3 × 72 = 216
4 × 72 = 288
5 × 72 = 360
6 × 72 = 432
7 × 72 = 504
8 × 72 = 576
9 × 72 = 648
変数iと72を乗算すればよいのですが、JavaScriptでは乗算を行う記号は×ではなく*を使います。つまり
i * 72
とすると変数iと72を乗算した結果を求めることができます。この求めた結果を変数xに入れます。
x = i * 72
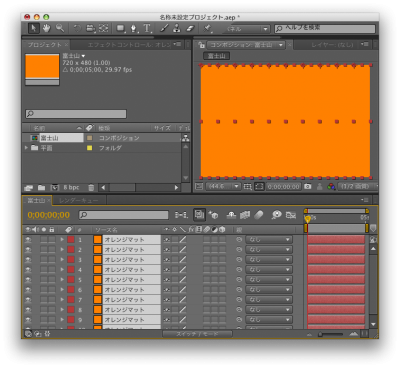
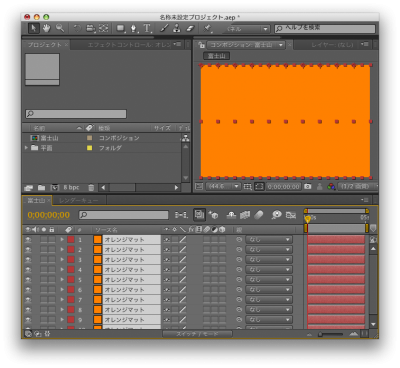
これで、レイヤーを配置するX座標を求めることができました。実際にスクリプトを実行すると以下のようにレイヤーがコンポジションに配置されます。

平面レイヤーを複数配置する
 それでは次に配置したレイヤーの不透明度を変化させアニメーションさせてみましょう。不透明度を変化させる方法はいくつかありますが、ここではExpression(エクスプレッション)を使って時間の経過とともに透明になるようにします。Expressionの設定は前回のサンプルで掲載しましたが、expressionに実行したいExpressionのコードを指定します。
それでは次に配置したレイヤーの不透明度を変化させアニメーションさせてみましょう。不透明度を変化させる方法はいくつかありますが、ここではExpression(エクスプレッション)を使って時間の経過とともに透明になるようにします。Expressionの設定は前回のサンプルで掲載しましたが、expressionに実行したいExpressionのコードを指定します。今回は時間の経過とともに透明にするので以下のExpressionをレイヤーに設定します。
this.opacity = this.opacity – 20*time;
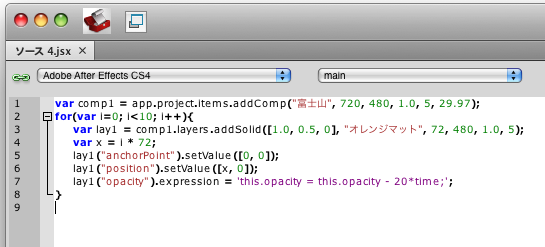
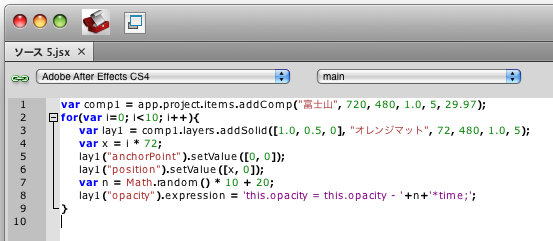
作成するコンポジションの時間の長さが5秒なので20を乗算しています(5秒×20で100%)。実際のスクリプトは以下のようになります。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
for(var i=0; i<10; i++){
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 72, 480, 1.0, 5);
var x = i * 72;
lay1(“anchorPoint”).setValue([0, 0]);
lay1(“position”).setValue([x, 0]);
lay1(“opacity”).expression = ‘this.opacity = this.opacity – 20*time;’;
}

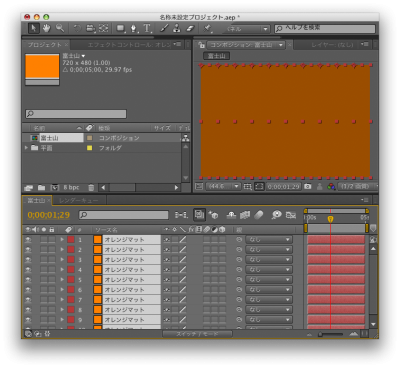
透明にするExpressionを設定する
 スクリプトを実行した後に再生すると全てのレイヤーが透明になっていきます。ただ、配置した全てのレイヤーが同じように変化してしまうため面白味がありませんし、これなら一枚のレイヤーで処理しても同じです。そこで、レイヤーごとにランダムに透明になっていくようにスクリプトを変更しましょう。
スクリプトを実行した後に再生すると全てのレイヤーが透明になっていきます。ただ、配置した全てのレイヤーが同じように変化してしまうため面白味がありませんし、これなら一枚のレイヤーで処理しても同じです。そこで、レイヤーごとにランダムに透明になっていくようにスクリプトを変更しましょう。ランダムな値を求めるにはExpressionと同じランダム関数(メソッド)を使います。ただ、JavaScript (ECMA Script) のランダム関数は1つしかありません。Expressionのように便利なランダム関数は用意されていません。また、Expressionのランダム関数は「再現性」をともなっていますが、JavaScriptのランダム関数には「再現性がない」ことに注意してください。つまり、以下に示すスクリプトを実行した場合、毎回異なるランダム値が生成されます。
JavaScriptでランダム値を求めるにはMath.random()とします。この場合、0以上1未満の小数値が返されます。以下のスクリプトでは10倍して使用しています。つまり0〜10未満までのランダム値を得ることができることになります。また、さらに+20として20を加算していますが、これは最初のExpressionでの20*timeでの20と同じです。コンポジションやレイヤーの表示秒数に応じて変えておくのがよいでしょう。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
for(var i=0; i<10; i++){
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 72, 480, 1.0, 5);
var x = i * 72;
lay1(“anchorPoint”).setValue([0, 0]);
lay1(“position”).setValue([x, 0]);
var n = Math.random() * 10 + 20;
lay1(“opacity”).expression = ‘this.opacity = this.opacity – ‘+n+’*time;’;
}

ランダムに透明になる

スクリプトを実行した後に、再生するとランダムにレイヤーが透明になっていきます。Math.random() * 10の10の値を変えていろいろテストしてみてください。
【第九回 終わり】
【おまけ解説】
今回のサンプルでは縦長のレイヤーが作成され配置されますが、タイル状に配置して透明度を変化させたい、ということもあります。このような場合にはfor()の中にfor()を入れる、つまり入れ子(ネストする、ネスティング)にすることで可能になります。
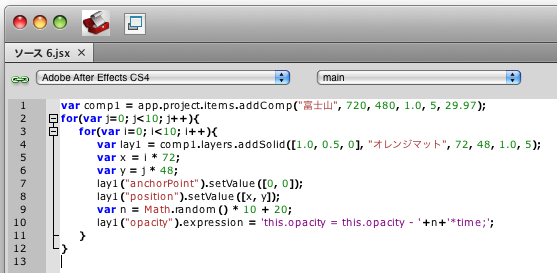
実際のスクリプトは以下のようになります。配置するためのY座標も計算しsetValue()の部分に指定しないといけません。
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
for(var j=0; j<10; j++){
for(var i=0; i<10; i++){
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 72, 48, 1.0, 5);
var x = i * 72;
var y = j * 48;
lay1(“anchorPoint”).setValue([0, 0]);
lay1(“position”).setValue([x, y]);
var n = Math.random() * 10 + 20;
lay1(“opacity”).expression = ‘this.opacity = this.opacity – ‘+n+’*time;’;
}
}

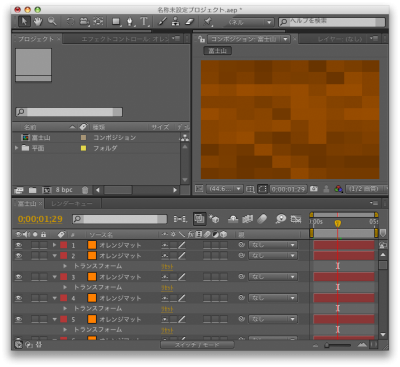
タイル状に不透明度が変化する

for()は2つありますが、最初のfor()では変数j、その中にあるfor()では変数iを使っています。間違って同じ変数を指定してしまうと正しく繰り返しが行われません。
このfor()で使われる変数名ですが、特にiやj、kを使うというルールはJavaScriptにはありません。xやyまたは、分かりやすいlayerX、layerYなどの名前を使った方がよいとも言えます。
ところが、Webに限らずいろいろなところで見かけるfor()の変数は圧倒的にi,j,kが占めています。これには歴史的な経緯もあります。
JavaやC/C++言語、MS BASICから勉強した人には分からないかもしれませんが、プログラム言語にはFORTRANという科学計算用の言語があります。何桁まで計算させるか、など計算による誤差なども考慮することができます(天文関係で使われたりします)。
このFORTRANですが、JavaScriptなどのように自由に変数を使えるわけではありません。特に指定しない場合には「暗黙の了解」というのがあり、変数名がi,j,k,l,m,nは「整数型」つまり整数値しか扱うことができません(宣言すれば整数値以外も使えます)。
このため、繰り返しを行う場合には処理速度の速い整数型の変数i,j,kが使われるといった流れになっていました(過去形なのは学校でやった時にすでに、そうなっていた。当時は紙テープとカードでした)。
FORTRANの後に登場した初期のBASIC言語はより簡単に科学計算ができるようにしたもので行列計算などができるようになっていました。FORTRANの派生言語といった状態なので、基本的にはFORTRANと同じようなルールが使われ繰り返しには変数i,j,kということになったのでしょう。基本的なサンプルで、そのように変数が使われれば、多くの場合そのようなパターンに従ってしまいます。その流れがBASIC → C言語(C++) → Java言語 といった状態で引き継がれてしまったのでしょう。






新着記事 : AfterEffectsをスクリプトで制御(9) – 複数のレイヤーを配置する – http://tinyurl.com/c7bj3f
新着記事 : AfterEffectsをスクリプトで制御(9) – 複数のレイヤーを配置する – http://tinyurl.com/c7bj3f