今回もレイヤーに関する値を設定してみましょう。基本的にはレイヤーの不透明度や回転角度などを指定し値を設定するだけで前回と変わりません。そこで、今回はレイヤーに関する基本的なプロパティの設定スクリプトをざっと掲載します。
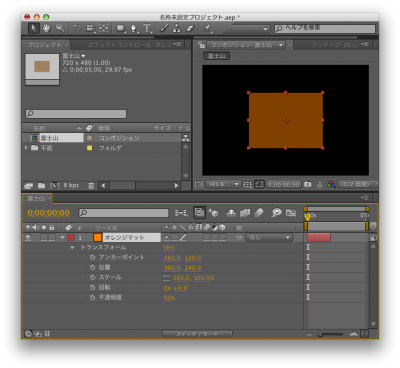
●不透明度を50%にする
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1(“opacity”).setValue(50);

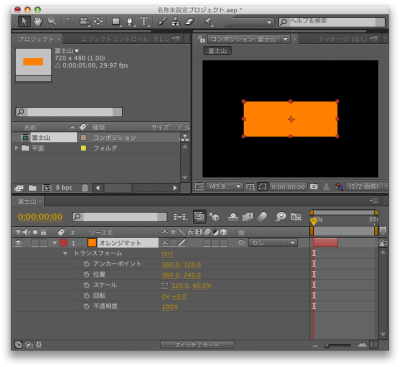
●スケールを横120%、縦60%にする
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1(“scale”).setValue([120, 60]);

レイヤーのスケールを設定する
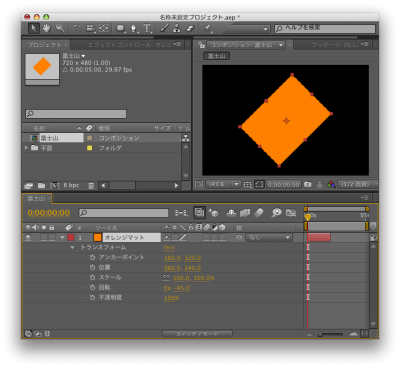
●回転角度を-45度にする
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1(“rotation”).setValue(-45);

レイヤーの回転角度を設定する
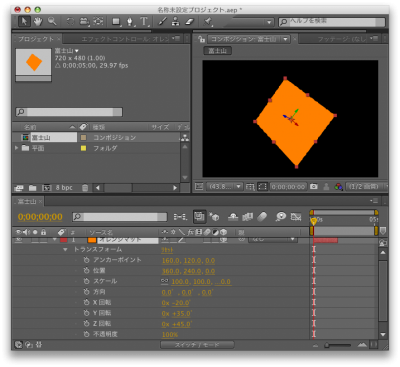
●3Dレイヤーでの回転角度を指定する
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 2);
lay1.threeDLayer = true;
lay1(“rotationX”).setValue(-20);
lay1(“rotationY”).setValue(35);
lay1(“rotationZ”).setValue(45);

3Dレイヤーの回転角度を指定する
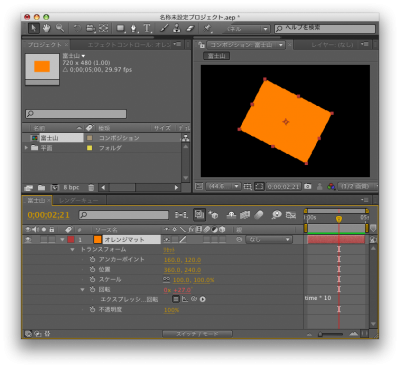
●エクスプレッションを指定する
var comp1 = app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);
var lay1 = comp1.layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 5);
lay1(“rotation”).expression = ‘time * 10′;

エクスプレッションを設定する
今回はここまでです。
【第八回 終わり】
【おまけ解説】
これまでは平面レイヤー(ソリッドレイヤー)について説明してきました。AfterEffectsでは平面レイヤー以外にもヌルレイヤーやテキストレイヤーなどがあります。これらのレイヤーでは、設定可能なプロパティが異なっているため、平面レイヤーでは設定できる項目が設定できなかったりします。逆に固有のプロパティが存在するため、どういう種類のレイヤーを操作しようとしているのか、きちんと把握しておく必要があります。
これまでは平面レイヤー(ソリッドレイヤー)について説明してきました。AfterEffectsでは平面レイヤー以外にもヌルレイヤーやテキストレイヤーなどがあります。これらのレイヤーでは、設定可能なプロパティが異なっているため、平面レイヤーでは設定できる項目が設定できなかったりします。逆に固有のプロパティが存在するため、どういう種類のレイヤーを操作しようとしているのか、きちんと把握しておく必要があります。
また、Expression(エクスプレッション)もECMA ScriptベースなのでJavaScriptと同じ書き方になっていますが、ExpressionとAfterEffectsを制御するJavaScriptでは異なる点があります。一番の違いは「操作する対象」でしょう。Expressionはレイヤー/フッテージなどを制御するのに対して、JavaScriptはAfterEffects全体を制御します。このため、使用できるプロパティやメソッドが異なります。
JavaScriptからExpressionを設定することは可能ですが、逆はできません。また、JavaScriptは使用しているOSにも密着しているため、ローカルファイルの読み込みや書き込みなども行うことができます。Webサーバーやメールサーバーと通信できるソケット通信機能も装備しています。
もっともソケット通信を使って処理するのは面倒なこともあり、手軽にhttp, ftpリクエストを処理したい場合にはBridgeと連携する方が簡単です。というよりもBridgeからAfterEffectsを制御する方がよいとも言えます。このため、BridgeにはAfterEffectsや他のAdobeソフトを制御できる機能が用意されています。






新着記事 : AfterEffectsをスクリプトで制御(8) – レイヤーの不透明や回転角度を設定する – http://tinyurl.com/chucwm
新着記事 : AfterEffectsをスクリプトで制御(8) – レイヤーの不透明や回転角度を設定する – http://tinyurl.com/chucwm
CmRNCH kbxqgvfremwy, [url=http://knsiqwwvcijk.com/]knsiqwwvcijk[/url], [link=http://zkbohjljrekz.com/]zkbohjljrekz[/link], http://exmabthlxgpi.com/