今回は「連番フォルダ」を作成してみます。連番ファイルはおなじみですが、連番フォルダは
撮影データ1
撮影データ2
撮影データ3
撮影データ4
のようにフォルダに順番に番号がついているものです。
フォルダの作成は、すでに解説しました。富士山という名前のフォルダを作成するには以下のように書きました。
app.project.items.addFolder(“富士山”);
連番のフォルダを作るにはコピー&ペーストして以下のようにする方法もあります。
app.project.items.addFolder(“富士山1″);
app.project.items.addFolder(“富士山2″);
app.project.items.addFolder(“富士山3″);
app.project.items.addFolder(“富士山4″);
app.project.items.addFolder(“富士山5″);
app.project.items.addFolder(“富士山6″);
app.project.items.addFolder(“富士山7″);
これで富士山1から富士山7までの連番フォルダが作成されます。しかし、富士山20まで作るとなったらコピー&ペーストでも大変です。また、番号を間違ってしまうかもしれません。そのような場合は「繰り返し命令」をうまく使います。
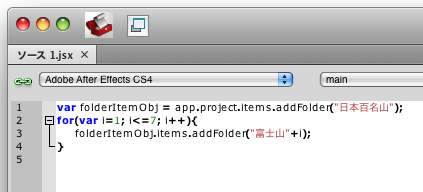
JavaScriptではfor()という繰り返し命令が用意されています。このfor()を利用して富士山1から富士山7を作成してみましょう。実際のスクリプトは以下のようになります。
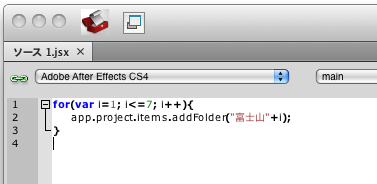
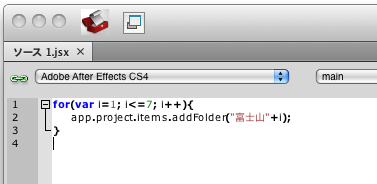
for(var i=1; i<=7; i++){
app.project.items.addFolder(“富士山”+i);
}

富士山1〜7までの連番フォルダが作成される
わずか3行で終わりです。1〜100まで作る場合には以下のように繰り返す回数を変更するだけです。
for(var i=1; i<=100; i++){
app.project.items.addFolder(“富士山”+i);
}
つまり7を100にするだけです。手間いらずで簡単です。このようにしておけば、好きなフォルダ名の連番ファイルをいくつでも作ることができます。
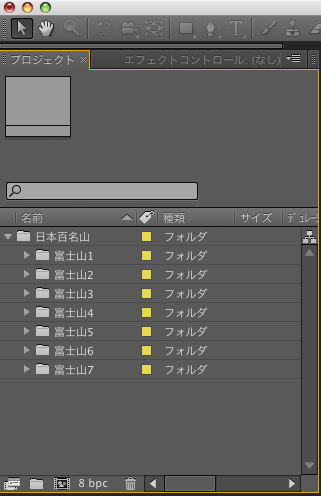
もちろん、サブフォルダ内にも連番フォルダを作成できます。以下のようにすると日本百名山というフォルダの中に富士山1〜7までの連番ファイルが作成されます。
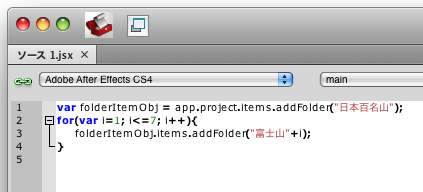
var folderItemObj = app.project.items.addFolder(“日本百名山”);
for(var i=1; i<=7; i++){
folderItemObj.items.addFolder(“富士山”+i);
}

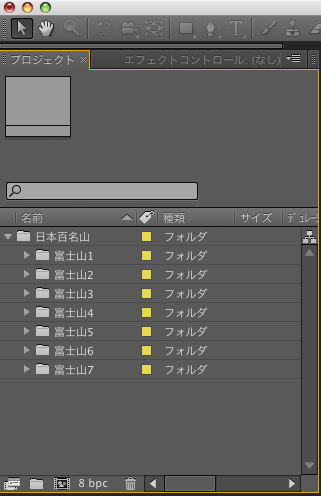
サブフォルダ内に連番ファイルを作成できる

繰り返しはプログラムが得意とする処理の1つです。プログラムは同じ事を文句も言わずに繰り返してくれますので、使わない手はないでしょう。
【第四回 終わり】
【おまけ解説】
さて、ここからは今回のスクリプトの解説になります。今回出てきたのはfor()という命令です。これは繰り返しを行う命令ですが、以下の書式になっています。
for(変数名=開始する値; 繰り返し条件; 変数に加算する数){
繰り返す内容;
}
例えば1から10繰り返す場合には以下のように書きます。
for(i=1; i<=10; i++)
i=1ですが、これは変数に1を入れるという意味です。繰り返すための条件としてi<=10とあります。これは変数iの値が10以下(10を含む)の場合のみということです。
i++は1回繰り返すごとに変数iに1を足しなさい、という意味になります。このi++は、いかにもプログラマっぽい書き方です。非常に多く使われるので覚えておきましょう。ちなみにi++はi = i + 1なので以下のように書いても結果は同じになります。
for(i=1; i<=10; i = i + 1)
足す以外に引くこともできますが、その場合は繰り返し条件に注意しないと延々と繰り返されてしまい、AfterEffectsを強制終了するハメになるかもしれません。
連番ではなく奇数番目だけのフォルダを作ることもできます。
for(i=1; i<=10; i = i + 2)
i = i + 2にするだけです。偶数番目なら以下のようにします。
for(i=0; i<=10; i = i + 2)
最後にこの繰り返しについて注意点を書いておきます。普通、開始番号は1から始まるのが世の中の一般的な常識です(AfterEffectsも1から始まる場合があります)。しかし、プログラム関係では0から始まる場合が多くあります。つまり、10回繰り返すという場合は以下のように0から始めることがほとんどです。
for(i=0; i<10; i++)
これは、いくつかの事情もありますが、配列などと組み合わせた場合には必須とも言える書き方のパターンです。とりあえず、覚えておきましょう。












新着記事 : AfterEffectsをスクリプトで制御(4) – 連番フォルダを作成する – http://tinyurl.com/d457wg
新着記事 : AfterEffectsをスクリプトで制御(4) – 連番フォルダを作成する – http://tinyurl.com/d457wg
rpOUYr amshzdomhuju, [url=http://vskexxaqvpou.com/]vskexxaqvpou[/url], [link=http://rmfvlggmbpnq.com/]rmfvlggmbpnq[/link], http://azbxkqqwqpfp.com/