画面切り取りスクリプト
プログラム解説ばかりで飽きてきたので、今回は実用的なスクリプトの解説を行います。テーマはコンポジションの切り取りです。用途に合わせて2種類のスクリプトを作成したので紹介して行きます。
preComposeTrimng.jsx
大きなサイズのコンポジションで作業している時、一部の範囲のみにエフェクトを処理かけたいと思うことが良くあります。普段は手作業で小さなコンポを作成して位置合わせしてますがなかなか面倒です。
preComposeTrimng.jsxは、その操作を一発で行うスクリプトです。
cellTrimings.jsx
アニメの撮影では基本的にペイントされるセルのサイズを撮影フレームに合わせて全て同じにします。そのため実際描かれている部分が少なくてほとんどない場合が多々あります。
メモリ容量やエフェクト処理の効率等考えるとかなり無駄っぽいです。その理由が各セルの位置合わせのためだけなので、何とかならないかとスクリプトで対処してみました。
cellTrimings.jsxは各セルに指定した範囲で切り取りったコンポジションを作成し、新たに作成したコンポに配置しなおします。
ダウンロードはここから出来ます。
cellTrimings.zip
どちらのスクリプトもAfterEffectsCS3/CS4で動作確認して有ります。スクリプト内でF’sPluginsのF’s GuideFrame.aex、セルスムージングとしてOLM Smoother或いはPSOFT anti-aliasingを使用します。
切り取り範囲の指定 F’s GuideFrame.aex
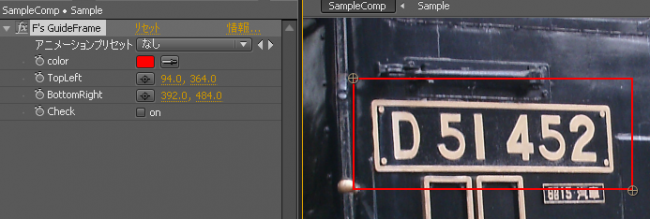
今回作成したスクリプトで切り取り範囲の指定に自作プラグインのF’s GuideFrame.aexを使用しています。F’s GuideFrame.aexは矩形指定を行うエクスプレッション制御用のエフェクトプラグインで、パラメータは以下の通りです。
| パラメータ | 内容 |
|---|---|
| color | 指定された矩形範囲を描画する時の色。 |
| TopLeft | 矩形範囲の左上の座標。小数点以下は無視される。 |
| BottomRight | 矩形範囲の右下の座標。小数点以下は無視される。 |
| check | 不透明部分の範囲を半透明で表示させるスイッチ |

F’s GuideFrame.aexは、まず白(R255,G255,B255)のピクセルを透明にします。TopLeft/BottomRightのパラメータでcolorの枠線を描きます。
checkをonにすると、画面の周囲からスキャンして不透明部分の矩形を表示します。
F’s GuideFrame.aexはF’s Pluginsアーカイブの中に含まれています。僕のHPからダウンロードできます。
http://bry-ful.ddo.jp/BRY/software.html
かなり前に作ったものなので、既にインストールされていたらダウンロードは不要です。
preComposeTrimng.jsxの使い方
使い方は、プリコンポーズと同じ感じです。まず、切り取りたいレイヤにF’s GuideFrameを適応させ範囲を指定します。
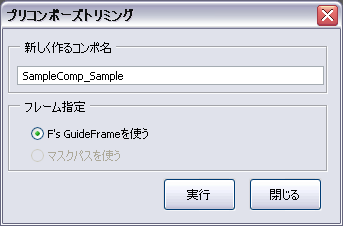
そのレイヤを選択した状態で、メニューからpreComposeTrimng.jsxを実行すると、以下のダイアログが表示されます。

| パラメータ | 内容 |
|---|---|
| 新しく作るコンポ名 | 新たに作成するコンポの名前。初期状態ではコンポ名+ “_” + レイヤ名 |
| GuideFrameで指定 | 範囲の指定をF’s GuideFrameで行う。 |
| マスクパスで指定 | 範囲の指定をマスクパスで行う |
| 実行ボタン | 処理を実行する。 |
| 閉じるボタン | 処理実行しないでダイアログを閉じる |
実行すると選択するレイヤのソースを元に指定された範囲で切り取られたコンポジションが作成され、そのコンポジションが元の場所へ再配置されます。
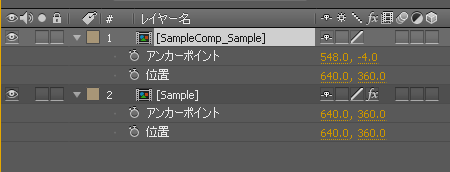
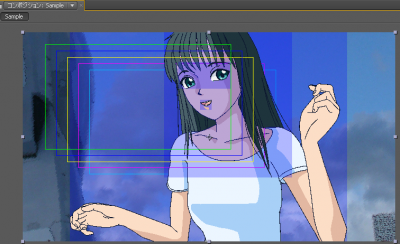
作成されたコンポ(下の図ではSampleComp_Sampleコンポが作成されている)

元のコンポに同じ位置で再配置されている。

元のレイヤの不透明度を変えると同じ位置に貼りこまれているのがわかります。

範囲の指定は、F’s GuideFrame.aexだけでなくパスマスクでも指定可能です。
パスマスクは特に矩形でなくてもかまいません。両方指定されたいた場合は、ダイアログでどちらを使うか選択できます。
指定範囲は4の倍数に切り上げ・切り下げを行いますので、厳密に合わせても無駄です(大雑把に指定)エフェクト的にそのほうが効率よくなるので強制的に行っています。不都合ある場合は199行目あたりに切り上げ下げしているところがあるので修正してください。
作り始めは、コンポサイズを強制的に偶数にしたり、レイヤの位置・アンカーポイントを整数化したりしてましたが、今はコメントアウトして有ります(190行目あたりです)
cellTrimings.jsxの使い方。
cellTrimings.jsxはフローティングパレットとして作成して有ります。ScriptsフォルダのScriptUI PanelsフォルダにcellTrimings.jsxをコピーしてAfterEffectsを再起動させることで使うことが出来ます。
ウィンドウ(W)メニューの中に「cellTrimings.jsx」があると思いますので、実行して下さい。
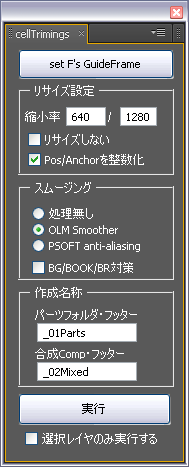
以下のフローティングパレットが表示されます。

| パラメータ | 内容 |
|---|---|
| set F’s GuideFrame | 選択したレイヤにF’s GuideFrameを追加する。 |
| 縮小率 | ペイントサイズと撮影サイズが異なる時の縮小率を指定 |
| リサイズしない | onにすると、上の縮小率を無視してリサイズしません |
| Pos/Anchorを整数化 | 再配置時、位置・アンカーを整数化する。 |
| 処理なし | 切り出したレイヤにスムージング処理をしないようにする |
| OLM Smoother | 切り出したレイヤにOLM Smootherを追加する。 |
| PSOFT anti-aliasing | 切り出したレイヤにPSOFT anti-aliasingを追加する。 |
| BG/BOOK/BR対策 | レイヤ名にBGまたはBook/BRが含まれていたら、スムージング処理は行わない。 |
| パーツフォルダ・フッター | 切り出したレイヤのコンポをまとめるフォルダ名のフッターを指定 |
| 合成Comp・フッター | 切り出したコンポジションを再配置するコンポジション名のフッタの指定 |
set F’s GuideFrameボタンでF’s GuideFrameエフェクトを追加できます。操作時に判別しやすいように実行するたびに表示色が変わるように工夫して有ります。
縮小率とは彩色時の100%フレームのサイズと撮影時のものと違う場合の補正を行うパラメータです。
テキストボックスの左側に撮影時の100%フレームサイズ、右側に彩色時の100%フレームサイズを入力します。実際のコンポのピクセル値でないので注意してください。
このスクリプトでは、まずソースのスケールが100%の状態で切り取りを行い、縮小は別のコンポジションを作成して処理します。実際の縮小はこの縮小率とレイヤのスケールを考慮して行います。
「リサイズしない」チェックボックスをONにすると縮小率は100%(変更なし)になります。ただし、レイヤのスケールは考慮されます。
「Pos/Anchorを整数化」チェックボックスをONにすると切り出されたレイヤを再配置するときに位置・アンカーポイントの数値を整数化(小数点が出ない状態)にします。
切り出したセルごとに基本としてスムージングを行っています。「処理なし」「OLM Smoother」「PSOFT anti-aliasing」と3パターン選べます。
「BG/BOOK/BR対策」チェックボックスがONならば、レイヤ名に”BG”あるいは”BOOK”、”BR”が含まれていた場合、スムージング処理を行いません。
このスクリプトはレイヤ数x2+1個のコンポジションを作成するので管理を楽にする為に、切り出し用のコンポは「パーツフォルダ」に全て収納します。そのフォルダ名は、ターゲットのコンポ名にパーツフォルダ・フッター」で指定された文字列を足したものになります。
また、再配置用のコンポジション名はターゲットのコンポ名に「合成Comp・フッター」で指定された文字列を足したものになります。
「選択レイヤのみ実行する」がONの場合選択されたレイヤのみターゲットになります。
cellTrimings.jsxの具体例
cellTrimings.jsxはかなり癖のあるスクリプトなので、具体的な作業ステップを解説します。- Step.01 仮コンポの作成
-
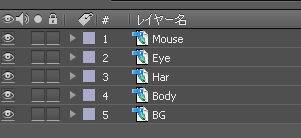
素材のセル・BGを仮にコンポに登録します。
ここでは1408×792のコンポジションを作成しセルを登録しています。

とりあえず、全てのレイヤにF’s GuideFrameを追加します。

位置・スケールをこの段階で調整可能ですが、位置・アンカーポイントは必ず整数化、スケールは100%以下でお願いします。
BG等で半分のサイズで作業して最終コンポ時に拡大して使用したいときは、ここで半分のサイズにして置いてください。
- Step.02 レイヤ名の指定
-
レイヤ名が切り出しに使われるコンポジション名になるので、適当にリネームします。レイヤ名がそのまま切り出し用のコンポ名に使われます。

特にBG/BOOK対策ボタンがONの場合は注意してください。
- Step.03 レイヤごとに範囲の指定
-
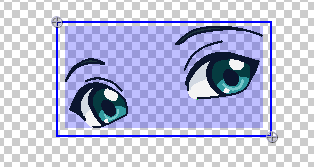
範囲指定したいレイヤをソロスイッチで単独表示させます。
F’s GuideFrameが範囲のあたりを表示してるのでそれを目安にTopLeft/BottomRightの位置を指定します。副作用でセルゴミなんかがあったりすると一目瞭然にわかります。

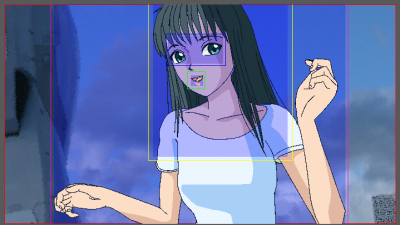
この例では、セルが1枚だけなのでこれだけですが、複数枚セルがある場合は、全部確認して全てが収まる範囲を指定します。
これを全レイヤに行います。

ちなみにF’s GuideFrameが指定されない場合は、そのレイヤのサイズが指定されたこととなり切り出しは行われません。フレームからはみ出した部分はそのままになります。
セルに透過光のようなフレア処理を加える場合は、先に処理を終えてから切り出しを行うか、エフェクトを考慮したサイズに範囲を広げるか判断する必要が有ります。
- Step.04 実行
-
実行ボタンで処理を行います。あっという間に終わると思います。

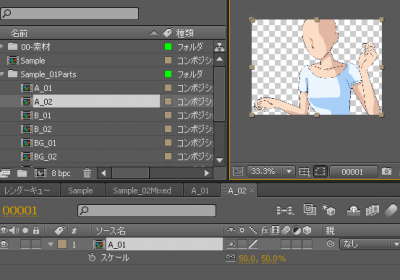
切り出しされたレイヤは、末尾が”_01″と”_02″の二つのコンポに収納されます
AレイヤはまずA_01コンポに切り出されてスムージング処理を行い、

次に縮小サイズにされたA_02コンポに登録され実際に縮小されます。

切り出しコンポを二つに分けてあるのでスムージング前にかける必要のある処理は”_01″のコンポに、スムージング後でもOKな処理は”_02″のコンポと使い分けることが出来ます。
合成Compに再配置されたセルは、スケールで大きさを変えても相対位置を変えないため、位置パラメータは変えずアンカーポイントで位置補正を行っています。
- Step.05 リトライ
-
以上のステップで作業は終了ですが、セルの追加変更・範囲の修正等でやり直したい場合は、「選択レイヤのみ実行する」をONにすることでセルごとに処理を行うことが出来ます。
既に処理を行ったレイヤ(切り分け用のコンポが存在している)時は、コンポ名の末尾に”+”が足されてコンポジションが作成されます。
合成Compも同様に”+”が付加された新たなコンポジションが作成されます。
調整シェイプレイヤ
調整シェイプレイヤは僕の造語で、cellTrimings.jsxで試験的に採用したテクニックになります。通常調整レイヤーはフッテージの平面を作成し、adjustmentLayerプロパティをtrueにして作成しますが、平面を作るってのが難点で扱いが多少面倒でした。
で、平面でなくシェイプレイヤで調整レイヤーを使ってしまおうというテクニックです。
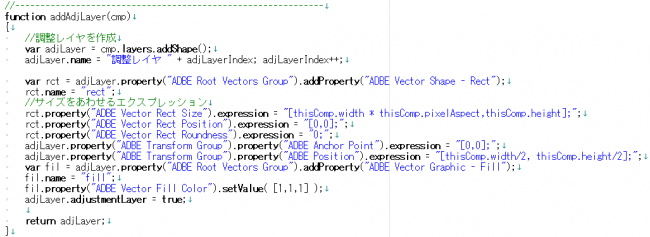
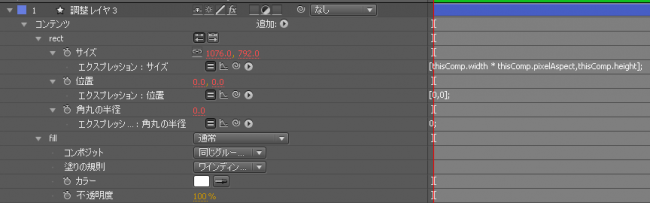
cellTrimings.jsxのaddAdjLayer関数が調整シェイプレイヤを作るものです。

コーディングの味噌として、エクスプレッションも同時に登録してどんなサイズのコンポに登録しても全画面を塗りつぶしてるってところが有ります。

利点としてフッテージにアイテムが登録されないので管理が楽。間違って平面を消して呆然とすることもありません。上記のエクスプレッションを登録しておけば、サイズの違うコンポにコピー&ペーストした時サイズ合わせの必要がなくなります。
デメリットとしては、メモリ効率が悪くなるじゃないか?って不安があることと、マスクパスの操作をするときは通常の調整レイヤの方が楽って事があります。
そのため、通常の調整レイヤとは使い分けが必要になります。
settings object
cellTrimings.jsxのパラメータの保存に今回Settings Objectを使用しました。普段僕はパラメータを適当に文字列に変えてテキストファイルに保存することしてますが、気分でSettings objectを使ってみました。
Settings Objectはスクリプトから簡単に使えるので楽です。
パラメータの保存は以下のように行えます。
app.settings.saveSetting(sectionName, keyName, value);
sectionNameはパラメータのセッション(グループ)を指定する文字列、keyNameはパラメータの名前文字列、valueはパラメータの値(文字列)になります。
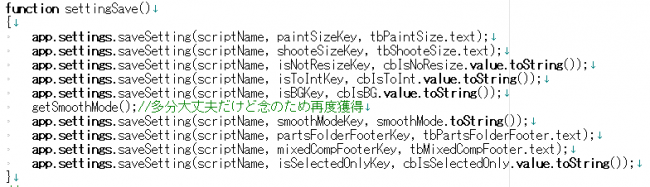
cellTrimings.jsxでは以下のようにしています。

具体的にはAfter Effectsの環境設定.txt(C:\Documents and Settings\did\Application Data\Adobe\After Effects\9.0の中)に保存されます。
環境設定.txtへのアクセスは隠しobjectであるapp.prefarenceで行いますが対応が不完全で危険なので、ユーザーが安全に使えるようにSettingsが別に作られているようです。
settings objectで指定されたsectionNameに”Settings_“が先頭に追加された状態で保存されています。
読み込みはちょっと面倒で
app.settings.haveSetting(sectionName, keyName)
でsectionName・keyNameが保存されているか確認した後で
app.settings.getSetting(sectionName, keyName)
で実際の値を読み出します。値は全てString objectになります。
存在していないsectionName・keyNameをgetSettingで読み出すと空の文字列が返ってくるようです。
コードの初期化としては困るので、haveSettingで確認してなかったら自前の初期化を行い、ある時だけその値を使う手順になります。

cellTrimings.jsx 関数リスト
このスクリプトはそのまま使うとかなり使いづらいところがかなり有ります。実は実際に作業で使ったものを汎用に使えるように無理やり変えたのがこのスクリプトで、どうしても冗長な操作性になってしまってます。ということで、実際に業務に使う場合、これを改造する必要が絶対に有ります。
作成するコンポジション・フォルダ名とか作業に都合のいいように直さないと辛いです。最低でもパラメータの初期値とか。
一応かなりわかりやすくコーディングして有りますがさすが700行クラスだと見るのも大変なので関数のリストを作成してみました。
| 関数名 | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| getTargetComp() | なし | boolean | 現在アクティブになってるCompItemをtargetComp変数へ代入。成功したらtrue失敗したらfalseを返す。 |
| getTargetLayers(all) | boolean | AVLayerの配列 | targetCompの選択されているレイヤを配列で返す。引数がtrueなら全部のレイヤ |
| findFolder(fld,name) | FolderItem,String | FolderItem | 指定されたFolderItemからnameの名前のFolderItemを探して返す。なかったら作成する。 |
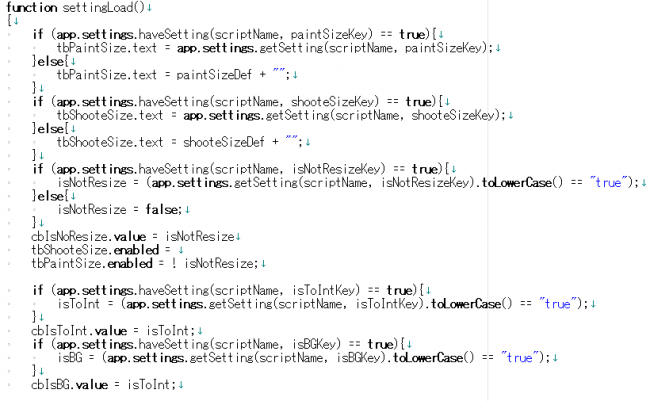
| settingLoad() | なし | なし | パラメータ類をSetteingsから取り出し、UIへ反映させる |
| getSmoothMode() | なし | なし | スムージングの設定をコントロールからsmoothMode変数へ |
| settingSave() | なし | なし | コントロールのパラメータをSettingsへ保存する |
| setGuideFrame(lyr) | Layer | boolean | 引数のレイヤにF’s GuideFrameを追加する。 |
| btnSetGuideFrame.onClick | なし | なし | setGuideFrameを呼び出すボタンのイベント |
| getFitScale | なし | boolean | コントロールから縮小率(fitScale変数)を獲得する |
| layerChk(lyr) | Layer | String | 引数のレイヤが実行に不都合ないか確認。エラー文字列を返す。異常がないときはemptyを返す |
| findCompName(fld,name) | FolderItem,String | CompItem | 指定したFolderItemにnameのCompItemがあるか確認して、なければそのままnameを返す。 あればnameにdupFooter文字変数を足して再度ないかどうか確認する。 |
| getLayerDuration(lyr) | Layer | oroginal Object | 指定されたLayerのソースの長さを返す。タイムリマップが指定されていたら、静止画として扱う |
| addAdjLayer(cmp) | CompItem | Layer | 引数のCompItemの調整シェイプレイヤを作成 |
| addOLMSmoother(cmp) | CompItem | なし | 引数のCompItemに調整レイヤを作成しOLM Smootherを追加する |
| addPSOFT(cmp) | CompItem | なし | 引数のCompItemに調整レイヤを作成しPSOFT anti-aliasingを追加する |
| getTrimingPrm(lyr) | Layer | | レイヤから切り取りに必要な数値を獲得して返す。重要! | |
| layerResize(lyr) | Layer | なし | レイヤ切り取りを行う関数。切り取り用のコンポの作成登録等を処理。重要! |
| btnOK.onClick | なし | なし | このスクリプトの実行メイン。パーツフォルダや合成Compの作成等。重要! |
UIを作成している部分は関数にはしていません。変数等は実際にスクリプトコードを読んでください。
UI自体はVisual Studio C# 2010のフォームデザイナを使用して、AE_DialogsコンポーネントでJavaScriptに変換したものを使用しています。そのC#プロジェクトは以下からダウンロードできます。
js_cellTrimings.zip
AE_Dialogsは僕のHPからダウンロードできます。
http://bry-ful.ddo.jp/BRY/software/ScriptDiary/index.html
後はソースを見て把握して改造してくださいまし。
免責
このスクリプトの著作権は僕にありますが、使用・改造・解析・譲渡・配布はフリーです。個人・商業利用ともに特に許諾無く使用可能です。このスクリプトがメインでなければ他のスクリプトと同梱して販売も自由です。
ただし、このスクリプトの使用によって起きた損害・トラブルおよびバグフィックス・バージョンアップ等の責任・義務は僕(bry-ful)にはないと同意された方のみです。
まぁ俗に言うフリーソフトって扱いでいいです(^_^)/
終わりに
このスクリプトはかなり前に必要に迫られて作ったものを参考にして0から作成しなおしたものです。用途をはっきりと言えないのが辛く、アニメーションの撮影じゃないと何を目的にしてるかさっぱりわからないスクリプトと思います。第2回AEスクリプト飲み会でsmswsygさんが、レイヤコンポを必要最小限の(余白をふくまない)画像サイズに切り抜くスクリプト(自動検出)を発表されていて、もしかして需要あるかとリファインしたのが今回のスクリプトになります。
まぁ、こっちは手作業で範囲を検出するってコンセプトなので完全なアニメ用です。
これが誰かの役に立ってくれれば嬉しいです。







新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
なるほど、私にはちょっと難しくてわからないw RT @AEUSERS: 新着記事 : 画面切り取りスクリプト http://t.co/T6A32dz
AEP Projectに画面切り抜きスクリプトの記事を投稿しました。http://t.co/Wdy8tRu
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
AEP Projectに画面切り抜きスクリプトの記事を投稿しました。http://t.co/Wdy8tRu
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
After Effects 画面切抜きスクリプト http://t.co/zBgcy6t
o33o: After Effects 画面切抜きスクリプト http://t.co/fum84js http://t.co/qlSKTlg
o33o: After Effects 画面切抜きスクリプト http://t.co/9NUvU6l http://t.co/aMMAEFh
新着記事 : 画面切り取りスクリプト http://t.co/6Xau3XX
こういうの見てると動画製作者として自信なくすwww / 見てる: 画面切り取りスクリプト | AEP Project – http://t.co/vF7ZjjY
近いけど違うかんじでまあmemo :画面切り取りスクリプト | AEP Project
http://t.co/95xZWaqL