Omino PythonはAfter EffectsというプラットフォームでProcessingやActionScript的なことをしたい!ということで開発されたプラグインで、名前通りレンダ時にPythonスクリプトを読み込みそれに従って描写するプラグインとなっています。当初は有償だったんですが現在はフリーになっていて、今のところMac版のみが出ています。上記の動画は、インストール時にいくつかサンプルがついてくるんですがそれをまとめたもので、こんな感じのことが出来るというわけです。
仕様
スクリプトファイルは”/ompy/ompy[00-99].py”という形にしておく必要があります。パラメータは浮動小数点数が8つ、ポイントが4つ、カラーが4つ、パスが2つ、レイヤーが4つまで指定できます。パラメータの過去の値は取得できないので、描写が過去の値に依存するようなものを作るのは難しいです。描写にはPyCairoが使用されているので、基本的にはPyCairoのAPIとPythonの標準ライブラリ等を使用して処理していくことになります。
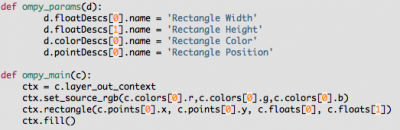
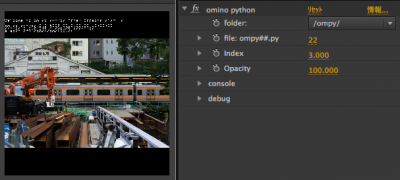
 コールバック関数は2つあり、ompy_params(d)の方ではパラメータの名前の変更ができ(任意)、ompy_main(c)の方にメインの処理を書きます。cから、Cairoのコンテキストやパラメータ群、時間、フレーム番号、レイヤーの幅、高さといった値が取得できるのでそれらを用いていく形になります。右の画像のは指定したポイントに指定した幅、高さの長方形を描くという単純なスクリプトですが、こんな感じで簡単に出来ます。また、レイヤーの上の方に文字の羅列が表示されてますが、このようにコンソール、エラー、パラメータの値、処理時間といったものを表示させることが出来るので気軽にデバッグも出来ます。他の例も含め背景が黒いですが、これは黒平面に適用したからで単純に入力画像の上に描写していく形になります。
コールバック関数は2つあり、ompy_params(d)の方ではパラメータの名前の変更ができ(任意)、ompy_main(c)の方にメインの処理を書きます。cから、Cairoのコンテキストやパラメータ群、時間、フレーム番号、レイヤーの幅、高さといった値が取得できるのでそれらを用いていく形になります。右の画像のは指定したポイントに指定した幅、高さの長方形を描くという単純なスクリプトですが、こんな感じで簡単に出来ます。また、レイヤーの上の方に文字の羅列が表示されてますが、このようにコンソール、エラー、パラメータの値、処理時間といったものを表示させることが出来るので気軽にデバッグも出来ます。他の例も含め背景が黒いですが、これは黒平面に適用したからで単純に入力画像の上に描写していく形になります。Processing-likeに使う
最初に初期化(setup)してあとは更新(update)、描写(draw)を繰り返す系のことをProcessing-likeと表現してますが、こういう使い方をする際に問題となるのは各フレームの状態をどう保持するかということです。guponさんが以前スクリプトで描画するシェイプレイヤーでシェイプレイヤーとスクリプトでProcessing-likeなことをしていまいたが、ここではキーを打ってベイクすることで各フレームの状態を保持しています。そうやるのが自然なんですが、このプラグインにはそういった機能はないので工夫する必要性があります。
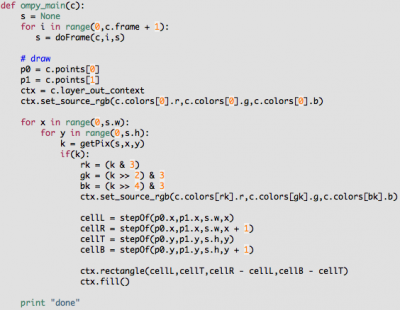
 まず最初に考えられるのはいちいち計算するということです。つまり、nフレーム目を描写する際に0フレーム目からnフレーム目までの差分を積分していくということです。最初の動画にテトリスっぽいものがあったと思うんですが右の画像がそのコードの一部で、見ると最初の方にforループでフレーム数分だけ回しているのが分かると思います。このやり方だと当然ですが描写以外の処理時間がフレームタイムに比例するので、軽い処理なら構わないんですが重い処理で特に長時間回すとなると途端に厳しくなります。これを避けるには単純に各フレームの状態をテキストファイルなりデータベースなりの外部ファイルに保存してしまえばいいわけです。例えばパラメータからハッシュキーを作り、データの方はpickleモジュールでシリアライズすれば後はそれをデータベースに挿入すれば終わりです。shelveモジュールを使えばこちら側でいちいちシリアライズを意識せず普通の辞書型のように扱えて便利です。ただ大量にデータを挿入した際のサイズの増え方が尋常じゃなかったので、そんな状況に陥った場合はsqlite3なりを使ったほうが無難だと思います。
まず最初に考えられるのはいちいち計算するということです。つまり、nフレーム目を描写する際に0フレーム目からnフレーム目までの差分を積分していくということです。最初の動画にテトリスっぽいものがあったと思うんですが右の画像がそのコードの一部で、見ると最初の方にforループでフレーム数分だけ回しているのが分かると思います。このやり方だと当然ですが描写以外の処理時間がフレームタイムに比例するので、軽い処理なら構わないんですが重い処理で特に長時間回すとなると途端に厳しくなります。これを避けるには単純に各フレームの状態をテキストファイルなりデータベースなりの外部ファイルに保存してしまえばいいわけです。例えばパラメータからハッシュキーを作り、データの方はpickleモジュールでシリアライズすれば後はそれをデータベースに挿入すれば終わりです。shelveモジュールを使えばこちら側でいちいちシリアライズを意識せず普通の辞書型のように扱えて便利です。ただ大量にデータを挿入した際のサイズの増え方が尋常じゃなかったので、そんな状況に陥った場合はsqlite3なりを使ったほうが無難だと思います。普通に使う

PyCairoはpngを読み込めるので、あるフォルダ内を走査してスライドショー的に画像を次々と表示させるようにしたり、

テキストファイルを読み込んで行ごとにテキストを表示させたり出来ます。
後は、csvを読み込ませてグラフを描かせたり

xmlのいい例が思い浮かばなかったのであれですが、例えば某動画投稿サイトのランキングのRSSを取得、サムネイルをダウンロードしてランキング形式に表示させるみたいなことも出来ます。ただサムネイルはjpgなのでPyCairoに読み込ませるためにpngに変換する必要性があります。変換の仕方は色々あると思うんですが、この例のようにネット上から画像を大量に拾ってきて処理したいっていう場合はフォルダアクションを使うのが一番手っ取り早いと思います。保存先のフォルダにフォルダアクションの”Image – Duplicate as PNG.scpt”を設定すれば自動的に変換してくれます。pngは”PNG Images”フォルダ内に出力されるのでそのフォルダを走査すればOKです。
描写とかどうでもいい

 スクリプトが呼ばれるということだけをただ利用しようという系。
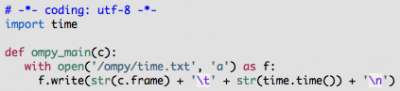
スクリプトが呼ばれるということだけをただ利用しようという系。画像のように、フレーム番号と時間を記録するだけのスクリプトを作って、レンダリング時に回して差分をとれば1フレームあたりの大体のレンダリング時間がわかるので、後でここは重かったよなぁと悦に入ることができます。また同様に、例えば30fごとに今何フレームをレンダリングしているのかをFTPでアップロードしてその値に応じてデザインを変えるといった、AE連動型ウェブデザインとか色々やりようはあるんじゃないかなと思います。ただどうせ描写しないんだからプラグインをオフにしとこう、ヌルに適用しよう、とかしていると、レンダ関数自体が呼ばれずスクリプトが実行されないので、小さな調整レイヤーを作りそれに適用するなりして気をつける必要性があります。
最後に
今回の例では使ってませんが、パスやレイヤーもパラメータとして使っていけば、アイディア次第で様々なことが出来ると思うので皆さんの駆使を期待しています。http://ae-users.com/files/uploader/src/up0048.zip(スクリプト等)








この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!