Mochaの解析データを使ったWEBサイトを作成いたしました。その作り方を紹介いたします。
簡単に説明すると、ブラウザ上で動画の中に画像が合成されるWEBサイトです。
映像製作とは違い、ちょっと特殊な使い方だと思いますが、インタラクティブなサイトを作る際の考え方としてお役に立てれば幸いです。
概要
自動でWEB上の可変的な動画広告(デジタルサイネージ)のようなものを作成できないかと考え、動画のなかで商品やお店などがお勧めされるサイトを作りました。動画の中の女の子が、お勧めものものを紹介してくれます。それぞれの項目で、場所や興味がある言葉などを入力することで、APIで引っ張ってきた画像や文字が動画に合成され再生されます。アニメーションから動画合成まで、HTML5、CSS3で作成しております。
ここではAfterEffects(Mocha)を使った動画と画像が合成される部分の作り方を、解説いたします。
素材準備
まずは、使用する動画を用意します。カメラは Panasonic GH1 の AVCHD 720p で撮影を行いました。
動画は画像とブラウザ上で合成されるので、PCの負荷軽減のためフレームレートは15fps、一般に普及しているPCモニターサイズを考え、動作のサイズは 854-480 にしました。
今回はwebkit系のブラウザ(chrome、safari)だけの対応なので、h.264形式の動画として書き出しました。
Mochaでの作業

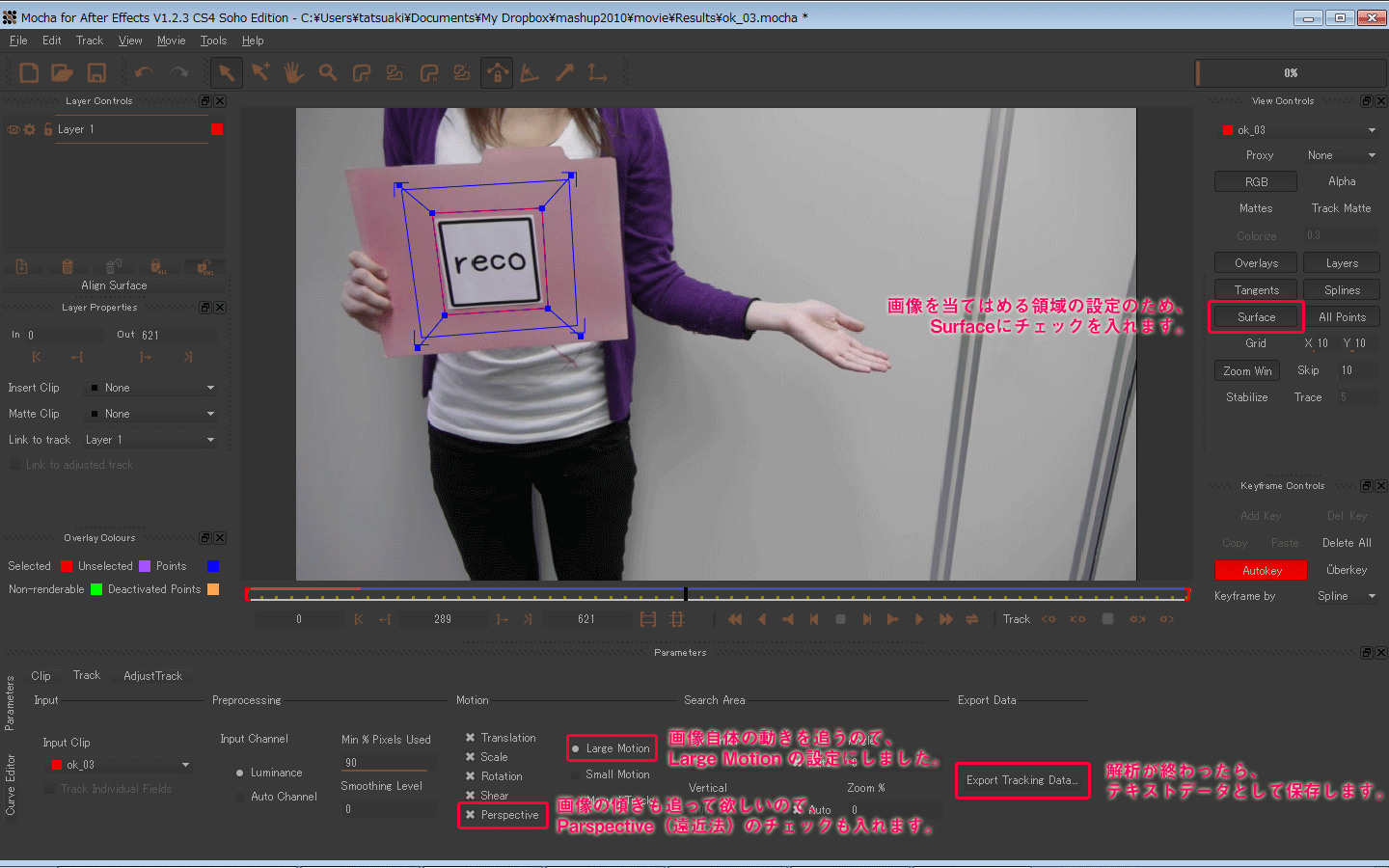
Mochaに取り込み、解析。
合成部分が多少傾くので、パースペクティブにチェックを入れると綺麗に追ってくれました。また、画像全体が動くため、Small Motionよりも、Large Motionのほうが適していたようです。
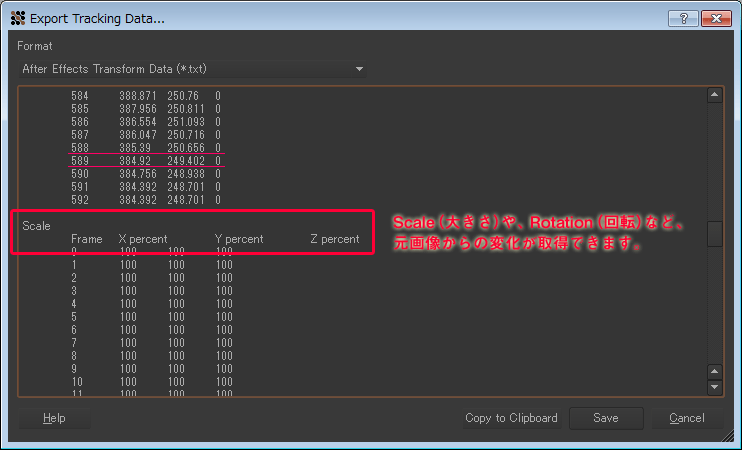
一通り終わったら画像4点のPinデータと、Transformデータの書き出しを行います。それをテキストで保存。

Pinデータを見ると、1フレームごとの4点の座標が書かれています。

Transformデータには、画像の大きさや、位置、回転などの変化のデータが、1フレームごとに書かれています。
※使用したデータで最初の数フレーム、座標の数字が変わっていないのは、動画を見ると分かると思いますが、最初トラッキングポイントが隠れているためです。
WEBサイト側(HTML5)での作業
動画ファイル、Mochaで解析したPinデータ、Transformデータのテキストをサーバにアップします。テキストデータを元に、javascriptでHTML5のcanvas上で1フレームごとに当てはめていきます。
javascriptで動画と画像の合成を行っているので、ソースを見れば全て分かってしまうのですが、動画ファイルを1フレームごとに抜き出し、画像と重ねcanvas上に表示していきます。実際に見えている動画は、html5のvideoタグで再生されるものでなく、canvas上で描画されているものです。
js全体のソースについては、GitHubにアップしております、興味ある方はご確認ください。(discovery.js)
下記のメソッドを目安に追うとわかりやすいと思います。
// Pinファイル解析メソッド
// ----------------------------------------------
Discovery.MetaFileParser.prototype.parse_pin = function(str) {
var pin = {
meta: this._parse_meta(str),
point: this._parse_pin_point(str)
};
return pin;
}; |
最後に
動画ファイルとMochaのファイル、解析したテキストファイルを参考データとして用意いたしました。Mochaの基本的な使い方の参考としても、よろしければご覧ください。ダウンロード
バージョン: Mocha for After Effects CS4 で動作確認済み
ライセンス: フリー







新着記事 : AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gmoypo
RT @tatiaki: 記事書かせていただきました。応用しにくい内容かもしれませんが、よろしければご覧くださいませ~。 RT AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
レコメガールいい! : AfterEffects(Mocha)とWEBサイト(HTML5)の連携 – http://bit.ly/gmoypo
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project http://bit.ly/fzk0j1 #HTML5 #HTML5jp
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project レコメガール 簡単に説明すると、ブラウザ上で動画の中に画像が合成されるWEBサイトです。 映像製作とは違い、ちょっと特殊な使い方…http://bit.ly/eQIpif
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project: レコメガール 簡単に説明すると、ブラウザ上で動画の中に画像が合成されるWEBサイトです。 映像製作とは違い、ちょっと特殊… http://bit.ly/hGHhSA
Reading: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project http://bit.ly/h9h1BY
RT @tatiaki: 記事書かせていただきました。応用しにくい内容かもしれませんが、よろしければご覧くださいませ~。 RT AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
動画をフレーム毎に取り出してCanvas表示 "AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project" http://is.gd/jChig
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project: ブラウザ上で動画の中に画像を合成 http://bit.ly/gCfMwm
AfterEffectとHMTL5の連携。面白い。http://bit.ly/fMcIih
GitHubにレコメガールの動画合成部分登録しました。 https://github.com/summerwind/discovery.js AEPも修正しました。 http://bit.ly/gcwDfG via @summerwind
GitHubにレコメガールの動画合成部分登録しました。 https://github.com/summerwind/discovery.js AEPの記事も修正しました。 http://bit.ly/gcwDfG via @summerwind
RT @AEUSERS AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://ae-users.com/jp/tips/2010/12/aftereffectsmochaとwebサイトhtml5の連携/ #aejp
見てる: 『AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project』 http://bit.ly/htUUlq
AEとHTML5使えたらこんなこともできるのか・・・!!世界が広がりすぎる!AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
RT @hiromitsuuuuu: AEとHTML5使えたらこんなこともできるのか・・・!!世界が広がりすぎる!AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
おもしろい。RT @hiromitsuuuuu: AEとHTML5使えたらこんなこともできるのか・・・!!世界が広がりすぎる!AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
RT @JUNYAmori: RT @hiromitsuuuuu: AEとHTML5使えたらこんなこともできるのか・・・!!世界が広がりすぎる!AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp …
AEとHTML5ってことは、@higehikiが本気だせばこんなのも作れるということか。 RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6
RT @yasnis: おもしろい。RT @hiromitsuuuuu: AEとHTML5使えたらこんなこともできるのか・・・!!世界が広がりすぎる!AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #ae …
RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6
ほえー RT @yasnis おもしろい。RT @hiromitsuuuuu: AEとHTML5使えたらこんなこともできるのか…AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/gcwDfG #aejp via @AEUSERS
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 |
http://j.mp/gVamJt
RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6
見: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project http://t.co/f3LIfMe
videoタグ使ってるわけじゃないのね:AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project http://t.co/kd5HfHB
ふむーAEっていうかMocha使うとこういうサイトも作れるのね RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6 #maruh5
ほえー RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://bit.ly/g9Afn6
レコメガールの解説→ http://bit.ly/gbhAwo
今の私的に直球ど真ん中、mochaで取ってきたデータを利用したHTML5サイト。http://www.tatsuaki.net/recomegirl/
解説:http://tinyurl.com/4la9eux
今の私的に直球ど真ん中、mochaで取ってきたデータを利用したHTML5サイト。http://www.tatsuaki.net/recomegirl/
解説:http://tinyurl.com/4la9eux
レコメガールの例を見てると胸が熱くなります、やりたい
http://goo.gl/08fMw
レコメガールの例を見てると胸が熱くなります、やりたい
http://goo.gl/08fMw
RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://t.co/eXhQivk
AfterEffects(Mocha)とWEBサイト(HTML5)の連携 | AEP Project http://htn.to/M2tG2b
RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://t.co/dmIUgW65
RT @AEUSERS: AfterEffects(Mocha)とWEBサイト(HTML5)の連携 http://t.co/P8k557vx