今年は、メッキっぽい光り方をするロゴや簡単な模様を「Element」で作成する機会が頻繁にあったので、
個人的に「とりあえずここだけやっとけば・・・」という箇所をまとめてみました。
イメージは、つやつや、ぴかぴか、つるつる、ぎらぎら、そんな感じです。
「オレはこんな方法でやってる」みたいなことがあれば、是非コメントを頂けると嬉しいです。
※今回はプレーンの「Element 3D V2」以外の有償プラグインやマテリアルは使用せずに作っています。
【前準備として】
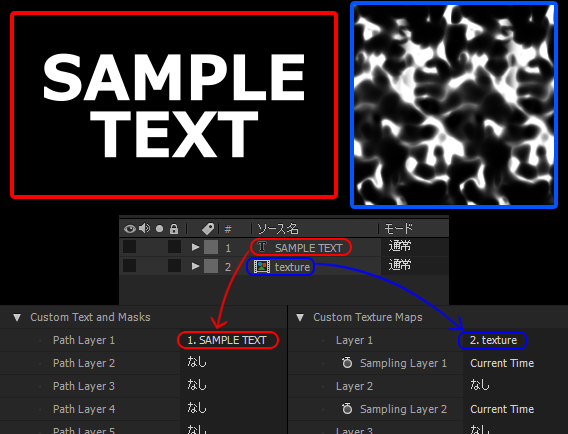
・「Custom Text and Masks」⇒ テキストやパスを登録
・「Custom Texture Maps」⇒ 法線マップ(Normal Bump)に使用するテクスチャを登録

「Element」を起動する前に、テキストレイヤーとテクスチャを登録しておきます。今回は、テクスチャはフラクタルノイズで作成しました。
1.厚みを付ける
ある程度の厚みと段差がないと複雑な光沢が出ませんので、のっぺりした印象をなくしたいときは、込み入った形にすると良い気がします。べベルを弄ってもきれいな形に辿り着けない場合は、
思い切ってフォントを変えてみるのも良いかもしれません。

(※べベル調整後、標準プリセットの「Gold」のマテリアルを適用しています)
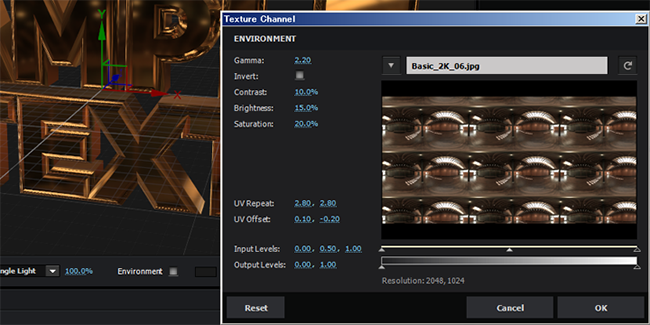
2.環境マップ(Environment)の変更
標準でインストールされている「Basic_2K_06.jpg」にテクスチャを変更し、「UV Repeat」などの数値を調整しました。映り込みの模様を複雑にすることが主な目的です。

最初と比べて濃淡がはっきりして透明感が出ました。ヌラヌラ系の金属を作る際は、この部分の調整がとても重要な気がしています。
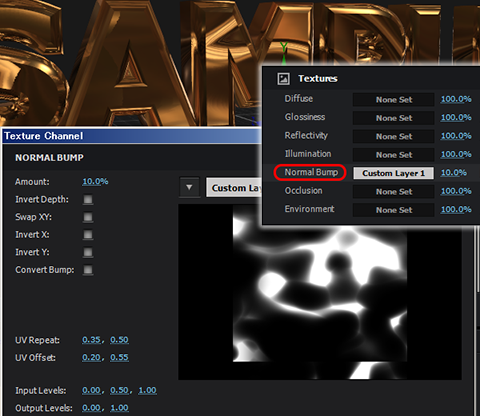
3.法線マップ(Normal Bump)の設定
他にもいくつかテクスチャ設定はできますが、ここでは法線マップのみを使用しました。はじめに作成したフラクタルノイズを使用しています。簡単に凹凸感を増やすことができます。
AEのエフェクトなどで作成している場合は、設定後に「Element」を起動せずに細かく調整できるので便利です。
4.カメラの配置
ロゴの向きや被写界深度の調整のためにも、カメラを配置します。
当たり前の話ですが、ある程度は広角のレンズ(15~35mm)を使った方がダイナミックな構図になります。映り込みの模様も変化します。奥行感を意識するならカメラの配置は必須です。
5.仕上げの色調整
最初から用意されている環境マップは実写素材のため落ち着いた色味になっています。メッキのような金色に近付けるために、グローなどのエフェクトをかけていきます。
使う場面に合わせて彩度、輝度、コントラストなども調整します。

今回は簡易的にフラクタルノイズを使用しましたので、映り込みがよく分からない模様になってしまっていますが、「錆」や「傷」の付いた実写素材を使用すれば、雰囲気はそのままでもっと現実感のある光沢になると思います。
※以下に作成時に使用したAEPファイルがありますので、ご自由にお使い下さい。
ダウンロード









この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!