After Effectsの標準機能である【パペットピンツール】を使ったアニメーションの解説です。
レイヤー分けされた1枚絵のキャラクターをそれぞれアニメーションさせてみました。
人物に回り込むような動きは難しいですが、一般的なアニメーションで言う“中割り”は必要ありません。
高いフレームレートでもたくさん枚数がいらないため、工数がかからないメリットがあります。
以下、【パペットピンツール】の基本的な使い方を説明していきます。
STEP1.動きを意識してキャラクターを描く
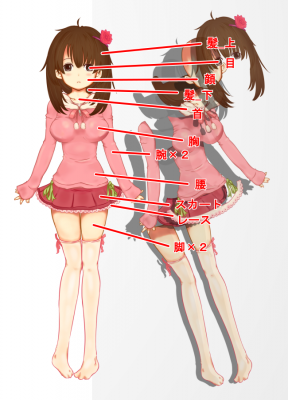
今回は、線画はSAIを使用、細かいレイヤー分けと着色はPhotoshopを使いました。最終的にアニメーションさせることを想定し、パーツ分けしていきます。ここでは、13パーツにレイヤー分けしました。

また、「ここは大きく動きそうだ」というレイヤーの下のレイヤーは、絵を余分に持っておくと良いです。
(より見た目に違和感なくアニメーションさせたいときは影もパーツ分けしておく)

STEP2.パペットピンであたりを付ける
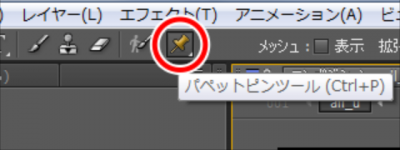
STEP1で作成したPSD、もしくは画像データをAEに読み込みます。動かしたいレイヤーをアクティブな状態にし、【ツールウィンドウ】の中から、【パペットピンツール】のアイコンをクリックします。これで、マウスポインタの形がピンに変わったと思います。

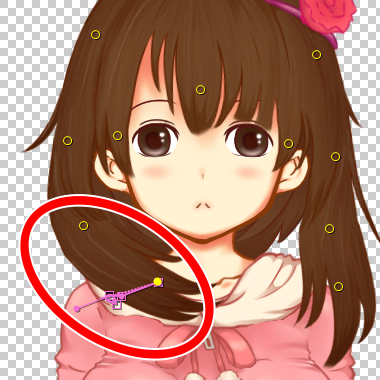
動きの基点になる部分を決めるため、これを使ってポチポチ点を打っていきます。
(髪のレイヤーに打っています)

点を打つ際、同時にキーフレームが打たれるので、インジゲーターを任意の場所に移動しておきます。
点を打つときのコツとしては、
- 関節を意識する
- 点を打ち過ぎない
- 全体にまんべんなく打つ
動きを付けている途中に基点を変えようとすると面倒なことになりかねないので、ここで基点をきっちり決めておくのが良いです。
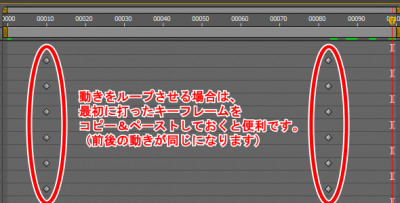
また、ループするアニメーションを作る場合は、あらかじめ動きの前後を同じキーフレームにしておくと便利です。

STEP3.ピンを移動させて動きを付ける
STEP2で既にキーフレームを打っているので、あとはインジゲーターを移動させながら細かく動きを付けていきます。配置した点をドラッグして動かします。周りのピンを基点に、レイヤーがぐにゃりと曲がったのが分かると思います。

この要領で、どんどんキーフレームを打っていきます。
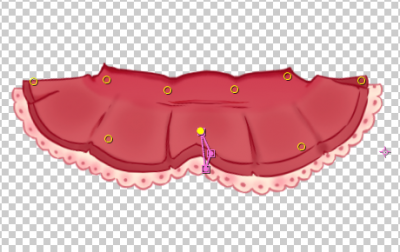
スカートはフワッと。

目の部分は、アンカーポイントをずらし、拡大縮小で目パチさせています。

また、複数のパーツをまとめて移動・回転などをさせるときは、プリコンポーズが便利です。

PSDデータのレイヤーにパペットピンやトランスフォームを同時にかけているときに絵が乱れてしまうことがありますが、このようにプリコンポーズをしてコンポごとに管理すれば、そういった問題も起こり辛いと思います。
以下から作成ファイルの一部をダウンロードできます。参考までに。
(※転載・商用利用はご遠慮下さい)
ダウンロード








この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!