先日のAfter Effectsプラグイン研究会で紹介した、クリッピングされた領域(色が飛んでしまっている領域)を表示させるためのアニメーションプリセットを配布します。AEにはデフォルトで見やすいヒストグラムやウェーブフォームが付いてないので、色補正の際に色が飛んでしまってないか確認するためのものです。Lightroomとかにあるやつと同じ感じです。
 <色調が飛んでしまっている領域を表示します>
<色調が飛んでしまっている領域を表示します>
アニメーションプリセット(ffx)ダウンロード
ダウンロード
※CS6以降専用です
ダウングレード版作ってくださる方はアップロードしていただければリンク貼ります。
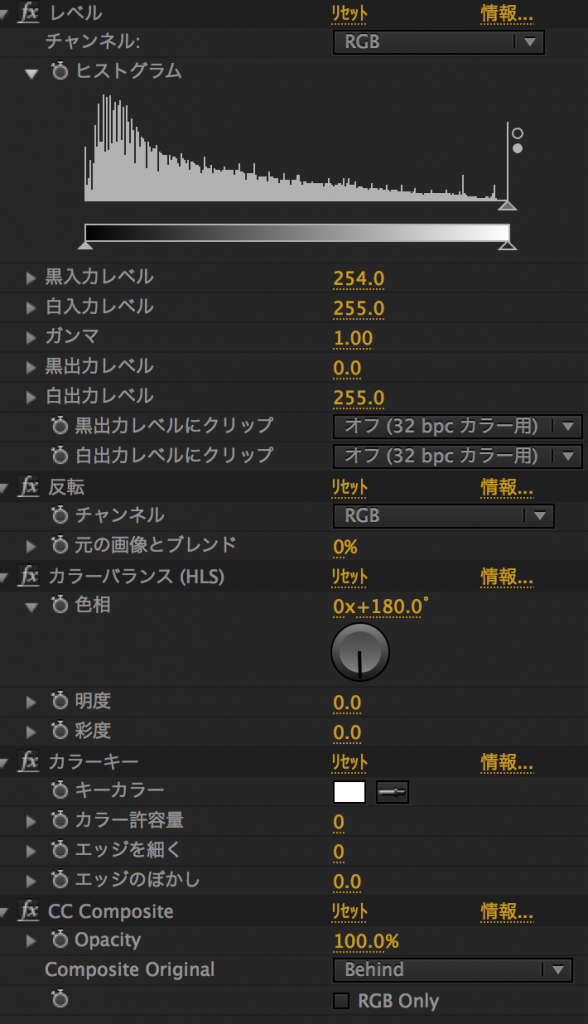
構成は非常に単純で、基本エフェクトの組み合わせです。実はデフォルトエフェクトに同じ機能ついてるのがあるんじゃないかと思ったりもしていますが…もし知っている方いらしたらコッソリ教えてください!

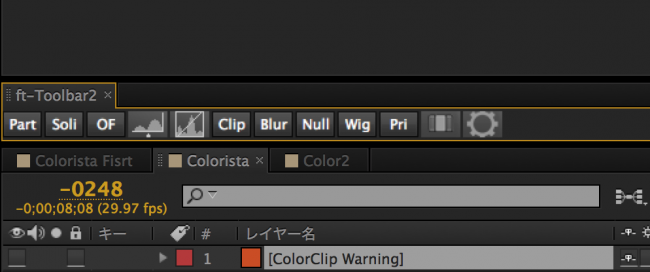
ft-Toolbar用Javascript
また、ft-Toolbar 2用のJavascriptも用意しました。ft-Toolbarをお使いの方はこれをJAVASCRIPTコマンドとして追加すると新規調整レイヤー作成→エフェクト適用までワンクリックでやってくれます。
var comp = app.project.activeItem;
app.beginUndoGroup("Add ColorClip Warning");
mySolid = comp.layers.addSolid([.8,.3,.1], "ColorClip Warning", comp.width, comp.height,1);
mySolid.startTime = 0;
mySolid.adjustmentLayer = true;
var fx = mySolid.Effects.addProperty('ADBE Easy Levels2');
fx.property(String('ADBE Easy Levels2-0001')).setValue([1]);
fx.property(String('ADBE Easy Levels2-0003')).setValue([0.99607843160629]);
fx.property(String('ADBE Easy Levels2-0004')).setValue([1]);
fx.property(String('ADBE Easy Levels2-0005')).setValue([1]);
fx.property(String('ADBE Easy Levels2-0006')).setValue([0]);
fx.property(String('ADBE Easy Levels2-0007')).setValue([1]);
fx.property(String('ADBE Easy Levels2-0008')).setValue([3]);
fx.property(String('ADBE Easy Levels2-0009')).setValue([3]);
fx = mySolid.Effects.addProperty('ADBE Invert');
fx.property(String('ADBE Invert-0001')).setValue([1]);
fx.property(String('ADBE Invert-0002')).setValue([0]);
fx = mySolid.Effects.addProperty('ADBE Color Balance (HLS)');
fx.property(String('ADBE Color Balance (HLS)-0001')).setValue([180]);
fx.property(String('ADBE Color Balance (HLS)-0002')).setValue([0]);
fx.property(String('ADBE Color Balance (HLS)-0003')).setValue([0]);
fx = mySolid.Effects.addProperty('ADBE Color Key');
fx.property(String('ADBE Color Key-0001')).setValue([1,1,1,1]);
fx.property(String('ADBE Color Key-0002')).setValue([0]);
fx.property(String('ADBE Color Key-0003')).setValue([0]);
fx.property(String('ADBE Color Key-0004')).setValue([0]);
fx = mySolid.Effects.addProperty('CC Composite');
fx.property(String('CC Composite-0001')).setValue([100]);
fx.property(String('CC Composite-0002')).setValue([2]);
fx.property(String('CC Composite-0003')).setValue([0]);
app.endUndoGroup(); |








この投稿への反応はまだありません。
気軽にあなたのコメントやトラックバック、Twitterでのつぶやきを投稿してみてください。
コメントをどうぞ!