色のデータとAfter Effects
After Effectsに色が関係するエフェクトがいくつあるかご存知ですか?
あまりにも多くて、実際に触ったことのないエフェクトも多いかと思います。私自身も、使い方がよくわからなかったり、使ったことのないエフェクトがあります。
このシリーズでは、AEに入っている基本的な色のエフェクトから、色のデータをAEで扱う時に知っておくと、ちょっと便利な小ネタやスクリプト、そして実力派のプラグインをシリーズでご紹介します。また、アルファについても触れるつもりです。
(ここではWindows版 CS5でご紹介します)
色々な色のエフェクトたち
さて、早速色、アルファが関係するエフェクトの数を数えていきましょう。まず「色調補正」に29個。
「Color Correction」に2つ。「Channel」に1つ、「チャンネル」に12個。「ユーティリティ」に6つ。
アルファ関連で「Keying」に2つ、「キーイング」に9個。「Matte」に1つと「マット」に3つ。
そして、サードパーティ製の「SA Color Finesse 3」。
29 + 2 + 1 + 12 + 6 + 2 + 9 + 1 + 3 + 1 = 66。
標準でこれだけのものがあるわけですから、どれだけ色というものが映像において重要なのかがわかります。
全部をご紹介するわけにはいかないので、特に使用頻度が高いと思われるものや便利なものを、順番にご紹介します。ちょっとしたクイズもあるので、実際に考えながらご覧ください。
トーンカーブ編
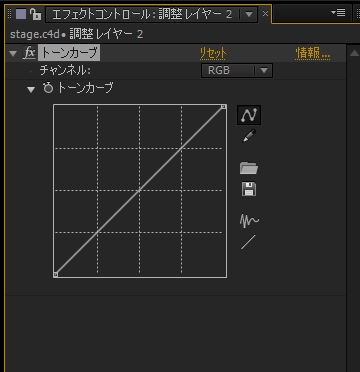
トーンカーブは「色調補正」の中にあり、色を曲線のグラフで調整するエフェクトです。定番のエフェクトといっても過言ではないので、AE以外でもよく使う人はいるのではないでしょうか。
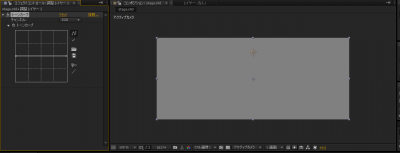
トーンカーブはまず適用すると45度の直線のグラフが現れます。横軸が元のデータの入力レベルを表し、縦軸で出力レベルを表しています。横軸の右側ほど明るく、縦軸の上の方ほど明るいという風になっています。
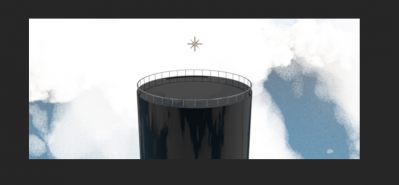
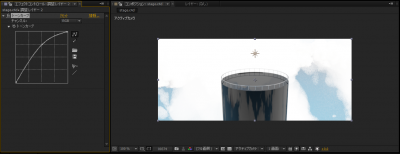
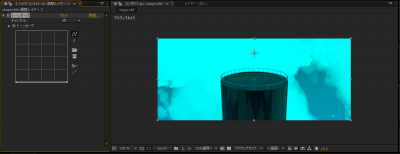
今回はこの画像を例に説明していきます。実際に同じものを使用したい方はダウンロードからどうぞ。
一番明るい部分がどのように入力され、出力されているか確認したい場合は、まず横軸が元のデータの入力レベルを表しているので、横軸の一番右端部分を見ます。一番右端は一番高い部分でポイントが打たれています。
縦軸で出力レベルを表していて、高いほど明るいので、この場合は横軸と縦軸と同じ距離を進んだところにポイントが打たれているので、一番明るい部分は同じく一番明るく出力されている、ということがわかります。
では実際に画像を見ながらトーンカーブを触ってみましょう。
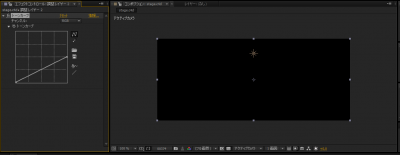
例えば、右端のポイントを下げると、元々明るく入れたものを暗く出力する、ということでこのようになります。
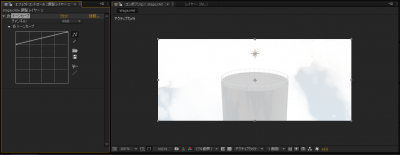
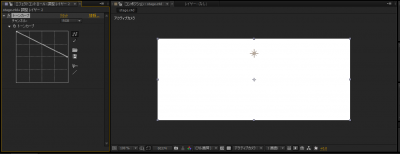
反対に、左端のポイントを持ちあげると、元々暗く入れたものを明るく出力する、ということでこのようになります。
では、グラフの中心にポイントを打って持ちあげてみましょう。
左端を持ちあげたときと同じように、画像は明るくなっていますが、この調整では主に中間ぐらいの明るさの色が上がっています。
トーンカーブ、こんな場合は?
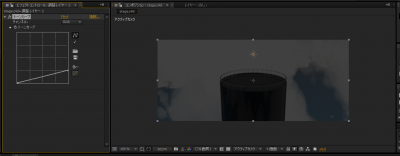
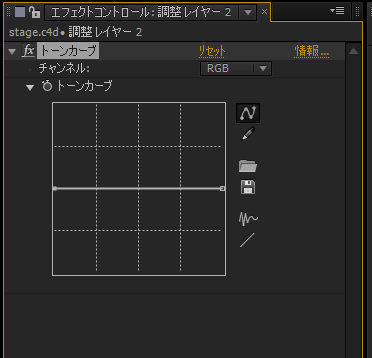
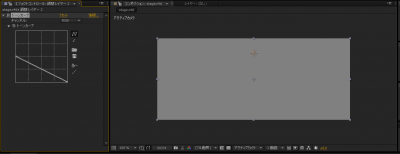
では少し考えてみましょう。このグラフを下の画像のように縦軸の中心で横一直線にした場合、画像はどのようになっているでしょうか?
わからない方は先ほどの横軸と縦軸の関係を思い出してみてください。
横軸が元のデータの入力レベルを表し、縦軸で出力レベルを表しています。
適応した直後は、45度でした。これは、元の入力レベルと同じレベルで出力しているということです。なので、トーンカーブ適応直後は何も変化がないわけです。
では、先ほどの横一直線のグラフの場合だとどうなるでしょうか?
縦軸を見てみましょう。すべての入力レベルは、すべて同じレベルで出力されている、ということです。
つまり、同じ色で出力されているということです。
縦軸は上ほど明るいというのは先ほど説明しました。つまり、下ほど暗いというのはわかるかと思います。その中心ですので・・・
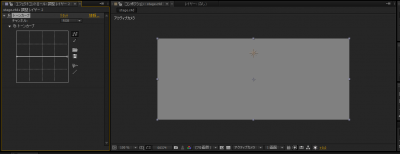
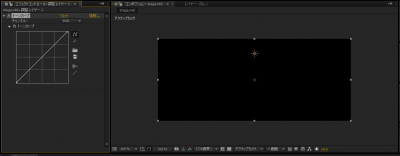
実際に適応した場合、このようになります。
このように、灰色一色になります。答えはあっていましたか?
個別に色を操る
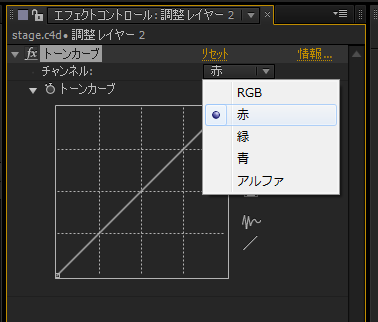
では一度リセットした後、今度はチャンネル部分を選択してみましょう。
今まではRGBつまり赤緑青と、全ての色を一括で操っていたわけです。
ここでは、赤を選択します。
このグラフでも、横軸が元のデータの入力レベルを表し、縦軸で出力レベルを表していることは変わりません。
ただしこのグラフは、赤色のみを操作します。
では試しに、右端、明るい部分をすべて下げてしまいましょう。
すると、こんな風になります。
光の三原色については学校で習ったと思います。覚えていない人もここで覚えれば役に立つはずです。
元々、白い部分は赤、緑、青と3つの色がすべて明るい場合に白くなります。
足し算風に表すと、
赤 + 緑 + 青 = 白
です。
ここで、赤を右に移行します。すると式はこのようになりますね。
緑 + 青 = 白 – 赤
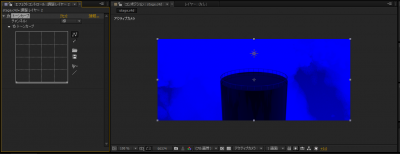
つまり、今この画像は赤い部分をすべて切っているので、緑と青の色のみで構成されていることがわかります。
では、赤を下げた状態で緑と青も同じように右端をすべて下げましょう。
赤に続いて緑を下げた状態
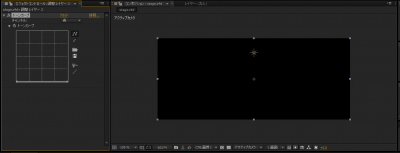
すると、画像が真っ暗になることがわかります。
= 白 – 赤 – 緑 – 青
すべて暗くしたわけですから、当然黒色になります。さて、ここでチャンネルをRGBに戻してみましょう。
個別の操作は全体のRGBとは別処理になっているので、全体のRGBのグラフに変化はありませんが、画像は真っ暗なままです。
ここでまた考えてみましょう。先ほどと同じように、RGBチャンネルのグラフを縦軸の中心で横一直線にした場合、画像はどのようになっているでしょうか?
ここで注意してもらいたいのが、先ほど調整したRGBそれぞれの値は、すでに適応されているということです。
チャンネルをRGBに戻しても、グラフがデフォルトのままだったのに画像は調整済み(黒いまま)だったことからもわかります。
さて、わかりましたか?横軸と縦軸の関係をちゃんと理解していればわかるはずです。
赤、緑、青をすべて下げた後で、RGBのチャンネルで実際に一直線にした場合、以下のようになります。
そう、先ほどとまったく同じ灰色一色です。明るさの出力レベルが同じならば、同じレベル(色)にしかならないからです。
では最後の問題です。今まさにRGBそれぞれを単独で下げ、縦軸の中心で横一直線に調節したものを引き続き使用します。
4つあるので、それぞれの場合の、画像を考えてください。
ヒントはRGBのチャンネルを調整する前の画像は黒一色だったということです。
ではまず1の答えから。
元の画像が黒一色だったということは、左端のポイントが重要、ということがわかります。
左端のポイントは、画像の一番暗い部分(黒)です。縦の位置によってどの明るさ(色)で出力されるかが決まります。
暗い部分を暗く出力するわけですから、当然画像は暗い(黒い)ままです。
次に2の答え。
暗い部分を明るく出力するわけですから、画像は明るく(白く)なります。
右端のポイントを上下しても色は変わりません。なぜなら、元の画像に明るい部分は含まれていないからです。含まれていないものをどうやっても調節することはできません。
では3と4の答えを、続けて見ましょう。
先ほども書いたように、元の画像に明るい部分は含まれていないので、色は灰色のままです。
トーンカーブについて、どういうものかわかりましたか?
トーンカーブを理論的に操ることで、理想の色に近づけることができます。トーンカーブに限らず、色々試行錯誤してみてください。
acvファイルで簡略化
同じような素材をいくつも扱う場合、何度も同じように調節するのは面倒です。そんな時は、acvファイルにトーンカーブの設定を保存しましょう。
acvファイルとは、Photoshop.CurvesFileというもので、トーンカーブの設定を保存する専用のフォーマットです。名前の通り、Photoshopでも使用することができます。
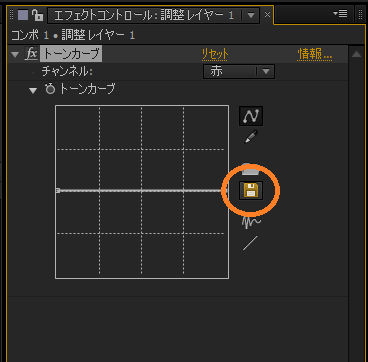
トーンカーブエフェクトのフロッピーディスクのアイコンをクリックすると、保存ダイアログが立ち上がります。
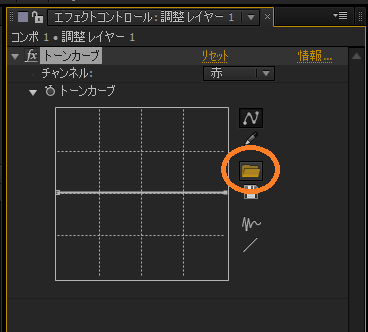
保存したacvファイルを適用したい場合は、フォルダのアイコンをクリックすると読み込みダイアログが立ち上がります。
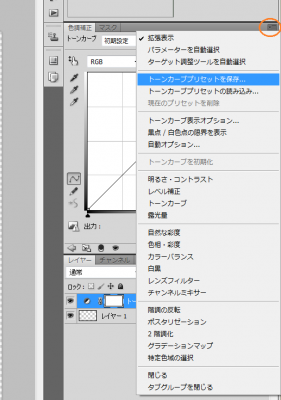
Photoshopは画像のように書き出し・読み込みができます。
白よりも明るい色
さて、最後になりましたが、ひとつ重要なことを書きます。
色深度というものがあります。
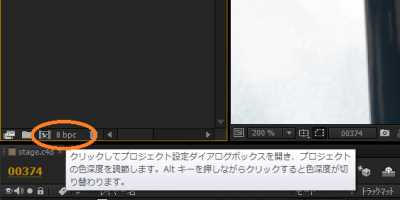
プロジェクトウィンドウの~bpcというものがそれです。After Effectsでは3種類扱えます。8,16,32bpcです。
この違いは、それぞれで扱える色の範囲が違うことです。値が大きいほど細かい色(正確な色)を扱えるということです。その分計算時間は長くなりますが・・・。
この中で唯一、32bpcは白よりも明るい値を扱うことができます。
詳しくは、Adobeのページに丁寧で詳しい解説があるので、興味のある方はそちらをご覧ください。
その2へ
本当は数種類紹介する予定だったのですが・・・トーンカーブだけでこの長さになってしまいました。その2に続きます。





























書いたよーヽ(・ω・)ノ
色のデータとAfter Effects その1 http://t.co/zA0aKFRR
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
RT @AEUSERS: 色のデータとAfter Effects その1 http://t.co/d0Q7js7o #CGWjp
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
今日書きましたー
色のデータとAfter Effects その1 http://t.co/zA0aKFRR
今日書きましたー
色のデータとAfter Effects その1 http://t.co/zA0aKFRR
今日書きましたー
色のデータとAfter Effects その1 http://t.co/zA0aKFRR
今日書きましたー
色のデータとAfter Effects その1 http://t.co/zA0aKFRR
AEで色を扱う基本機能のまとめ。あらためて勉強になりました。 RT @Misaki_Akatsuki: 今日書きましたー 色のデータとAfter Effects その1 http://t.co/8l8VfMiy
いいね!“@funkyfrog: AEで色を扱う基本機能のまとめ。あらためて勉強になりました。 RT @Misaki_Akatsuki: 今日書きましたー 色のデータとAfter Effects その1 http://t.co/LFx1aeZ2”
メモ; @masaru1201: いいね!“@funkyfrog: AEで色を扱う基本機能のまとめ。あらためて勉強になりました。 RT @Misaki_Akatsuki: 今日書きましたー 色のデータとAfter Effects その1 http://t.co/YflgMl7c”
勉強になります!RT @AEUSERS: 色のデータとAfter Effects その1 http://t.co/8U3fObHl
書いたです
RT @AEUSERS: 新着記事 : 色のデータとAfter Effects その1 http://t.co/kWejYNMh
書いたです
RT @AEUSERS: 新着記事 : 色のデータとAfter Effects その1 http://t.co/kWejYNMh
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
新着記事 : 色のデータとAfter Effects その1 http://t.co/Dro6UWyT
AEの色エフェクト解説1 / “色のデータとAfter Effects その1 | AEP Project” http://t.co/WXwcPUKq
色・色調についての講座。 「色のデータとAfter Effects その1」 http://t.co/OahRjo9W
色・色調についての講座。 「色のデータとAfter Effects その1」 http://t.co/OahRjo9W
色は単純だけど奥がもっとも深いと思う 色・色調についての講座。 「色のデータとAfter Effects その1」 http://t.co/tuax7OJH
昨日書いたですー
RT @AEUSERS: 新着記事 : 色のデータとAfter Effects その1 http://t.co/kWejYNMh
色のデータとAfter Effects その1 http://t.co/QGVo5EIp
@myEN トーンカーブの詳しい説明 / “色のデータとAfter Effects その1 | AEP Project” http://t.co/mhQQBxRz
「色のデータとAfter Effects その1」AEP Project http://t.co/KuV4Mwb7 #CS5_jp
After Effectsに入っている基本的な色のエフェクトから、色のデータを扱う時に知っておくと便利な小ネタやスクリプト、実力派のプラグインを紹介する連載です。今回は色、アルファが関係するエフェクトを紹介しています。http://t.co/KuV4Mwb7
After Effectsに入っている基本的な色のエフェクトから、色のデータを扱う時に知っておくと便利な小ネタやスクリプト、実力派のプラグインを紹介する連載です。今回は色、アルファが関係するエフェクトを紹介しています。http://t.co/KuV4Mwb7
RT @AdobeCS_jp: After Effectsに入っている基本的な色のエフェクトから、色のデータを扱う時に知っておくと便利な小ネタやスクリプト、実力派のプラグインを紹介する連載です。今回は色、アルファが関係するエフェクトを紹…http://t.co/M2ZcfzZ1
After Effectsに入っている基本的な色のエフェクトから、色のデータを扱う時に知っておくと便利な小ネタやスクリプト、実力派のプラグインを紹介する連載です。今回は色、アルファが関係するエフェクトを紹介しています。http://t.co/KuV4Mwb7