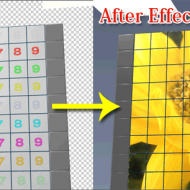
After Effects のプラグイン「「RE:Map」(高機能:アンチエイリアスなど)または、Pixel Benderフィルター「Youveelizer」(CS4 のみ対応)を使うと、3Dソフトでレンダリングした画像に、テクスチャーマッピングを施せます。

マッピングする方法は、Adobe サイトに資料が公開されています。
Integrating 3D applications with After Effects — Part 1
Integrating 3D applications with After Effects — Part 2
プラグインを使うために、3Dソフトから UV パス (UV pass)を出力しますが、ハイエンドな3Dソフト以外は ちょっと手間がいります。
私の環境(LightWave 3D)で、Adobeの資料とは違う方法を掲載しておきます。
固有の機能は使っていないので、他の3Dソフトでも利用できるかもしれません。
<After Effects でグラデーションを作る>
・コンポジションサイズは、512×512ピクセル、または 1024×1024
・色深度32bpc
・「カラーカーブ」で、上から下へ垂直方向に 開始色をR=0 G=1 B=0、終了色をR=0 G=0 B=0に設定します。
・「カラーカーブ」で、右から左へ水平方向に 開始色をR=1 G=0 B=0、終了色をR=0 G=0 B=0に設定します。
・描画モード「加算」

・出力形式は、TIFF 32ビット(数兆色+)

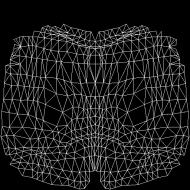
<3DソフトでUVマッピング>
・作成したグラデーション画像を、3DソフトのUVマップのテクスチャーとして、オブジェクトに貼り付けます。
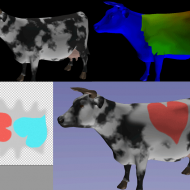
After Effectsで UVマッピングしたい個所をレンダリングしますが、重なり合う部分がある場合は、オブジェクトをブルーに着色して、After Effectsでキーイングします。

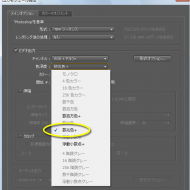
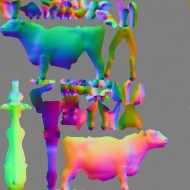
・ロウカラー パスを出力します。RAW ColorやRAW RGB などの名称。
・出力の色深度は、16bit Float(浮動小数点)。
・ブラー と アンチエイリアスは、OFF にしてレンダリングします。
以上が、最適に UV パスを出力できた方法です。
解像度 及び 色深度は、高すぎても良い結果は出ませんでした。
*「RE:Map」には体験版があるので、UVパスの出来の確認が出来ます。
<After Effects でテクスチャー作成>
・色深度 32bpc で作業します。
・3Dソフトで作った UVマップに合わせて、After Effects 、Photoshopなどで テクスチャーを作ります。
・解像度は、画面サイズなどに合わせて任意のサイズで作ります。


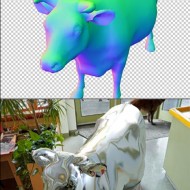
・余談ですが、法線マップのテクスチャーをAfter Effects上で貼り付けてみました。
法線マップは、3DソフトでUVマップを使わずに出力できるので、意味がないかもしれません。

After Effectsのプラグイン「Normality」で、メタリック調にしてみました。

<使用したソフト>
After Effects CS4
・Youveelizer
・Normality
・ProEXR
LightWave 9.6
・exrTrader
・Normal Map Create
・qemLOSS3
2009-10-15
UVマッピング:UVパスを作る
BY
IN TIPS - プラグインレビュー






新着記事 : UVマッピング:UVパスを作る http://bit.ly/Xipwj
新着記事 : UVマッピング:UVパスを作る http://bit.ly/Xipwj