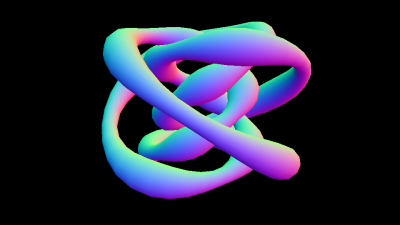
法線画像をリニアカラーキーするとテキトーなライティングが完成。
3DCGソフトでライティングの無いフラットな画像と法線の画像を用意します。
3dsMAXではRLAファイルで書き出すと、一枚の画像に法線やZ情報などを込みにした画像を出力でき、AfterEffects上でそれらを抽出することができます。
バラバラに出力してもやれることはかわらないので、どちらでも良いです。
今回の例では3dsMAXで出力した法線情報つきのRLA画像を使用します。
AfterEffectsに読み込み、コンポジションに配置します
3Dチャンネル抽出エフェクトを適用し、プルダウンメニューからサーフェイス法線を選択します。
すると以下のように。
おもむろにリニアカラーキーを適用して、法線のどこか好きな色をピックアップします。
なんだかふわっとキーイングされたと思いますので続けて反転エフェクトを適用し、プルダウンメニューからアルファを選択します

今度は暗い部分を作成します。
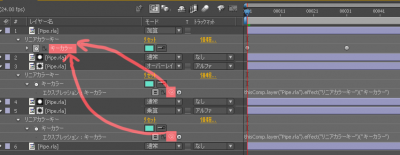
レイヤーを複製して、反転エフェクトを削除します。
このままでは物体のまわりが抜けていないので、元素材をコンポに持ってきてトラックマットを用い、明るい部分と、暗い部分をはっきりとさせてみましょう
本当はもうちょっときちんとした合成方法のがよいのですが、それは説明が長くなるのでここではトラックマットで簡易にすませます。
背景も同時に合成するので問題はないかと。
上記画像では、明るいレイヤーと暗いレイヤーそれぞれに塗りエフェクトを適用して、単色の色で塗りつぶしています
もう一枚、ハイライト用のレイヤーも作りましょう、明るいレイヤーを複製して、リニアカラーキーのマッチングのパラメータを調整してハイライトな感じにします
元素材を最下部に持ってきて、暗いレイヤーは乗算、明るいレイヤーはオーバーレイ、ハイライトレイヤーは加算にすると以下のように
キーイングのカラーは同じほうが良いのでちょっとエクスプレションを足して制御しやすいようにします

これでカラーキーの色に違う色を選択してみるとライティングが変わっていくのがわかると思います。
キーフレームも使えばライティングの移動も。

ただし、影は生成できないので注意しましょう
オブジェクトが重なり合ってる部分の法線情報はアンチエイリアスの無い状態なので、目立つかもしれません。
ちょっとしたロゴのアクセントなどに使用するといいかもしれません
サンプルファイル(要CS3以降)
pipe












新着記事 : 法線を利用した簡易ライティング http://tinyurl.com/d4v74z
新着記事 : 法線を利用した簡易ライティング http://tinyurl.com/d4v74z
法線マップといえばこれもおもしろい Watching: 法線を利用した簡易ライティング | AEP Project http://bit.ly/lJ0Wl
nergYl rnpkccwqsvwp, [url=http://rcumabtuprlf.com/]rcumabtuprlf[/url], [link=http://vgirzdlowgmj.com/]vgirzdlowgmj[/link], http://pepyjgjcwqgn.com/
メモ RT @AEUSERS: 法線を利用した簡易ライティング http://t.co/5luruw8h