前回はフォルダを作成しましたが、今回はスクリプトから、現在開かれているプロジェクト内に新たにコンポジションを追加してみましょう。
コンポジションを追加するには以下のようにします。
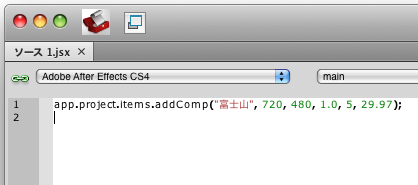
app.project.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);

コンポジションを作成するスクリプト
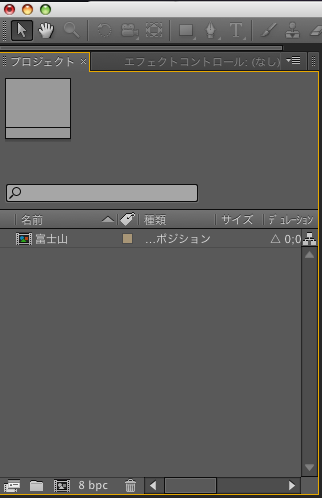
このスクリプトを実行すると富士山という名前のコンポジションが作成されます。

富士山という名前のコンポジションが作成される
このコンポジションのサイズは横が720ピクセル、縦が480ピクセルになります。縦横比は1.0で、コンポジションの長さ(時間)は5秒、フレームレートは29.97です。
フォルダを作成する時には()の中に作成するフォルダの名前だけを書きましたが、コンポジションは 上記のように、複数のパラメータを指定しなければいけません。全部で6つあり、省略することはできません。
コンポジション作成時に必要なパラメータを日本語で書くと以下のようになります。
app.project.items.addComp(コンポジション名, 横幅, 縦幅, 縦横比, 秒数, フレームレート);
作成したい数だけ、app.project.items.addComp()を書けばよいでしょう。もちろん、たくさん作成する場合には便利な方法(繰り返し/for())もあります。
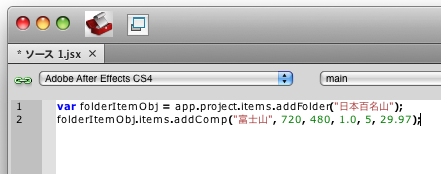
一番上のプロジェクト階層にコンポジションを作成するだけでなく、フォルダ内にコンポジションを作成したい場合もあります。このような場合は、前回使ったフォルダ作成スクリプトと組み合わせます。以下のスクリプトは日本百名山という名前のフォルダを作成し、その中に富士山という名前のコンポジションを作成します。
var folderItemObj = app.project.items.addFolder(“日本百名山”);
folderItemObj.items.addComp(“富士山”, 720, 480, 1.0, 5, 29.97);

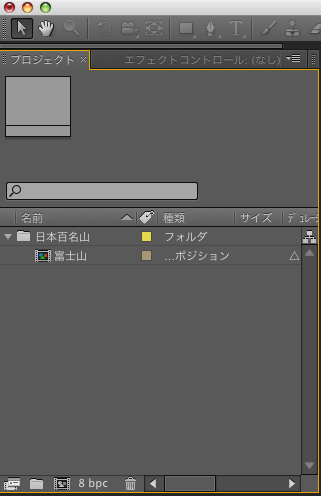
フォルダ内にコンポジションが作成される

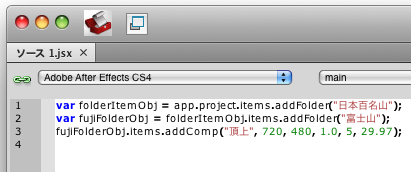
フォルダの中にあるフォルダにコンポジションを作成する場合も同じようにします。以下のスクリプトは日本百名山という名前のフォルダ内に富士山という名前のフォルダを作成し、その中に頂上という名前のコンポジションを作成します。
var folderItemObj = app.project.items.addFolder(“日本百名山”);
var fujiFolderObj = folderItemObj.items.addFolder(“富士山”);
fujiFolderObj.items.addComp(“頂上”, 720, 480, 1.0, 5, 29.97);

サブフォルダ内にコンポジションが作成される

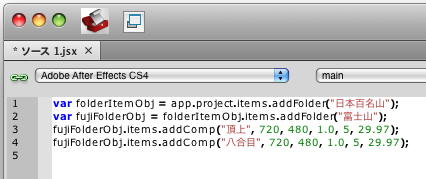
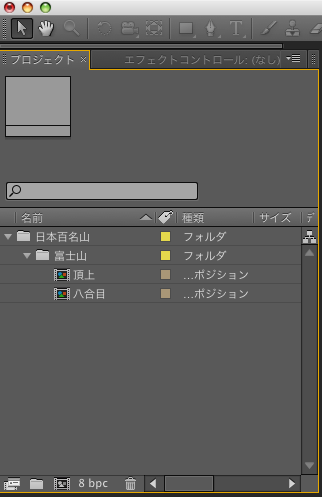
フォルダの中にさらにフォルダを作って、そこにコンポジションを作成することもできます。以下のスクリプトは日本百名山という名前のフォルダ内に富士山フォルダ、その中に頂上と八合目という名前の2つのコンポジションを作成します。

2つのコンポジションが作成される

このようにすることで、どこにでもコンポジションを作成することができます。
【第三回 終わり】
【おまけ解説】
さて、ここからは今回のスクリプトの解説になります。今回はaddComp()という命令(メソッド)を使ってコンポジションを作成しました。フォルダ作成スクリプトの時はaddFolder()でしたが、フォルダ作成時とは違いaddComp()のカッコの中には、いくつものパラメータが必要でした。
さて、ここからは今回のスクリプトの解説になります。今回はaddComp()という命令(メソッド)を使ってコンポジションを作成しました。フォルダ作成スクリプトの時はaddFolder()でしたが、フォルダ作成時とは違いaddComp()のカッコの中には、いくつものパラメータが必要でした。
このパラメータは日本語のプログラム解説書によっては「引数(ひきすう)」と書かれることもあります。パラメータも引数も意味は同じです。
JavaScriptではパラメータは好きな個数だけ,(カンマ)で区切って書くことができます。ただし、AfterEffectsの場合は必要なパラメータの数と形式を完全に満たしていないとエラーとなってしまいます。
どのようなパラメータが必要なのかは以下のURLにあるAfterEffects Scripting Guide.pdfに掲載されています。








新着記事 : AfterEffectsをスクリプトで制御(3) – プロジェクトにコンポジションを追加する – http://tinyurl.com/cup5dw
新着記事 : AfterEffectsをスクリプトで制御(3) – プロジェクトにコンポジションを追加する – http://tinyurl.com/cup5dw