今回はスクリプトから、現在開かれているプロジェクト内に新たにフォルダを作成してみましょう。
フォルダを作成するには少し長いのですが、以下のように指定します。
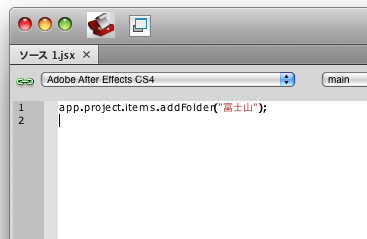
app.project.items.addFolder(“富士山”);

フォルダを作成するスクリプト(ESTK)
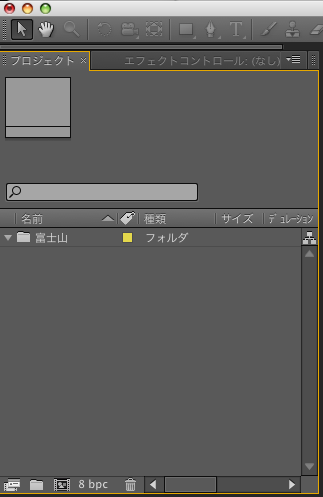
これで、現在開かれているプロジェクト内に富士山という名前のフォルダが作成されます。

富士山という名前のフォルダが作成される
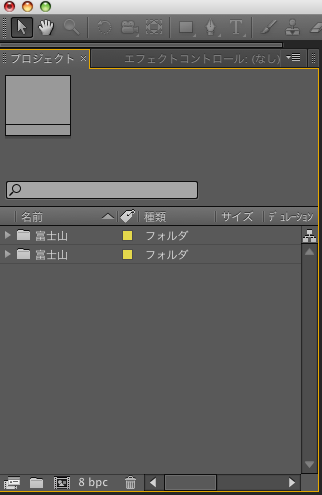
すでに、同じ名前のフォルダがある場合にはどうなるかと言えば以下の図のように、同じ名前のフォルダが作成されてしまいます。ここらへんは、通常のコンピューターのファイル操作/フォルダ操作とは異なっています(Windows/Mac OS X/Unixでは同名のフォルダ、ファイル名は存在できない)。

同じ名前のフォルダが作成される
同じ名前のフォルダがある場合には作成しないということもできますが、これに関してはまた別の機会に説明します。
先ほどのスクリプト
app.project.items.addFolder(“富士山”);
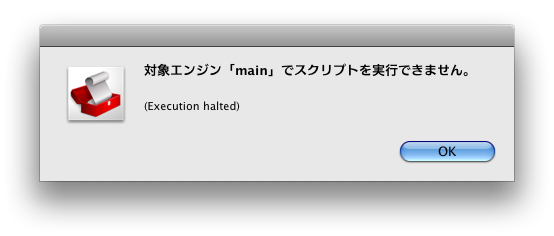
は富士山という名前のフォルダを作成しましたが、別の名前のフォルダを作成したい場合には”富士山”の文字を作成したいフォルダ名に変更してください。直接文字列を指定する場合には”と”で囲むか’と’で囲んでください。以下のように”を忘れてしまうと、エラーで実行できません、と表示されてしまいます。
app.project.items.addFolder(富士山);

エラー画面
これでフォルダは作成できましたが、場合によってはフォルダの中にフォルダを作成したいこともあります。そのような場合には以下のように指定します。
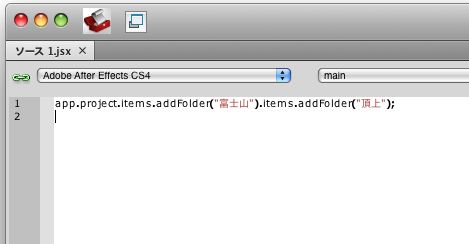
app.project.items.addFolder(“富士山”).items.addFolder(“頂上”);

サブフォルダを作成するスクリプト
このスクリプトを実行すると富士山というフォルダの中に頂上というフォルダが作成されます。
このスクリプトでは、富士山のフォルダ内に頂上というフォルダしか作成されません。場合によっては、複数のフォルダを作成したい場合もあります。そのような場合は、以下のようにします。var folderItemObj = app.project.items.addFolder(“富士山”);
folderItemObj.items.addFolder(“頂上”);
folderItemObj.items.addFolder(“八合目”);
folderItemObj.items.addFolder(“五合目”);
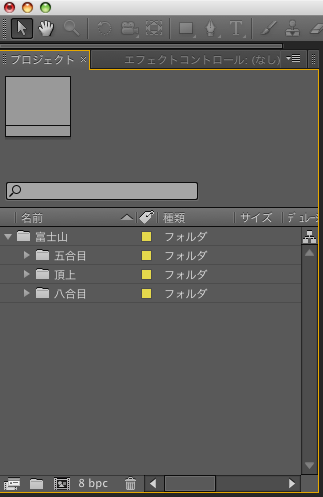
実行すると以下のようになります。

サブフォルダが3つ作成される
富士山というフォルダに3つのフォルダが作成されています。もっとたくさん富士山の中にフォルダを作りたい場合にはfolderItemObj.items.addFolder(“〜”);の行をコピー&ペーストしてやれば簡単です。
【第二回 終わり】
【おまけ解説】
さて、ここからは今回のスクリプトの解説になります。
フォルダを作成するスクリプトでしたが、app.project.items.addFolder(“作成するフォルダ名”) ;としていました。
appはAfterEffectsアプリケーション本体を示しています。applicationを省略したものです。
projectは現在開かれているプロジェクトを示しています。app.projectだと、AfterEffectsで現在開かれているプロジェクト、という意味になります。
itemsはプロジェクト内にあるフォルダやファイル、コンポジションなどを示すものです。これらの項目にフォルダを追加するのでitems.addFolder()とします。今回はフォルダを作成しましたが、同じような書き方でコンポジションなども追加することができます。コンポジションの追加などに関しては、また別の機会に説明します。
2つ目のスクリプトはフォルダ内にフォルダを作成するものでした。1つだけフォルダを作成するものとは異なりvar folderItemObj = という記述が追加されています。これは、addFolder()を実行すると、「作成したフォルダの情報」を返すため、これを「変数」という入れ物にいれているのです。
変数を使う場合には最初だけ変数名の前にvarを付けます。JavaScriptの場合、varを付けなくても動作しますが、その場合は意味合いが少し異なりますので、慣れないうちはvarを付けて、その後に変数名を書きましょう。
なお、変数名はWeb上ではブラウザで動作するため英文字や数値で、とありますがAfterEffects CS3/CS4の場合は日本語を使うこともできます。2番目のスクリプトは以下のように書いても同じように動作します。
var 作った親フォルダ = app.project.items.addFolder(“富士山”);
作った親フォルダ.items.addFolder(“頂上”);
作った親フォルダ.items.addFolder(“八合目”);
作った親フォルダ.items.addFolder(“五合目”);
ただし、日本語で書いた場合、文字や記号によってはエラーになってしまったり、思わぬ不具合を引き起こすこともあります。ほどほどにしておくのがよいでしょう。
変数には作ったフォルダの情報や命令などがまとめて入っています。このように情報や命令がまとめられたものはオブジェクトと呼ばれます。作ったフォルダオブジェクトには、フォルダを追加する命令addFolder()もあるので、items.addFolder()を使うことで、親フォルダ内に、新たにフォルダが作成できるというわけです。
同じように、親フォルダ内に作成されたフォルダの中に、さらにフォルダを作成することもできます。ここまでの解説をヒントにしてやってみるとよいでしょう。






新着記事 : AfterEffectsをスクリプトで制御(2) – プロジェクトにフォルダを作成する – http://tinyurl.com/ctnnom
新着記事 : AfterEffectsをスクリプトで制御(2) – プロジェクトにフォルダを作成する – http://tinyurl.com/ctnnom