これまでは新規にコンポジションを作成しレイヤーを作成していました。しかし、新規にコンポジションを作成するのではなく選択したコンポジションにレイヤーを作成したい場合もあります。そこで、今度は選択されたコンポジションに対してレイヤーを作成してみます。
AfterEffectsではプロジェクト内の項目や選択されたレイヤーの情報を内部で持っています。プロジェクト内で選択されたものと、選択されたレイヤーでは取得方法が異なります。今回はプロジェクト内で選択された項目、つまりコンポジションやフッテージフォルダについて説明します。
プロジェクト内で何かの項目が選択された場合にはapp.project.selectionに配列として選択した項目の情報が格納されます。例えば以下のようなスクリプトを実行するとダイアログには[object CompItem]や[object FootageItem]、[object FolderItem]が、選択した項目の数だけ表示されます。
var selectComp = app.project.selection;
alert(selectComp);

app.project.selectionは配列で選択された項目の情報を持っていますので、以下のように[〜]を使って読み出したい項目を番号で指定します。3つ以上の項目を選択して以下のスクリプトを実行すると、選択した項目の名前が表示されます。
var selectComp = app.project.selection;
alert(selectComp[0].name);
alert(selectComp[1].name);
alert(selectComp[2].name);
app.project.selectionの内容(選択された項目情報)を変数selectCompに入れています。これによりapp.project.selectionと書くかわりにselectCompと書くだけで済むというだけのことです。selectCompでも長いなあ、という人はvar n = app.project.selectionでも構いません。ただ、あまりに名前を省略してしまうと意味不明になってしまうので、ほどほどにしておきましょう。
上記のスクリプトは選択された項目が3つの場合ではうまく動作しますが、選択した項目が1つや2つの場合はエラーで止まってしまいます。
今回は選択した1つだけのコンポジションに対してレイヤーを作成しますので、以下のようにして配列要素の個数を調べて処理を行います。
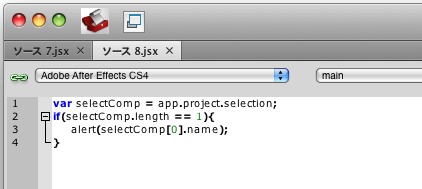
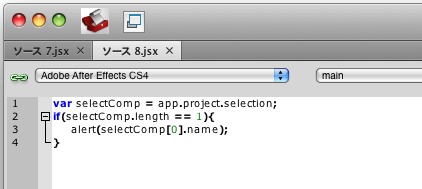
var selectComp = app.project.selection;
if(selectComp.length == 1){
alert(selectComp[0].name);
}

選択したコンポジションの名前が表示される

selectComp.lengthにより選択された項目の数が分かります。lengthは配列要素の長さが入っているプロパティです。もし、選択された項目が8つあれば8になります。
これで、1つだけ選択された場合に判別し処理できるようになったので、選択されたコンポジションに対して新規に平面レイヤーを作成してみましょう。
コンポジションを選択してから以下のスクリプトを実行してみてください。
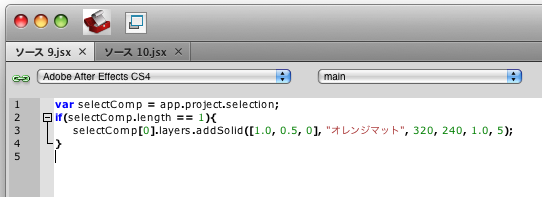
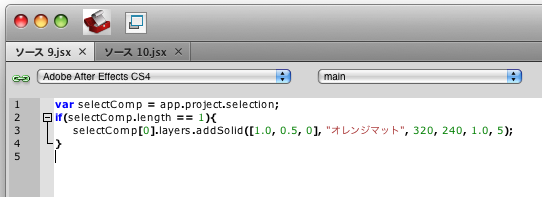
var selectComp = app.project.selection;
if(selectComp.length == 1){
selectComp[0].layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 5);
}

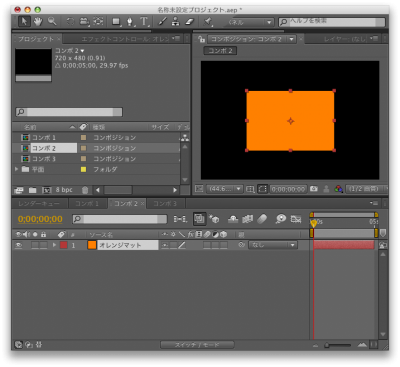
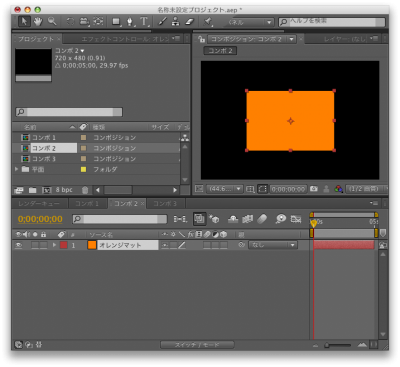
選択したコンポジションに新規にレイヤーが作成される

選択したコンポジションに新規に平面レイヤーが追加されるはずです。このようにすると選択したコンポジションに対してレイヤーを作成したり、すでに配置済みのレイヤーに対して処理を行うことができます。
【第十回 終わり】
【おまけ解説】
今回のスクリプトは選択された項目がコンポジションである、ということを前提にしています。しかし、作成したスクリプトを他の人に使ってもらう場合や一般に配布する際には注意しなければなりません。というのも、ここまでで説明したスクリプトでは選択した項目がコンポジションかどうかチェックしていないためフッテージやフォルダなどが選択された場合にはエラーになってしまいます。
そこで以下のように選択した項目がコンポジションであるかどうかを調べてから処理を行うようにします。
var selectComp = app.project.selection;
if((selectComp.length == 1) && (selectComp[0].typeName == “コンポジション”)){
selectComp[0].layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 5);
}
一般に配布するスクリプト(プログラム)は、いろいろな状況を考慮していくとプログラムが長くなっていく傾向があります。上記のスクリプトもコンポジションが選択されていない場合には以下のようにしておくと親切です。
var selectComp = app.project.selection;
if((selectComp.length == 1) && (selectComp[0].typeName == “コンポジション”)){
selectComp[0].layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 320, 240, 1.0, 5);
}else{
alert(“コンポジションを1つだけ選択して下さい”);
}
ちなみに前回作成したタイル状に配置するスクリプトと組み合わせることもできます。
var selectComp = app.project.selection;
if((selectComp.length == 1) && (selectComp[0].typeName == “コンポジション”)){
for(var j=0; j<10; j++){
for(var i=0; i<10; i++){
var lay1 = selectComp[0].layers.addSolid([1.0, 0.5, 0], “オレンジマット”, 72, 48, 1.0, 5);
var x = i * 72;
var y = j * 48;
lay1(“anchorPoint”).setValue([0, 0]);
lay1(“position”).setValue([x, y]);
var n = Math.random() * 10 + 20;
lay1(“opacity”).expression = ‘this.opacity = this.opacity – ‘+n+’*time;’;
}
}
}











新着記事 : AfterEffectsをスクリプトで制御(10) – 選択したコンポジションにレイヤーを作成する – http://tinyurl.com/dfdfgr
新着記事 : AfterEffectsをスクリプトで制御(10) – 選択したコンポジションにレイヤーを作成する – http://tinyurl.com/dfdfgr
http://ae-users.com/jp/ 便利なサイトが・・・
@grj_achm ご参考。After Effects US絵rsCommunity http://ae-users.com/jp/
@grj_achm ご参考。After Effects Uers Community http://ae-users.com/jp/
Reading: さくらのレンタルサーバ http://ae-users.com/
え、コミュニティ消えた・・・? http://ae-users.com/jp/
http://ae-users.com/jp/
http://ae-users.com/jp/
【After Effects】このブログ、インターフェースが気持ちよすぎる。 http://ae-users.com/jp/
RT @exemoss @torepan2 有志の方が公開されているものがあります!http://ae-users.com/jp/ ここらへんでもたまに公開されてますし、海外にもたくさんあります。sezuさんがいろいろつぶやいてたのをファぼってるので、ダイブ前ですが遡れば…っ
@inureo こちらのサイト様から拾いました(*・x・)http://ae-users.com/jp/